Flutter实现卡片切换动效详解
173 浏览量
更新于2024-09-03
收藏 131KB PDF 举报
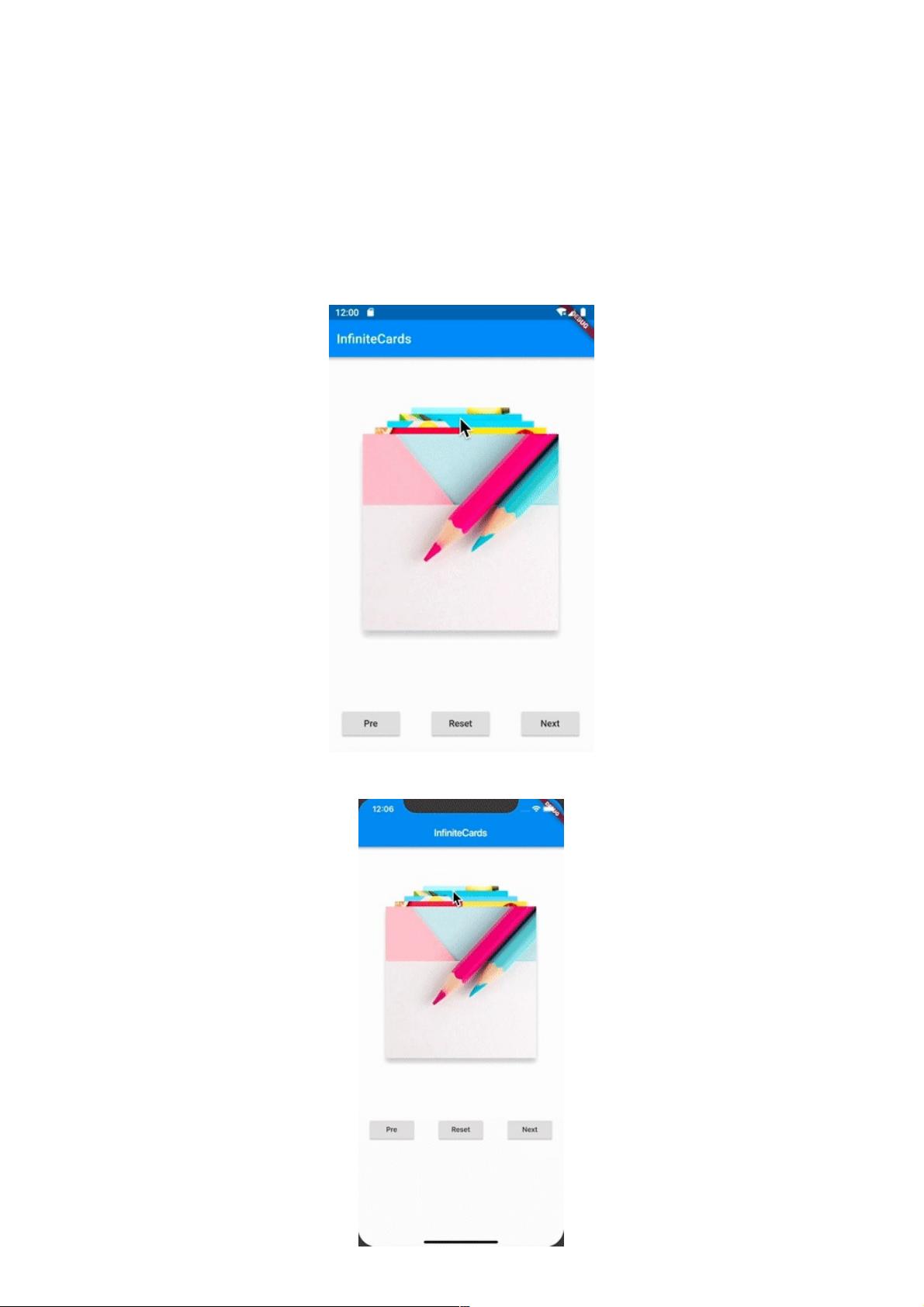
"本文主要介绍如何在Flutter中自定义实现具有神奇动效的卡片切换视图,通过示例代码帮助读者理解Flutter动画的运用。作者将Android版本的卡片切换效果移植到Flutter平台,展示了Android和iOS上的实际效果,并提供了GitHub项目链接。文章详细解释了实现思路、组件结构和动画模式,旨在帮助开发者更好地掌握Flutter动画的实现方法。"
在Flutter中,创建自定义的卡片切换视图需要考虑以下几个关键点:
1. **动画效果**:卡片的层叠效果可以通过`Scale`和`TranslationY`变换来实现。在Flutter中,我们可以利用这些属性来创建出类似Android中的视觉效果,使卡片在切换时有缩放和位移的变化。
2. **内容展示**:在Android中,卡片内容通常由`Adapter`管理。而在Flutter中,可以使用`IndexedWidgetBuilder`作为替代,它会在每个位置构建并返回一个Widget,这使得我们能根据索引动态地构建卡片内容。
3. **自定义动效**:在原Android项目中,通过`ValueAnimator`来定义动画过程。在Flutter中,我们可以使用`Animation`和`AnimationController`来实现相同的功能。这两个类可以让我们精确控制动画的进度,并自定义在动画过程中Widget的表现。
4. **组件设计**:由于需要响应动画状态变化,卡片视图应定义为`StatefulWidget`。在组件中定义了三种基本的动画模式:`TO_FRONT`(被选中的卡片移动到最前),`SWITCH`(选中卡片与第一张卡片交换位置),和`TO_END`(第一张卡片移动到最后)。这些模式通过`AnimType`枚举来表示。
5. **动画逻辑**:`Controller`在构造函数中传入,用于控制动画的开始、停止等操作。而`Helper`类则在`initState`中创建,初始化动画逻辑,并与`Controller`关联,负责处理具体的动画计算和更新。
6. **代码实现**:`InfiniteCards`组件接收`controller`、`width`、`height`和`background`作为参数,确保可以根据不同场景定制化。`Helper`类的构建和初始化很重要,因为它会与`Controller`协作,确保在动画过程中正确地更新卡片的位置和状态。
通过这个示例,开发者可以学习如何在Flutter中创建复杂的交互式动画效果,以及如何灵活地控制和定制这些效果。了解这些知识点对于提升Flutter应用的用户体验和视觉吸引力至关重要。同时,通过查看和研究提供的GitHub项目源码,开发者可以更深入地理解和实践这些概念。
2019-09-25 上传
2021-01-20 上传
点击了解资源详情
2024-10-29 上传
2024-10-29 上传
2020-08-25 上传
冷月鱼
- 粉丝: 294
- 资源: 944
最新资源
- STRUCTDLG:该函数将结构作为输入,然后自动构建图形用户界面。-matlab开发
- Wipadika-Innovations-Auth
- Skystone-10355
- trmilli:利西亚语中的墓志文字
- 博客网站
- WeeWX driver for Wario ME11/1x stations:Wario ME11 / 12/13/15站的WeeWX驱动程序-开源
- goit-react-hw-01-components
- Android应用源码之小米便签源代码分享.zip项目安卓应用源码下载
- test2,c语言编写简单图形界面源码,c语言程序
- 单板11-26A.zip
- background-gen
- 提取均值信号特征的matlab代码-matlab_classifier_2021:matlab_classifier_2021
- SelectPopupWindow.7z
- china-code.net.zhy.20,c语言程序设计现代方法源码,c语言程序
- cyclemap.github.io:循环图静态内容
- 萨拉介绍