jQuery+Ajax实现多文件上传进度条详解及代码示例
195 浏览量
更新于2024-08-31
收藏 64KB PDF 举报
本文将深入解析基于jQuery和AJAX实现的多文件上传过程中的进度条显示。首先,让我们了解背景:在现代Web开发中,用户界面经常需要处理文件上传功能,特别是在表单提交时。使用jQuery的AJAX技术可以异步地与服务器通信,避免页面刷新,提升用户体验。本文的焦点在于展示如何结合jQuery的$.ajax方法来处理多文件上传,并实时更新上传进度条。
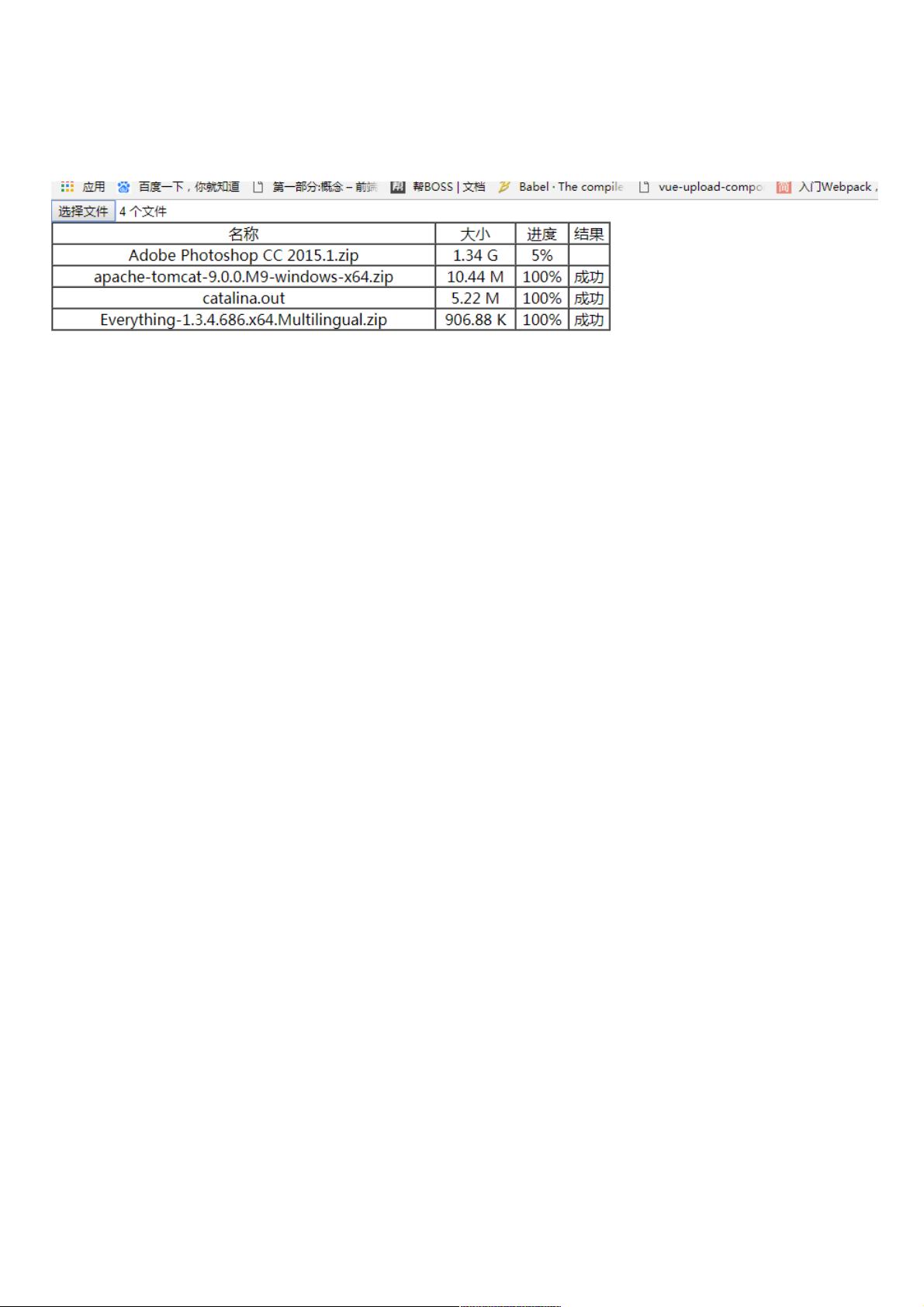
文章的开始部分定义了HTML结构,包括一个`<input>`元素,用于选择多个文件,以及一个表格用于显示文件信息,包括名称、大小、进度和结果。CSS样式确保了页面布局的整洁和响应式设计。
接着,作者引入了一个自定义的jQuery插件`uploadFile`,该插件接受一个选项对象作为参数,定义了默认的上传配置,如请求类型(POST)、缓存设置、URL、数据携带方式等。这个插件的核心逻辑是处理用户选择的文件,通过`.ajax`方法发起上传请求。
在上传过程中,`.ajax`函数会被用来发送HTTP请求,同时传递一个回调函数,该函数包含了处理上传进度的部分。这部分代码可能涉及到以下几个关键步骤:
1. **文件预处理**:检查用户选择的文件,并根据需要进行预处理,例如压缩、转换格式等。
2. **进度计算**:在每次接收到服务器返回的进度更新时,动态更新表格中的进度条。这通常通过`progress`事件处理函数完成,它会接收到两个参数:累计已发送的数据量和总数据量,然后计算百分比并更新`<td class="per">`元素。
3. **错误处理**:处理上传过程中可能出现的错误,比如网络问题或服务器返回的状态码不正确。这些错误会在回调函数中捕获,并在`<td class="result">`元素中显示相应的反馈,如“失败”或“成功”。
4. **成功响应**:当文件上传成功时,回调函数还会更新表格中的结果列,表明上传已完成。这可能涉及到服务器返回的文件ID、URL或其他相关信息的获取和展示。
5. **整合到UI**:最后,整个上传过程应该与用户界面紧密结合,确保进度条的更新是实时的,用户能看到文件上传的实时进度,从而提高交互体验。
总结起来,这篇文章提供了一个实用的实例,展示了如何利用jQuery的AJAX功能实现文件上传的进度条显示,这对于开发者理解和实现类似的文件上传功能非常有帮助。通过阅读和实践这段代码,开发者可以加深对异步编程的理解,提高自己的前端开发技能。
304 浏览量
2008-07-29 上传
点击了解资源详情
2009-08-04 上传
2020-10-20 上传
2014-07-11 上传
2022-11-10 上传
2012-06-05 上传
389 浏览量
weixin_38620099
- 粉丝: 1
- 资源: 942
最新资源
- WordPress作为新闻管理面板的实现指南
- NPC_Generator:使用Ruby打造的游戏角色生成器
- MATLAB实现变邻域搜索算法源码解析
- 探索C++并行编程:使用INTEL TBB的项目实践
- 玫枫跟打器:网页版五笔打字工具,提升macOS打字效率
- 萨尔塔·阿萨尔·希塔斯:SATINDER项目解析
- 掌握变邻域搜索算法:MATLAB代码实践
- saaraansh: 简化法律文档,打破语言障碍的智能应用
- 探索牛角交友盲盒系统:PHP开源交友平台的新选择
- 探索Nullfactory-SSRSExtensions: 强化SQL Server报告服务
- Lotide:一套JavaScript实用工具库的深度解析
- 利用Aurelia 2脚手架搭建新项目的快速指南
- 变邻域搜索算法Matlab实现教程
- 实战指南:构建高效ES+Redis+MySQL架构解决方案
- GitHub Pages入门模板快速启动指南
- NeonClock遗产版:包名更迭与应用更新