前端开发利器:Electron入门与应用实例
版权申诉
70 浏览量
更新于2024-07-13
收藏 2.61MB PPTX 举报
前端技术分享-Electron入门教程
本文档深入介绍了Electron,一种流行的框架,用于利用JavaScript、HTML和CSS开发跨平台的桌面应用程序。Electron由三个关键组件构成:
1. Chromium: 作为Electron的核心,Chromium提供了丰富的用户界面(UI)功能,使得开发者能够利用成熟的Web技术构建界面,无需过多考虑浏览器兼容性问题。Chromium的Webkit内核允许开发者利用HTML、CSS和JavaScript进行高效开发。
2. Node.js: Node.js引入了JavaScript的服务器端执行环境,使得Electron具备底层操作能力,如文件I/O、网络请求以及与操作系统交互的能力。通过npm(Node包管理器)生态系统,开发者可以方便地获取和使用各种扩展,大大简化了开发过程。
3. Native API: Electron的Native API确保了应用程序在不同平台上的原生体验,如统一的窗口和托盘功能,使开发者能够创建一致且高效的桌面应用程序,而不仅仅是浏览器窗口。
当公司的前端团队需要在没有专门桌面应用开发者的背景下,承担起开发桌面应用的任务时,Electron是一个理想的解决方案。特别适用于开发诸如代码编辑器(如VSCode)、文本编辑器(Atom)、团队协作工具(如Slack)以及工具集或效率提升工具等。
Electron的优势在于其跨平台特性,支持Mac、Windows和Linux,使得开发者能够编写一次代码,发布到多个平台上。知名应用如Visual Studio Code(VSCode)以其强大的开发者支持和便利性证明了Electron的实用性。
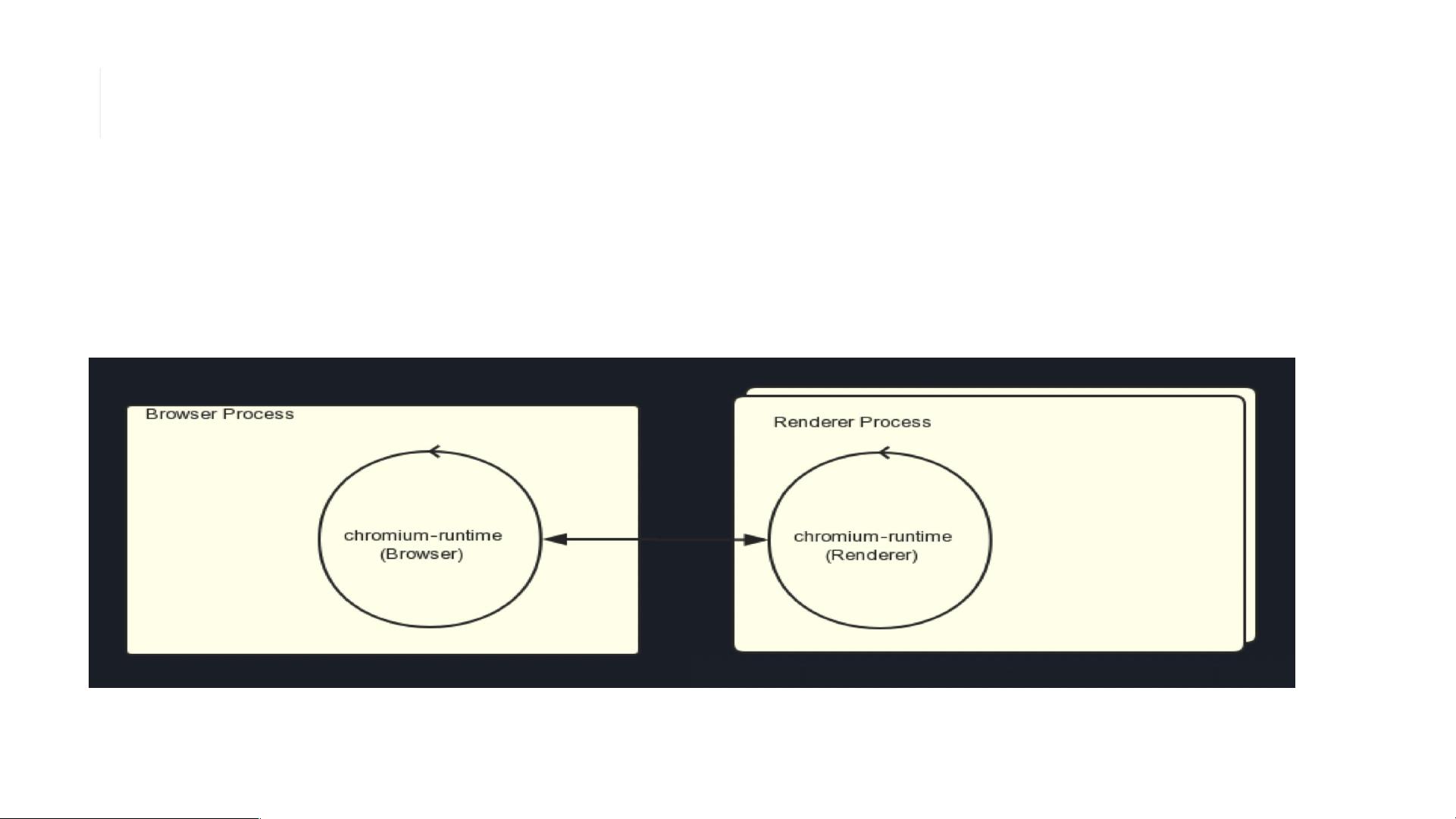
学习Electron前,了解其基本架构至关重要。Electron基于两个进程模型:主进程和渲染进程。主进程单一,负责调用Electron API,控制应用程序的整体行为,如创建渲染进程、管理应用生命周期等。每个web页面都在独立的渲染进程中运行,这样即使某个页面出现问题,也不会影响其他页面的正常工作。
掌握Electron意味着前端开发人员可以拓展到桌面应用程序领域,利用熟悉的Web技术实现更复杂的交互和功能,同时也降低了开发复杂桌面应用的技术门槛。
2019-04-24 上传
2024-03-19 上传
2023-12-20 上传
2024-01-17 上传
2024-06-14 上传
2021-05-06 上传
胡萝卜大王驾到通通闪开
- 粉丝: 186
- 资源: 2
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站