微信小程序开发实战:理解var that = this
需积分: 9 12 浏览量
更新于2024-08-26
收藏 131KB PDF 举报
本文档记录了作者dodo607在微信小程序开发过程中的日记,重点讨论了在新版本(0.10.102800)微信小程序中新增的四个交互接口:wx.showToast、wx.showModal、wx.hideModal和wx.showActionSheet。这些接口的引入体现了微信小程序设计的核心理念——“用完即走”,用户无需下载安装即可使用,提升了用户体验。
微信小程序是一种轻量级的应用形式,它巧妙地嵌入微信平台内,为用户提供便捷的临时服务,无需下载安装即可使用,用完后自动销毁,从而节省用户的手机空间。这种设计模式使得开发者能够快速构建和迭代功能,而不会像传统应用那样占用大量设备资源。
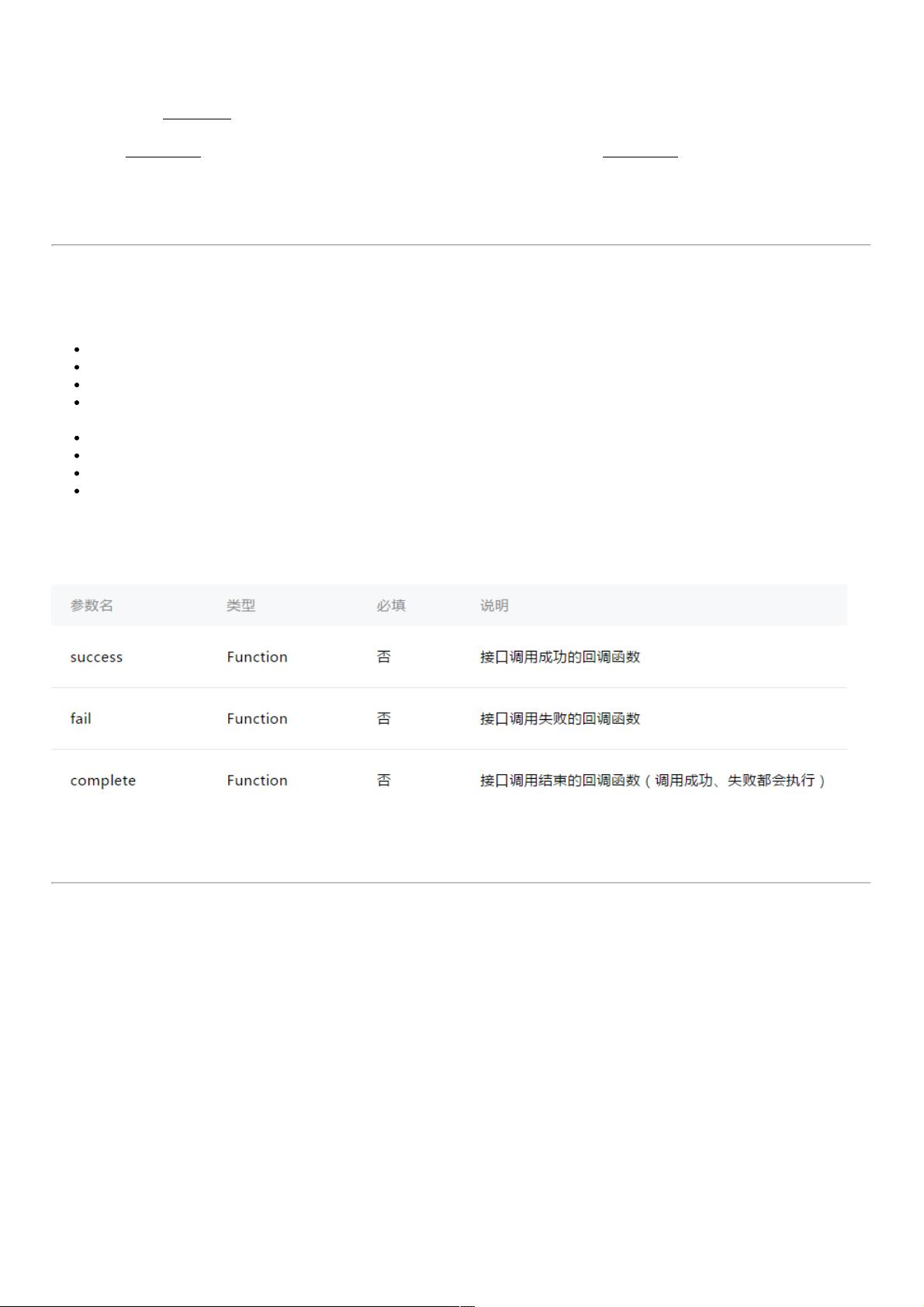
新增的四个交互接口允许开发者实现不同的功能,如显示消息提示(wx.showToast)、弹出确认或提示模态框(wx.showModal和wx.hideModal)、以及显示动作列表供用户选择(wx.showActionSheet)。这些API均遵循微信小程序的一致性命名规范,即以"wx."开头,且通常接收包含success、fail和complete回调函数的对象作为参数。
以wx.showActionSheet为例,开发者在视图页面中创建了一个按钮,当用户点击时,会触发showActionSheet方法,传递一个选项列表和颜色配置。在后台,开发者通过success回调函数处理用户的选择,获取到点击的项目索引(tapIndex),这有助于开发者根据用户行为执行后续的业务逻辑。
此外,文档还提到了在调试过程中,通过微信开发者工具的调试窗口观察接口调用的结果,这对于理解和调试小程序的内部工作流程至关重要。整体来看,这篇文章深入探讨了微信小程序开发中的一个重要技巧——使用"that=this"确保变量作用域,尤其是在处理回调函数中的this指向问题,这对于高效编写和维护小程序代码非常有帮助。
2021-09-27 上传
2012-11-11 上传
2021-03-18 上传
2021-04-21 上传
2021-05-15 上传
2021-05-17 上传
2021-05-23 上传
2021-06-06 上传
2021-03-04 上传
weixin_38658471
- 粉丝: 4
- 资源: 944
最新资源
- PROTEL99SE.pdf
- 谭浩强c语言 pdf版(带书签)
- Div+CSS 布局大全.pdf
- 写给大家看的面向对象编程书 第3版 (最通俗易懂的面向对象著作)
- 遗传算法源程序(c语言)
- java 图书馆管理系统论文
- netbackup_unix 中文命令手册
- mini2440 root_qtopia 文件系统启动过程分析
- 电子秤标定方法 各种电子称 大全
- postfix权威指南
- Weblogic管理指南
- [游戏编程书籍].2_OpenGL.Extensions.-.Nvidia.pdf
- 毕业设计(物流配送管理)
- 游程编码 matlab实现
- 你必须知道的.NET(PDF文档)
- Android+eclipse环境配置