使用jQueryMobile构建移动应用:入门指南
需积分: 9 178 浏览量
更新于2024-07-25
收藏 788KB PDF 举报
"jQuery Mobile是专为移动设备设计的前端框架,用于创建响应式且具有触控优化用户体验的移动Web应用。这个框架结合了jQuery的易用性和强大的功能,旨在为各种主流移动平台提供一致的界面体验。在Android移动开发中,jQuery Mobile是一个重要的工具,尤其适合新手入门。
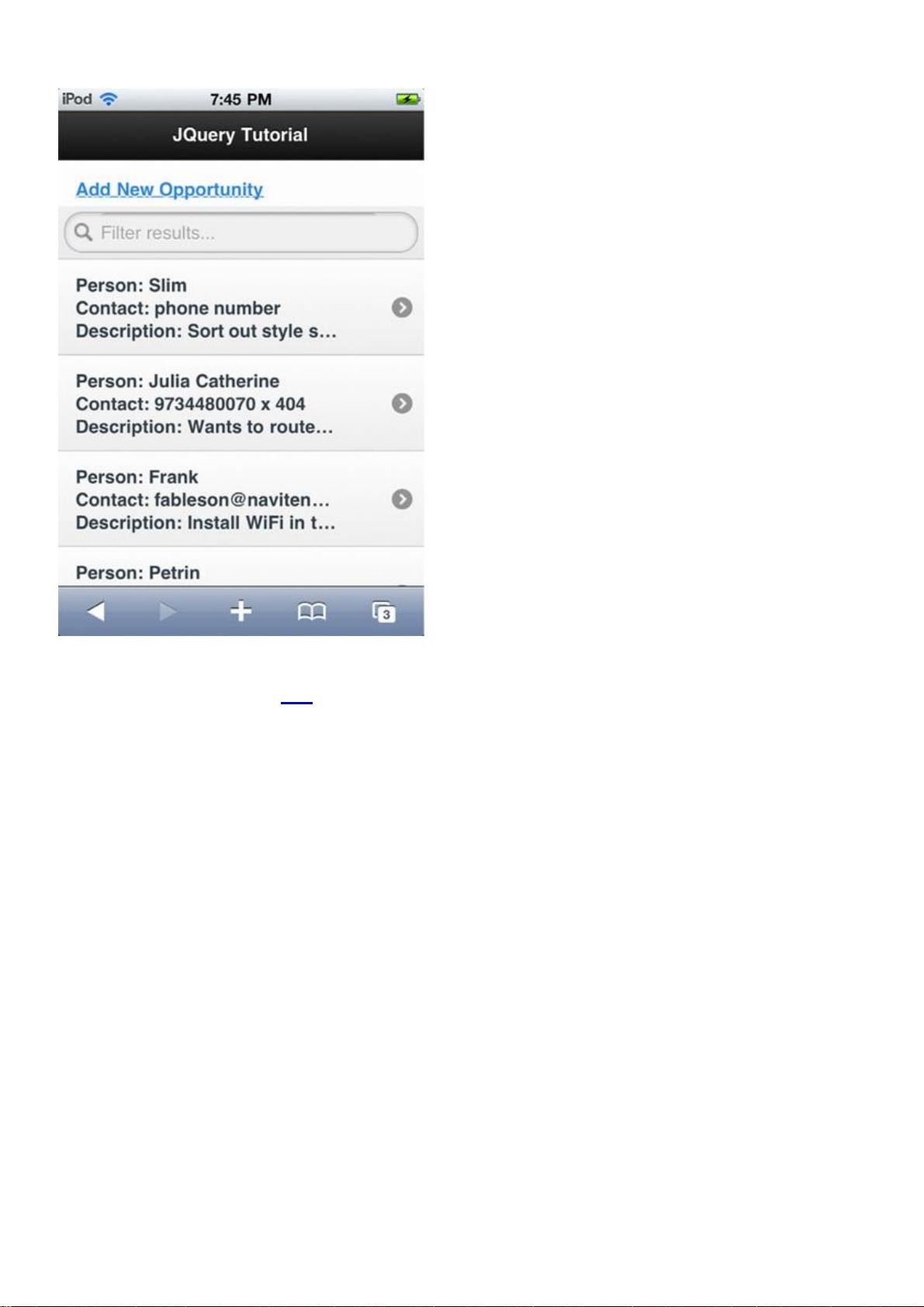
在jQuery Mobile中,核心概念包括页面结构、导航和数据的交换。页面通常由一系列可滚动的`<div>`组成,这些`<div>`具有`data-role="page"`属性,以表示它们是独立的视图。通过链接或AJAX请求,可以平滑地在这些页面间切换,实现类似原生应用的过渡效果。导航可以通过`<a>`标签配合`data-rel`和`data-transition`属性来控制,以实现动画过渡。
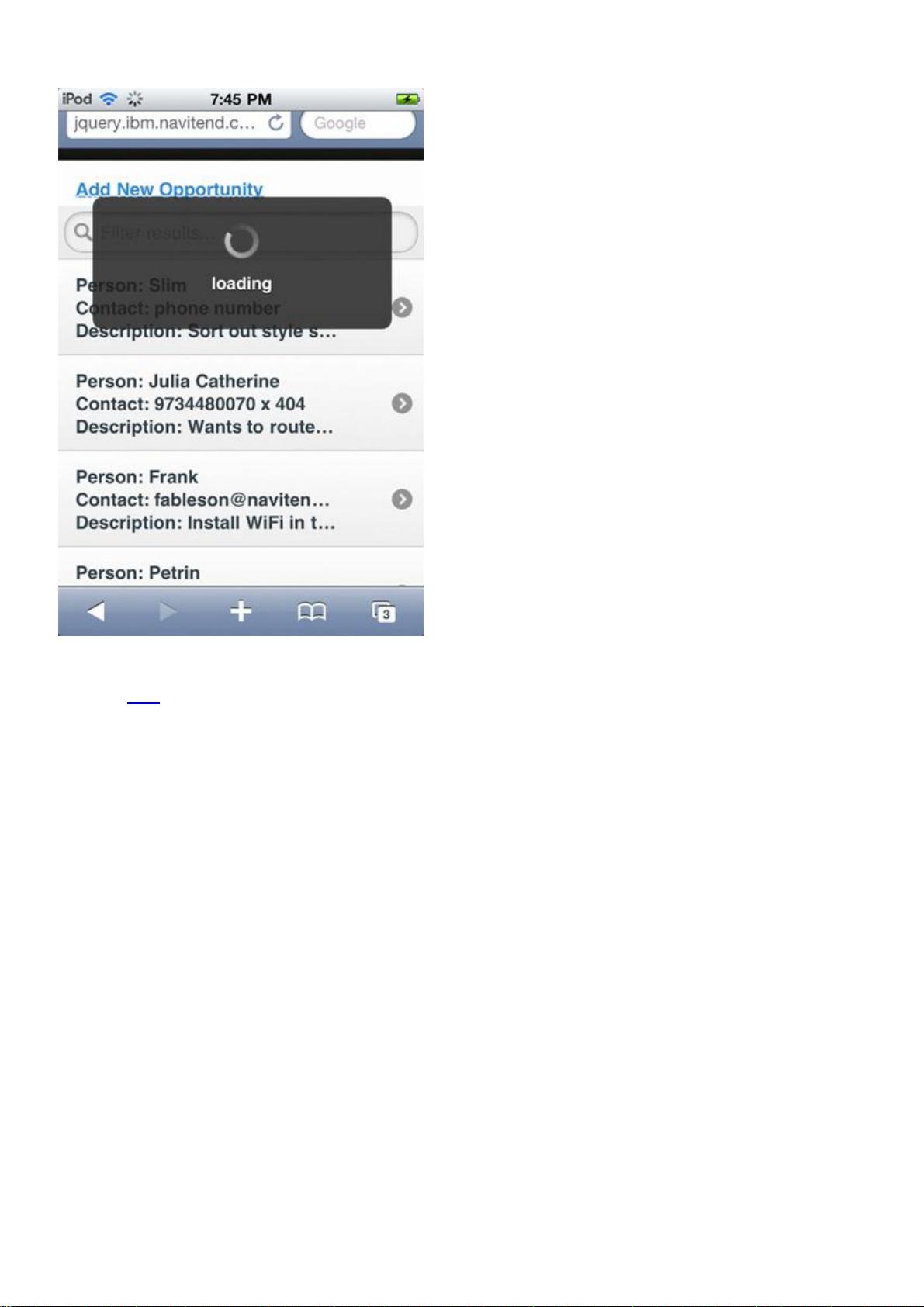
JSON (JavaScript Object Notation) 在jQuery Mobile中用于数据交换,特别是与服务器进行异步通信。使用AJAX技术,可以通过`$.ajax()`或简化版的`$.get()`、`$.post()`函数发送HTTP请求,获取或提交JSON格式的数据。JSON因其轻量级和易于解析的特性,成为了Web服务间数据交换的常见选择。
在本教程中,开发者Abelson Frank将带你通过一个销售力量自动化应用的实例,学习如何构建jQuery Mobile应用。这个应用能够与互联网上的服务器交互,处理销售机会的增删改查操作。为了成功完成教程,你需要对HTML、JavaScript和CSS有一定的基础,并且理解服务器端编程概念,如PHP和MySQL。即使不熟悉jQuery,也能跟随教程学习,因为它是面向移动开发的新手设计的。
通过这个教程,你将掌握jQuery Mobile的基本结构和事件,以及如何利用AJAX进行数据通信。同时,你还会了解到如何确保你的应用在不同移动浏览器上的兼容性和一致性。这将帮助你创建出一款功能丰富的跨平台移动Web应用,无论用户使用的是何种设备,都能提供一致的高质量用户体验。"
2012-03-22 上传
2012-06-07 上传
2021-05-15 上传
2012-01-12 上传
2012-04-19 上传
2014-02-07 上传
2012-08-31 上传
a992759287
- 粉丝: 0
- 资源: 3