Vue基础:v-for遍历与模板语法详解
需积分: 5 66 浏览量
更新于2024-06-17
收藏 1.04MB PPTX 举报
本资源主要介绍了Vue框架中的模板语法(二),着重讲解了v-for指令在列表渲染中的关键应用。在 Vue 开发中,v-for是一个强大且常用的指令,用于遍历数组或对象中的元素,从而动态生成UI。以下是关键知识点的详细阐述:
1. **虚拟DOM与v-for**:
Vue通过虚拟DOM技术提高性能,v-for指令在这个过程中扮演了重要角色。它的工作原理类似于JavaScript的for循环,允许开发者遍历数据源,如数组或对象,生成相应的DOM节点。这对于数据驱动的UI更新至关重要。
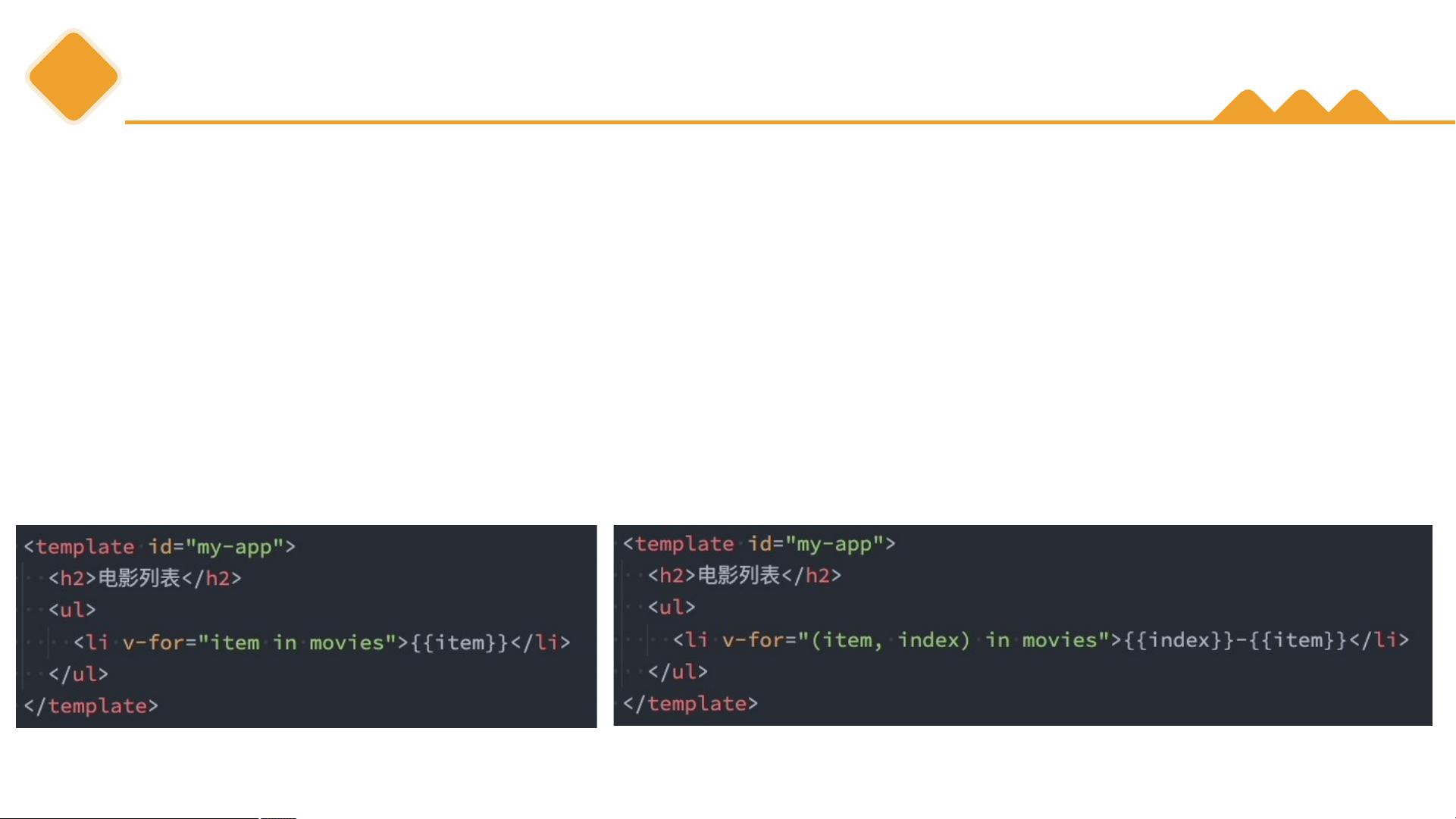
2. **v-for的基本用法**:
- `item in 数组`:这是最常见的用法,`item`是当前遍历到的数据项,`数组`可以是Vue实例中的data或props属性。
- 当需要索引时,可以使用`(item, index) in 数组`,其中`index`表示元素在数组中的位置。
- 对于对象,可以遍历`value in object`,`(value, key) in object`,或者`(value, key, index) in object`,根据需要获取键值对或索引。
3. **遍历数字和可迭代对象**:
v-for不仅可以遍历数组,还可以遍历数字序列,以及任何实现了`Symbol.iterator`接口的可迭代对象。
4. **template元素的使用**:
使用`template`元素可以更好地组织多元素的渲染,避免了频繁创建和销毁DOM元素。当数据变化时,Vue会自动重新渲染包含在`template`中的内容。
5. **数组操作与视图更新**:
Vue监听数组的特定方法(如`push()`、`pop()`等)来处理数组更新。其中,替换数组的方法(如`replace()`)会替换整个数组,而像`filter()`这样的方法则返回新数组,不改变原数组。
6. **key属性的作用**:
`key`属性在列表渲染时十分重要,它帮助Vue在虚拟DOM算法中识别每个元素的唯一性。没有key时,Vue会尽力复用已有元素,而使用key可以更准确地跟踪每个元素,提高性能和稳定性,特别是在大量数据渲染时。
7. **优化更新策略**:
配合key属性,Vue能够实现高效的DOM更新,减少不必要的DOM操作,确保在数据变化时只更新真正需要更新的部分。这在大规模应用中尤为关键,有助于提升用户体验和应用程序性能。
本资源深入剖析了Vue的v-for模板语法及其在实际开发中的应用,涵盖了数据遍历、DOM操作、视图更新和性能优化等方面,对于理解和掌握Vue的动态数据绑定和渲染能力具有重要意义。
2145 浏览量
470 浏览量
2396 浏览量
982 浏览量
20773 浏览量
4395 浏览量
人生的方向随自己而走
- 粉丝: 4776
最新资源
- Orang_v1.2:犀牛软件的强大插件
- 提取GPS数据流中的GGA并计算固定解标准差
- 易语言打造自绘音乐播放器与附加皮肤模块
- Chrome资源下载与安装指南
- Java实现Udesk API v1调用示例及工单列表获取
- Vue-Admin-Plus-Nestjs-Api:深入TypeScript的项目搭建与运行指南
- 使用Keras进行微博文本的情绪分类与语义分析
- Matlab中bootgmregresspi函数的几何平均回归应用
- 探索STemWin在STM32上的应用及其图形软件库特性
- MNIST手写数字数据集:神经网络训练与测试
- 20181227年Jinnan数据集压缩包解析
- Laravel清单应用程序开发实战指南
- 提升离线手写化学方程式识别准确性
- 异步电动机无速度传感器的扩展卡尔曼滤波MATLAB仿真模型
- Python3.5.4 Windows安装包下载指南
- budgames: 简易Discord机器人助您组织CSGO赛事