Sitemesh入门教程:轻松实现复合视图
"sitemesh入门教材提供了对初学者学习Sitemesh非常有价值的教程,包括实际操作示例,涉及的技术有Freemarker和Java。通过使用Sitemesh,开发者可以更有效地管理和装饰网页,统一页面布局,减少重复代码。"
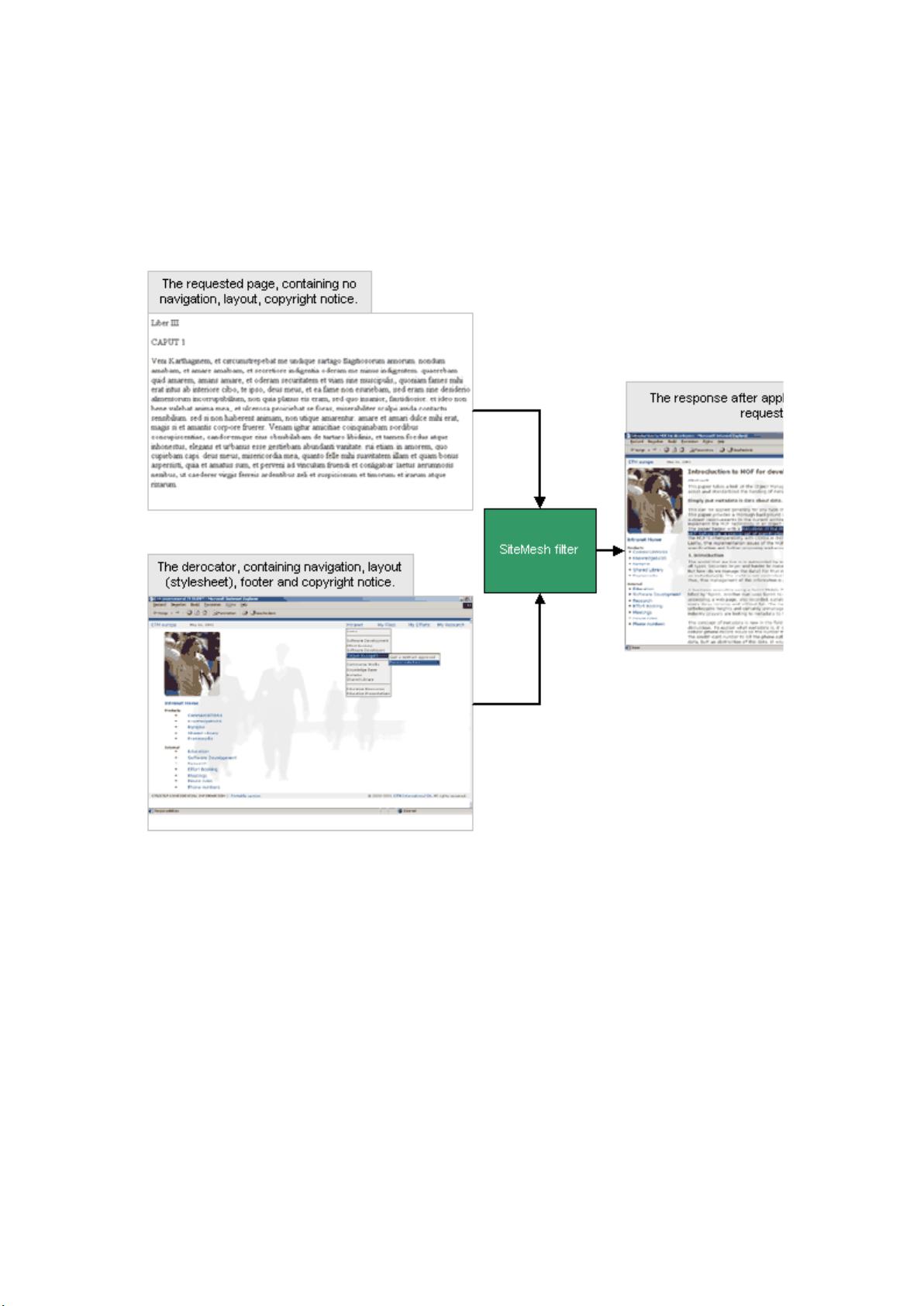
Sitemesh是一个开源的Web应用程序框架,主要用于网页布局和装饰。它利用Decorator模式,通过Filter拦截HTTP请求和响应,将头部(head)、内容(content)、横幅(banner)等页面组件组合成一个完整的视图。在传统开发中,我们经常需要在每个JSP页面中使用include标签来包含头部、样式表、脚本和底部信息。Sitemesh简化了这个过程,允许开发者删除这些重复的包含语句,从而实现更整洁、更高效的代码组织。
首先,要配置Sitemesh,我们需要在`WEB-INF/web.xml`中添加Sitemesh Filter的定义。如文中的配置所示,添加一个名为`sitemesh`的filter,其class为`com.opensymphony.module.sitemesh.filter.PageFilter`。接着,映射这个filter以处理所有的URL请求(`/*`)。
其次,确保在`WEB-INF/lib`目录下包含Sitemesh的库文件,通常是`sitemesh-2.3.jar`。你可以从OpenSymphony的官方网站下载这个文件。
接下来,创建`WEB-INF/decorators.xml`配置文件,用于描述各个装饰器页面。在这个文件中,你可以指定装饰器页面的路径,以及默认的装饰器。例如,配置文件可能指定了一个名为`main`的装饰器,该装饰器应用于web应用的所有根路径下的页面。
然后,创建装饰器页面,如`/decorators/main.jsp`。这个页面定义了整体的页面布局,比如页头、页脚和侧边栏等。装饰器页面可以包含静态内容,也可以包含动态内容,如使用Freemarker或其他模板语言生成。
此外,还需要创建被装饰的页面,例如`/index.jsp`。这是一个内容页面,只包含具体的应用逻辑和动态内容。当用户访问`index.jsp`时,Sitemesh会自动应用`main`装饰器,将内容页面嵌入到装饰器页面中,生成最终的完整视图。
通过这种方式,Sitemesh使得开发者能够专注于页面的内容部分,而无需关心布局和样式,提高了开发效率,同时也便于维护和统一网站的视觉风格。对于初学者来说,理解并熟练运用Sitemesh是提升Web开发技能的重要一步。
2015-10-07 上传
2011-05-20 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2013-03-30 上传
点击了解资源详情
liweid
- 粉丝: 0
- 资源: 10
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常