HTML5直播:HLS与RTMP技术详解
167 浏览量
更新于2024-08-31
收藏 456KB PDF 举报
HTML5实现视频直播功能的关键在于理解并掌握两种主要的视频流协议:HLS(HTTP Live Streaming)和 RTMP(Real-Time Messaging Protocol)。这两种协议在Web应用中的角色各有侧重,HLS主要在移动Web端流行,由于其基于HTTP协议,兼容性好且能利用CDN加速,但可能存在一定的延迟问题;而RTMP在PC端表现出色,实时性较好,常用于直播平台。
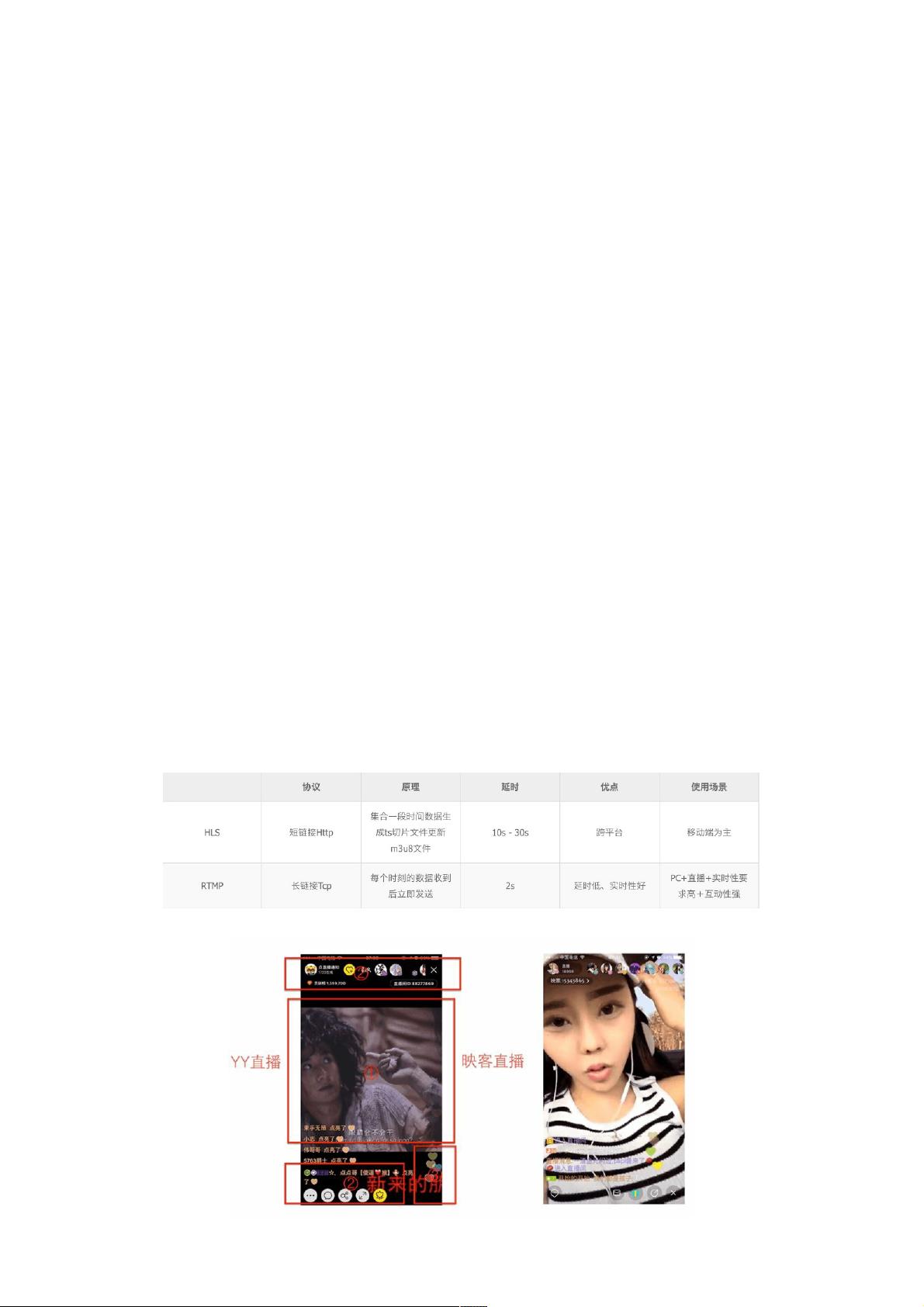
1. **HLS**:
- HLS是Apple开发的一种基于HTTP的流媒体协议,适用于跨平台的视频直播,包括MacOS、iOS、Safari及部分Android设备的浏览器。
- 实现HLS涉及视频和音频的编码,通常使用H.263和MP3/HE-AAC技术,然后将编码内容打包到MPEG-2TS(Transport Stream)容器中。
- HLS通过将大文件切割成小的.ts文件,并生成.m3u8索引文件来管理直播流。浏览器按顺序加载ts文件,m3u8文件需动态更新以反映最新的直播内容。CDN常被用来分发ts文件。
2. **RTMP**:
- RTMP是一种实时通信协议,主要用于Flash Player,但HTML5环境中可能需要借助其他插件(如Adobe Flash或WebRTC)来实现。
- 在PC端,RTMP由于其直接连接服务器的实时特性,通常被认为是更高效的直播方式,适合对实时性要求高的场景。
在HTML5中实现视频直播,开发者需要考虑以下步骤:
- **编码和封装**:选择合适的编码工具和技术(如FFmpeg),对视频和音频进行编码,然后将其整合到M3U8或RTMP格式中。
- **服务器设置**:配置支持HLS或RTMP的服务器,确保能够处理视频流的生成、切片和分发。
- **客户端支持**:确保浏览器或插件支持所需的流媒体协议,如使用video.js处理HLS流或者使用Flash或WebRTC进行RTMP支持。
- **动态更新**:维护m3u8文件的实时更新,以便客户端能够获取最新的直播内容。
- **错误处理和质量控制**:考虑网络状况下的流媒体质量调整和重定向策略。
HTML5实现视频直播需要对协议原理有深入理解,并根据目标平台和性能需求灵活选择和集成适当的工具和技术。同时,考虑到用户体验和兼容性,开发者还需关注实时性、延迟、流畅度以及跨平台支持等因素。
2010-08-25 上传
685 浏览量
137 浏览量
2023-06-12 上传
332 浏览量
2024-11-10 上传
180 浏览量
2023-06-13 上传
139 浏览量
weixin_38646230
- 粉丝: 6
最新资源
- Keil C51软件开发工具详解及使用指南
- 使用GlassFish和Tomcat在Solaris上构建WEB集群
- 复杂网络科学入门:Dorogovtsev的经典论文
- Linux传统与IP高级网络配置及路由命令详解
- 理解JDBC:Java连接数据库的桥梁
- Verilog学习指南:黄金参考手册
- Verilog实战指南:FPGA设计与综合
- ASP.NET 自定义分页实现
- Div+CSS布局详解与入门教程
- ZendFramework入门教程:构建数据库驱动应用
- LabVIEW 7 Express评估版详细教程与下载地址
- Windows PowerShell实战指南
- 提高编辑效率:Vim 七个良好习惯
- Eclipse 3.0图形应用开发实战:SWT JFace深度解析
- Java软件流详解与基础操作
- GettingStarted:Rar与CS客户端开发