HTML与CSS基础教程:前端开发入门
需积分: 9 187 浏览量
更新于2024-07-19
收藏 50.17MB DOCX 举报
"web开发基础,包括HTML和CSS的入门知识,适合初学者"
在Web开发领域,HTML(HyperText Markup Language)和CSS(Cascading Style Sheets)是两个基础但至关重要的技术。HTML用于构建网页的结构,而CSS则负责样式和布局。以下是关于这两个主题的详细讲解。
HTML是构成网页内容的语言,它使用一系列标签来定义不同类型的元素。例如,`<html>`是文档的根元素,`<head>`包含元数据如标题和关键词,而`<body>`包含了用户可见的内容。HTML5引入了新的文档类型声明`<!DOCTYPE html>`,使得浏览器以现代模式渲染页面。
在HTML中,元素可以嵌套,比如`<p>`元素(段落)内可以包含其他元素,如`<b>`(粗体)或`<em>`(斜体)。元素还可以有属性,如`class`或`id`,它们提供了更多的控制和选择器定位。注释通过`<!---->`来添加,用于解释代码。
对于SEO(搜索引擎优化),`<meta>`标签扮演着重要角色。`<meta keywords>`定义了网页的关键词,`<meta description>`提供页面的简短描述,而`<meta content-type>`设定字符编码,确保不同语言的文字能正确显示。
`<head>`部分还包含`<meta http-equiv="refresh">`,用于设置页面自动刷新的时间。例如,`<meta http-equiv="refresh" content="3;url=http://example.com">`会在3秒后将页面重定向到指定URL。
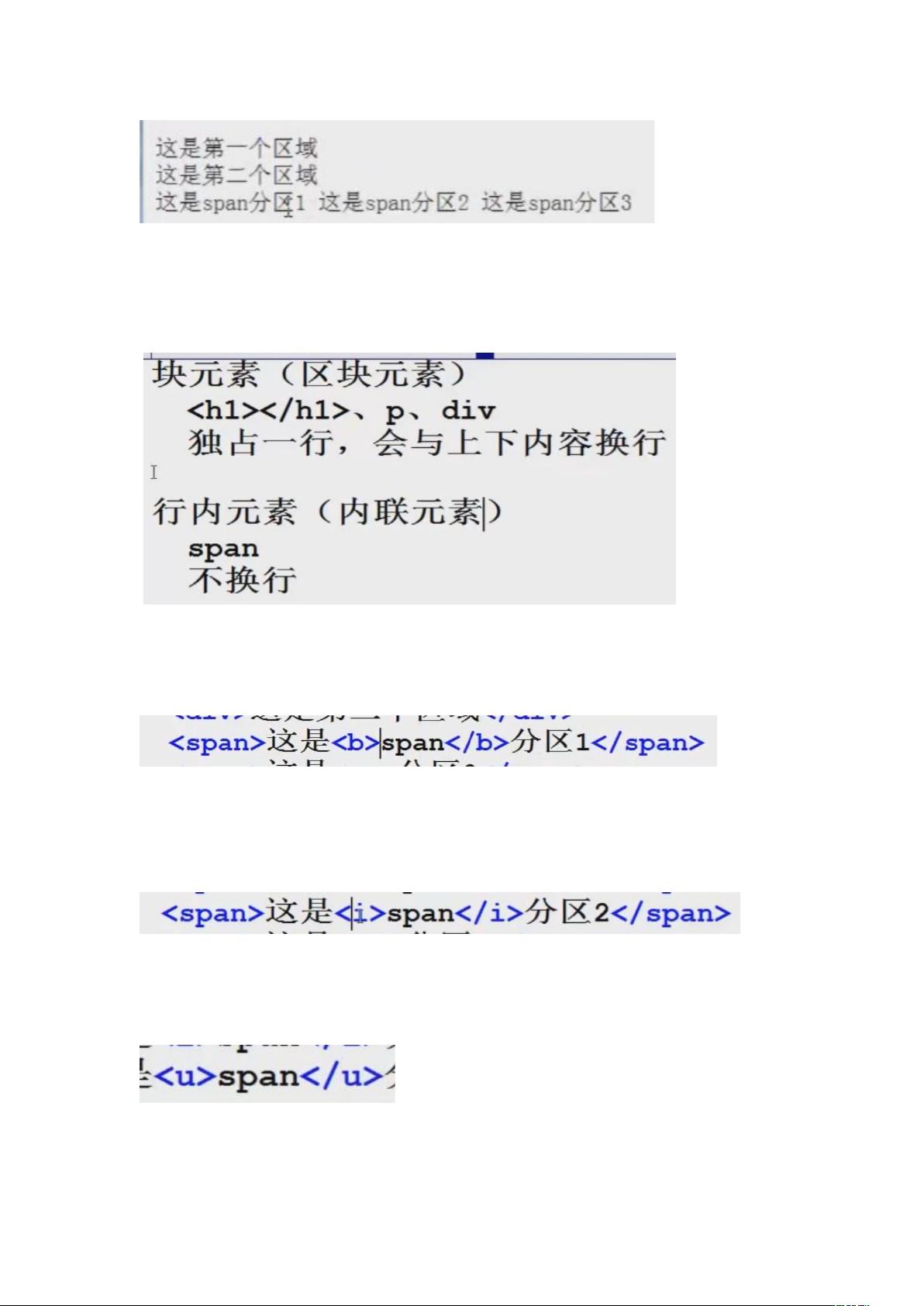
在`<body>`部分,`<br>`用于强制换行,`<nobr>`阻止自动换行。标题由`<h1>`至`<h6>`表示,分别代表6级不同的重要性。`<p>`元素定义段落,而`<pre>`保留原始格式。`<div>`是块级元素,用于划分页面区域,`<span>`则是行内元素,它们都可以通过CSS进行样式化。
HTML中还有一些基本的文本格式化元素,如`<b>`和`<strong>`用于加粗,`<i>`和`<em>`用于斜体,`<u>`添加下划线,`<s>`创建删除线。转义字符如`\`用于在文本中插入特殊字符。
CSS用于美化HTML,通过`style`属性可以直接在HTML元素中添加样式,或在外部文件中定义并链接。`<hr>`元素创建水平分割线,可调整宽度和厚度。文本样式可以通过`align`、`bgcolor`、`text`和`background`等属性控制,例如居中或更改颜色。
图片的引入使用`<img>`标签,`src`属性指定图像源。链接`<a>`通过`href`定义目标地址,`target="_blank"`则会在新窗口打开链接。`<a>`还可以配合`<a name="">`实现页面内的锚点链接。
表格`<table>`由`<tr>`(行)、`<td>`(单元格)组成。`<th>`用于表头,具有居中和加粗的默认样式。`colspan`和`rowspan`用于单元格跨列或跨行。表格的属性如`border`、`width`、`height`等控制其外观。`<ol>`和`<ul>`创建有序和无序列表,`<li>`定义列表项。
HTML和CSS是构建动态、美观网页的基础,学习这两者是成为Web开发者的第一步。了解这些基础知识,可以让你开始创建自己的网页并逐步深入这个丰富多彩的领域。
2023-06-11 上传
2022-02-22 上传
2022-07-11 上传
2023-09-15 上传
2024-09-01 上传
2023-12-23 上传
2023-11-09 上传
2024-07-15 上传
2023-12-26 上传
qq_29213799
- 粉丝: 1
- 资源: 57
最新资源
- zlib-1.2.12压缩包解析与技术要点
- 微信小程序滑动选项卡源码模版发布
- Unity虚拟人物唇同步插件Oculus Lipsync介绍
- Nginx 1.18.0版本WinSW自动安装与管理指南
- Java Swing和JDBC实现的ATM系统源码解析
- 掌握Spark Streaming与Maven集成的分布式大数据处理
- 深入学习推荐系统:教程、案例与项目实践
- Web开发者必备的取色工具软件介绍
- C语言实现李春葆数据结构实验程序
- 超市管理系统开发:asp+SQL Server 2005实战
- Redis伪集群搭建教程与实践
- 掌握网络活动细节:Wireshark v3.6.3网络嗅探工具详解
- 全面掌握美赛:建模、分析与编程实现教程
- Java图书馆系统完整项目源码及SQL文件解析
- PCtoLCD2002软件:高效图片和字符取模转换
- Java开发的体育赛事在线购票系统源码分析