Flutter实现ListView:豆瓣电影接口实战
62 浏览量
更新于2024-08-28
收藏 248KB PDF 举报
"本示例展示了如何在Flutter应用中使用ListView来展示来自豆瓣API的正在上映电影数据。主要涉及的功能包括使用material库构建界面、JSON解析、网络请求以及加载指示器(菊花)的显示。"
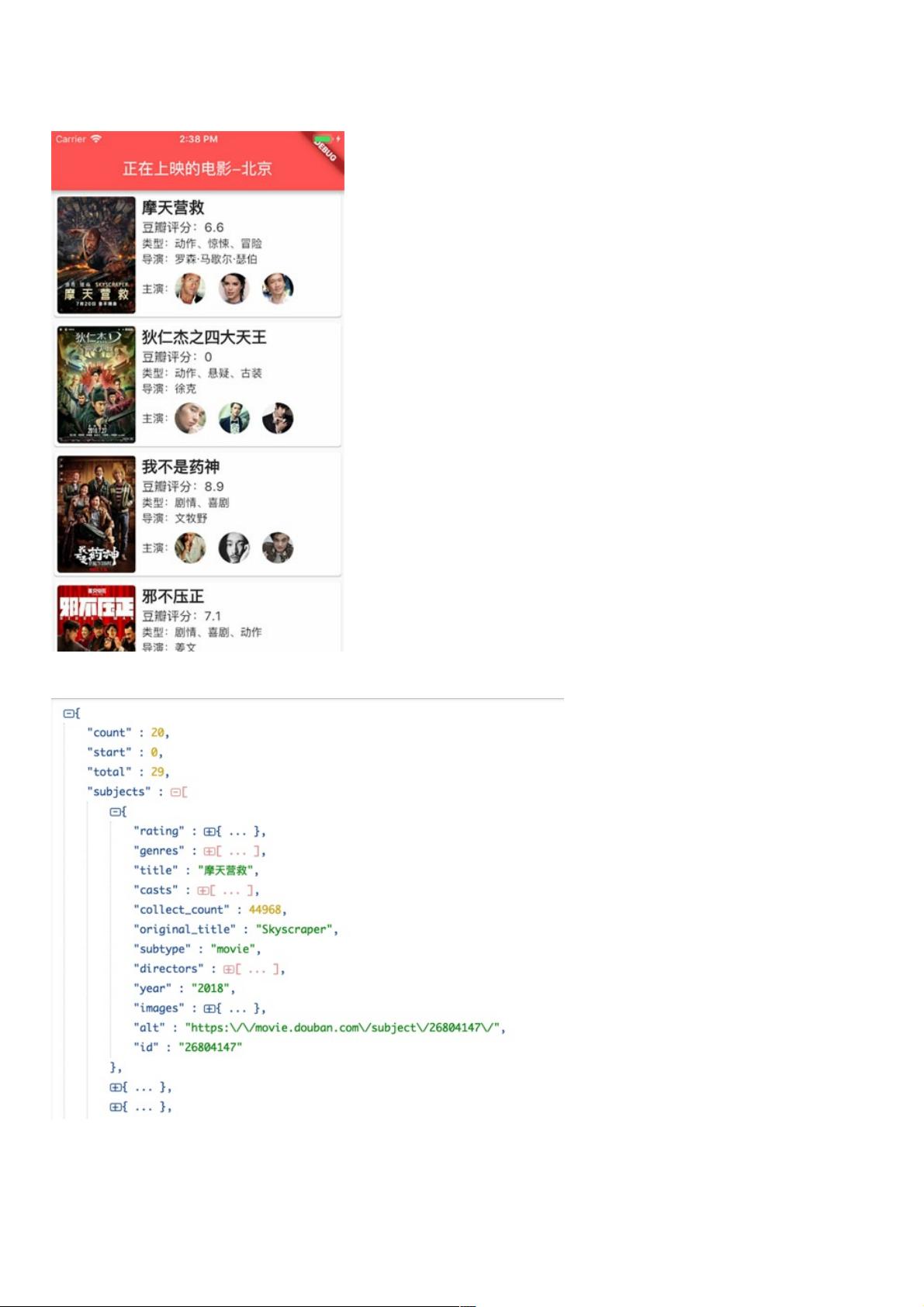
在Flutter中,ListView是用于展示可滚动列表的常用组件,特别适合处理大量数据。在这个例子中,我们将使用它来展示从豆瓣API获取的正在上映电影信息。首先,我们需要导入必要的库,包括`dart:convert`用于JSON解析,`http`库用于进行网络请求,以及`flutter/material`和`flutter/cupertino`库来构建用户界面。
1. JSON数据结构与解析:
JSON数据结构描述了每个电影项(Item)的信息,包含一个Card组件,内部有一个Row,Row左侧是电影海报(Image),右侧是包含电影信息的Column。为了解析从API获取的JSON响应,我们可以使用`json.decode()`函数将接收到的字符串转换为dart对象。
2. 网络请求:
使用`http.get()`函数发起GET请求到豆瓣API的指定URL。在获取到响应后,通过`json.decode()`解析JSON数据。例如:
```dart
String loadURL = "https://api.douban.com/v2/movie/in_theaters";
http.Response response = await http.get(loadURL);
var result = json.decode(response.body);
setState(() {
title = result['title'];
subjects = result['subjects'];
});
```
这里,我们更新状态以显示解析后的数据,并将结果中的电影列表存储在`subjects`变量中。
3. ListView构建:
使用`ListView.builder`来动态创建列表项。`itemCount`属性设置为电影列表的长度,`itemBuilder`回调函数负责构建每个列表项。当`subjects`不为空时,返回ListView,否则显示加载指示器。
```dart
getBody() {
if (subjects.length != 0) {
return ListView.builder(
itemCount: subjects.length,
itemBuilder: (BuildContext context, int position) {
return getItem(subjects[position]);
},
);
} else {
// 显示加载菊花
return CupertinoActivityIndicator();
}
}
```
4. Item的编写:
`getItem()`函数用于构建单个电影项的UI。这里可以包含电影的标题、演员列表等信息。例如,对于演员列表,可以使用`List.generate()`创建一个包含演员图片的Container列表。
5. 加载指示器(菊花):
当数据还在加载时,通过`CupertinoActivityIndicator`显示iOS风格的加载动画,给用户反馈数据加载的状态。
通过这个示例,开发者可以学习到如何在Flutter中结合网络请求、JSON解析和ListView组件来构建一个实际的应用场景。这有助于理解和掌握Flutter中的数据获取、界面构建以及用户交互的基本流程。
714 浏览量
320 浏览量
160 浏览量
2021-04-14 上传
106 浏览量
317 浏览量
320 浏览量
411 浏览量
122 浏览量
weixin_38661128
- 粉丝: 4
最新资源
- C编程语言标准与实现深度解析
- 深入理解JSP Struts中的HTML标签库
- ASP.NET 3.5打造高效Web 2.0门户:避免陷阱与实战指南
- Java中的取余操作与奇数判断陷阱
- 金融行业数据仓库建模技术要点分析
- STL排序算法详解:从sort到稳定排序
- μC/OS-II实时操作系统在P89V51RD2单片机上的移植实践
- 最小割模型:信息学竞赛中的策略与应用
- 使用PHP和MySQL构建数据库驱动网站入门
- Microsoft 编写无错C程序的实战秘籍:优化与高效实践
- C/C++内存管理:智能指针与内存泄漏解析
- Windows Ping 源代码解析
- MapInfo实验与实习:空间查询与专题地图
- MapInfo实验与实习指南:绘图操作详解
- C++/C IT面试笔试经典问题:字符串操作与类String实现
- PCI软件安装与启动全攻略