Android自定义视图:仿支付宝芝麻信用风格仪表盘实现
需积分: 10 88 浏览量
更新于2024-09-01
收藏 575KB PDF 举报
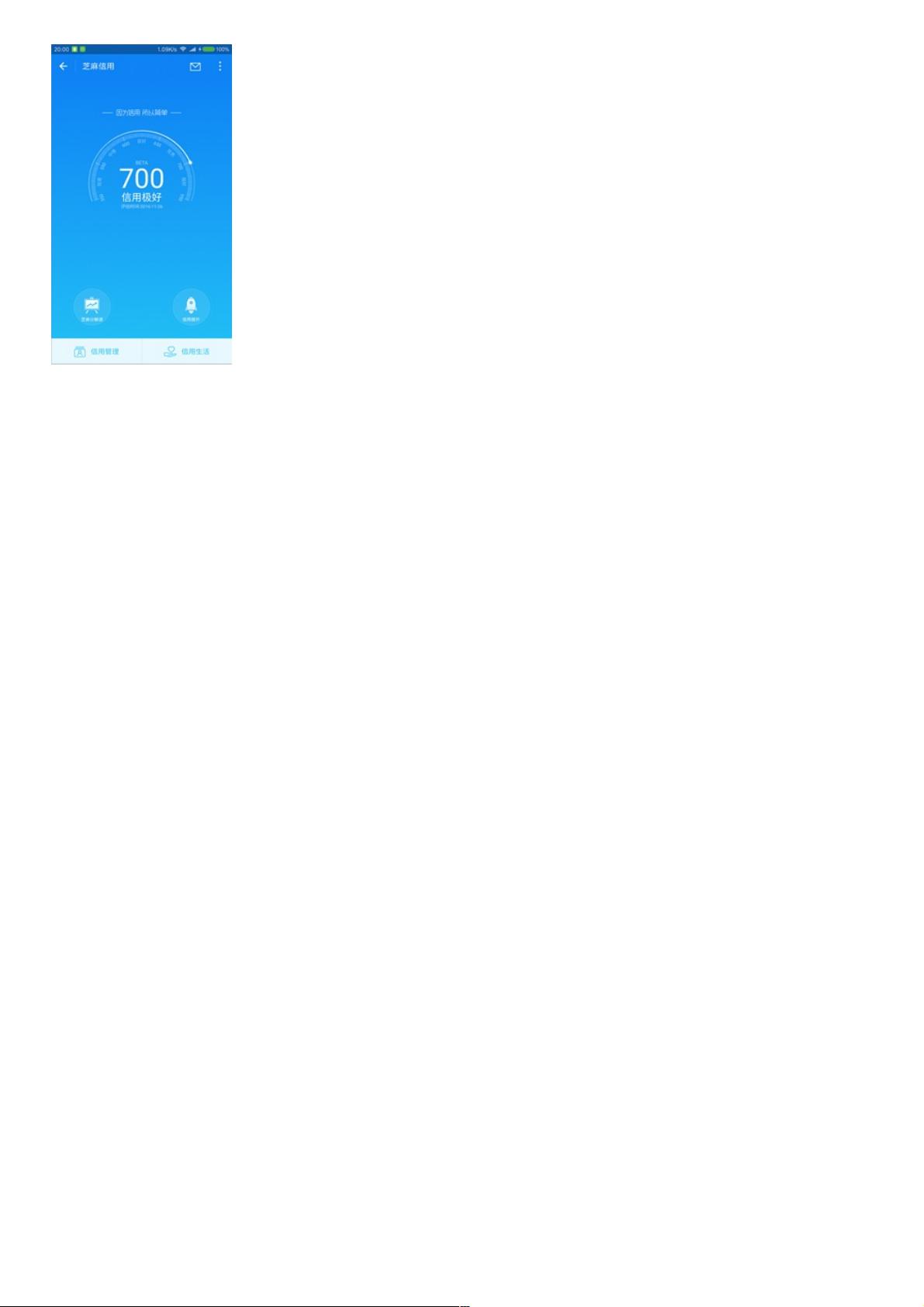
本篇文章主要介绍了如何在Android中自定义View以实现类似支付宝芝麻信用的仪表盘样式。作者通过一个具体的实例来展示如何通过XML资源文件声明自定义属性,并在Java代码中进行初始化和绘制。
首先,作者定义了一个名为`RoundIndicatorView`的自定义视图,通过XML的`<declare-styleable>`标签来声明三个关键属性:
1. `maxNum`:表示圆盘的最大数值,用整型数据类型,如500,用来限制显示范围。
2. `startAngle`:定义圆盘的起始角度,通常以度为单位,例如160度,用于指示信用值的起点。
3. `sweepAngle`:表示圆盘扫过的角度,也用整型数据,例如220度,代表了信用值的变化范围。
在Java代码中,构造方法`initAttr(AttributeSet attrs)`用于读取并初始化这些自定义属性。通过`context.obtainStyledAttributes()`方法获取`AttributeSet`,然后调用`getInt()`方法获取属性值,设置到相应的变量(如`maxNum`、`startAngle`和`sweepAngle`)中,并确保了抗锯齿效果(`ANTI_ALIAS_FLAG`)和颜色设置。
接下来,`initPaint()`方法创建了两个Paint对象,`paint`用于绘制主要的圆盘边框和填充,设置了stroke样式,无填充颜色(白色),以及抗锯齿。`paint_2`和`paint_3`可能是用于绘制其他辅助元素,比如内圆弧和可能的刻度线,但代码片段并未显示具体细节。
整个过程是根据设计需求自定义视图的基础步骤,包括属性声明、属性值获取和图形绘制。通过这种方式,开发者可以轻松地模仿支付宝芝麻信用的仪表盘风格,将其应用到自己的Android应用中,增加UI的可定制性和交互性。这不仅锻炼了自定义View的能力,也为理解和实现类似金融类应用的视觉元素提供了实用的参考。
2016-01-23 上传
2020-09-01 上传
点击了解资源详情
2023-09-14 上传
2016-08-06 上传
2022-04-06 上传
2022-04-05 上传
weixin_38714641
- 粉丝: 2
- 资源: 948
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明