深度解析:JS原型与原型链实现原理
199 浏览量
更新于2024-09-01
收藏 658KB PDF 举报
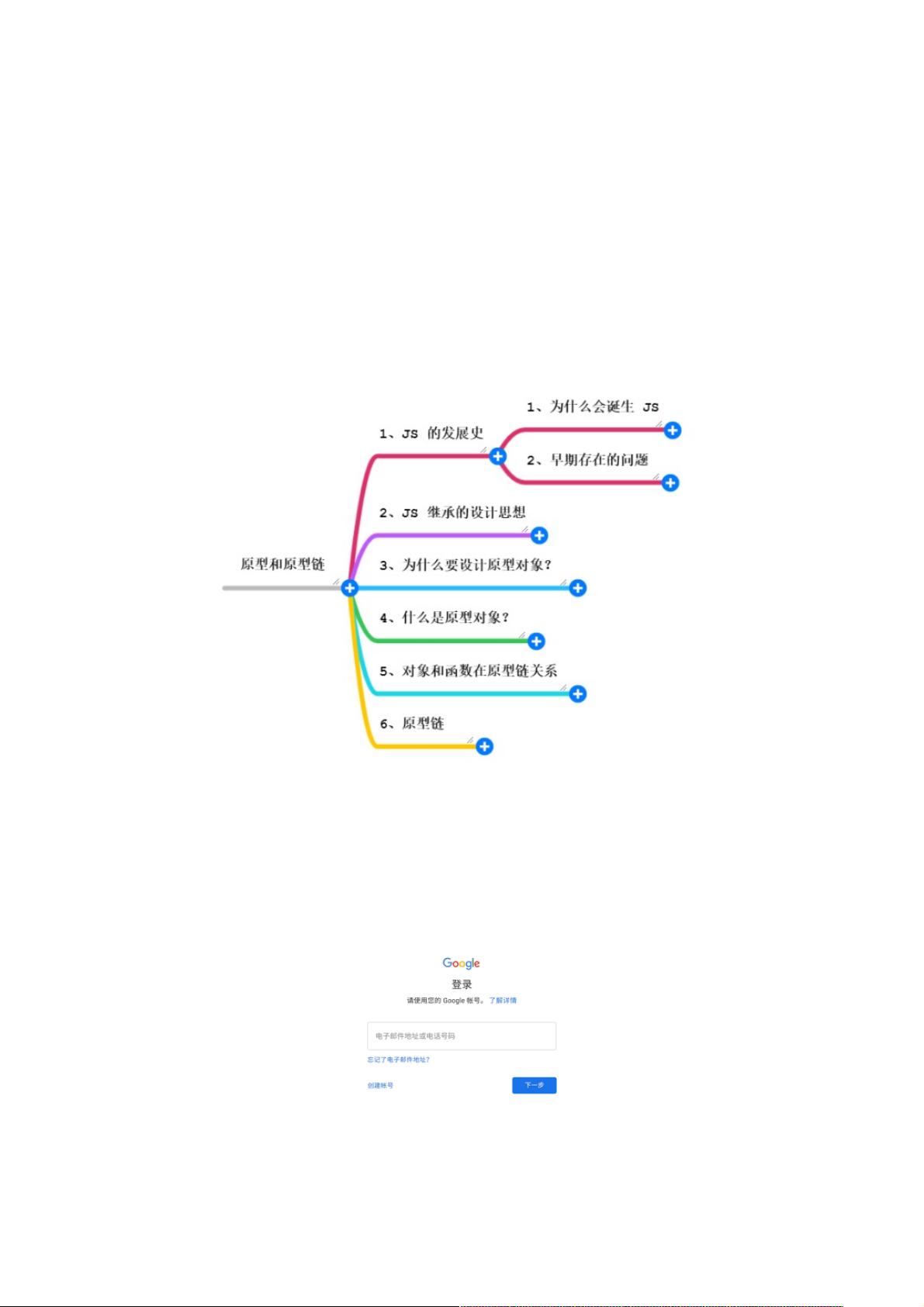
"图解JS原型和原型链实现原理"
JavaScript是一种动态类型的脚本语言,它的设计深受Java影响,但又有着独特的创新。在JavaScript中,继承机制是通过原型(prototype)和原型链(prototype chain)来实现的。这篇文章将深入探讨这两个概念,以及它们在JS中的实现原理。
1. JS的发展史
JavaScript的诞生源于网景公司在1995年为了解决浏览器中的用户交互问题,当时浏览器只能静态显示内容,无法处理用户输入验证等动态需求。因此,JavaScript被设计为一种轻量级的、能在浏览器端运行的脚本语言,名字中包含“Java”主要是为了借用其知名度,但实际上两者之间并无直接联系。
1.1. 存在的问题
随着JavaScript的发展,它引入了对象的概念,这就涉及到对象的继承。在Java中,继承是基于类的,但JavaScript的开发者选择了一种不同的设计思路,因为JavaScript不支持类的概念,而是采用了原型为基础的继承模式。
2. JS继承的设计思想
JavaScript的继承机制设计者面临着一个关键决策:是否模仿Java的类继承,还是创新一种新的机制。他们选择了后者,设计出基于原型的继承方式。在JavaScript中,每个对象都有一个内部属性`[[Prototype]]`,通常可以通过`__proto__`或`Object.getPrototypeOf`访问。这个属性指向了创建该对象的构造函数的原型对象。
3. 原型(Prototype)
原型对象是一个普通的JavaScript对象,包含了被继承的方法和属性。当试图访问一个对象的属性时,如果该对象本身没有这个属性,JavaScript会查找其`[[Prototype]]`,也就是原型对象。如果在原型对象中找到了,就会返回该属性;如果还没有找到,会继续向上查找,直到找到为止,或者到达原型链的顶端——即`null`,表示查找结束。
4. 原型链(Prototype Chain)
这就是所谓的原型链,一系列连接的原型对象形成了一条链,使得子对象可以访问父对象的属性和方法。每个对象都有自己的原型,而原型又可以有其原型,如此循环,构成了一个链式结构。这种机制使得JavaScript实现了动态、灵活的继承。
5. 示例代码
```javascript
function Animal() {}
Animal.prototype.type = 'animal';
function Dog() {}
Dog.prototype = new Animal();
Dog.prototype.type = 'dog';
let dog = new Dog();
console.log(dog.type); // 输出 "dog"
console.log(dog.__proto__.type); // 输出 "animal"
```
在这个例子中,`Dog`的原型是`Animal`的一个实例,所以`Dog`继承了`Animal`的属性和方法。当访问`dog`的`type`属性时,先在`Dog`实例自身中查找,找不到则沿着原型链向上查找,最后在`Animal.prototype`中找到。
6. `__proto__`与`Object.getPrototypeOf`
虽然`__proto__`是一个便捷的访问原型的属性,但它并不是标准的JavaScript特性。在现代JavaScript中,推荐使用`Object.getPrototypeOf`来获取对象的原型。
7. 使用`new`关键字创建对象时,`new`操作符会创建一个新对象,然后将这个新对象的`[[Prototype]]`设置为构造函数的`prototype`属性所引用的对象。
通过理解原型和原型链的原理,我们可以更好地掌握JavaScript中的继承机制,并能灵活地利用这一特性来构建复杂的对象关系。这不仅有助于提高代码复用,还能实现面向对象编程的特性,如封装和多态。
理解JavaScript的原型和原型链是深入学习JS的关键。通过动画和思维导图辅助学习,可以更直观地把握这些概念,从而避免在学习过程中陷入困惑。
1092 浏览量
129 浏览量
131 浏览量
217 浏览量
118 浏览量
217 浏览量
点击了解资源详情
437 浏览量
点击了解资源详情
weixin_38666300
- 粉丝: 5
最新资源
- 下载JDK8 64位Windows版安装包
- VB实现的学生公寓宿舍管理系统详细解析
- YeetSTM32K开发板:STM32新成员特性解读
- C语言实现链表操作源码分享
- 牙医门户MERN应用开发流程与构建指南
- Qt图形界面中实现鼠标拖动与缩放功能
- Discuz!实时股票指数滚动代码插件发布
- Matlab全系列教程:轻松入门到精通
- 全国电子设计大赛G题解析:空地协同智能消防系统
- Java实现的学生管理系统详细介绍
- Python Discord猎户座机器人项目实战解析
- Win10下libssh2库1.7.0版本编译与资源分解析
- 掌握Python基础:wcl-basic-python项目示例解析
- Matlab至C语言转换:MLP编码器实战项目源码解析
- 易优CMS模板分享:全套网站解决方案
- Delphi xe中文版ASqlite3问题修复及测试