Vue 2.0:渐进式前端开发的利器与选择
需积分: 9 5 浏览量
更新于2024-07-19
收藏 2.04MB PDF 举报
Vue 2.0 是一个渐进式前端解决方案,由尤雨溪(@yyx990803)和@youyuxi 主导,它是现代JavaScript框架之一,旨在帮助开发者更高效地构建复杂的Web应用。Vue.js 的设计理念是通过降低应用复杂度来提升开发体验,同时平衡框架本身的复杂度与内在复杂性。
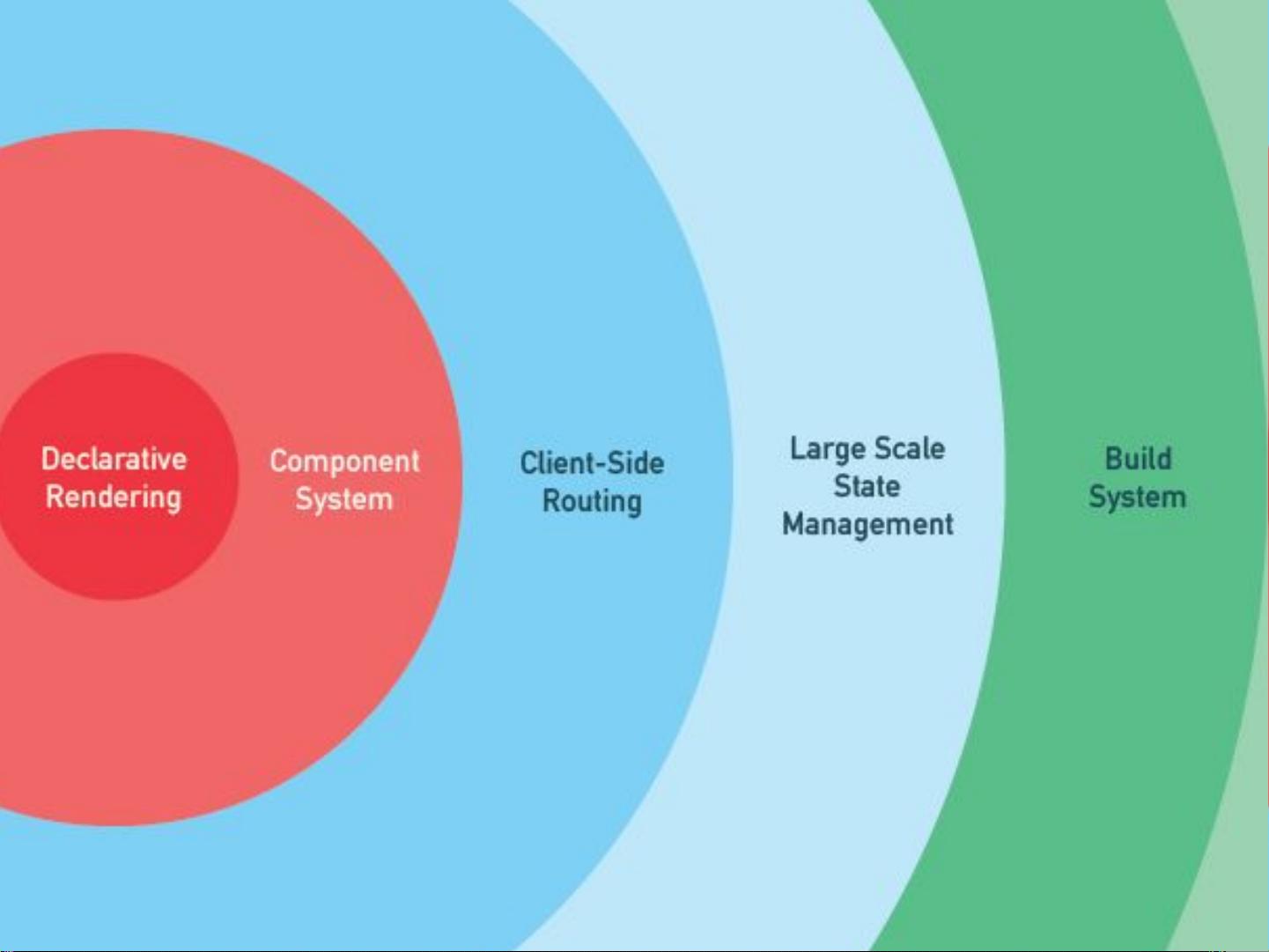
Vue 2.0 的核心特性包括声明式渲染,这是一种将视图描述与实际数据状态解耦的方式。它通过模板(Template)和渲染函数(Render Function)之间的编译过程,创建虚拟DOM(Virtual DOM),然后在必要时更新实际DOM树,从而提高性能。这种声明式的编程模型使得开发者可以专注于数据绑定,而无需关心底层细节。
另一个关键组成部分是组件系统,Vue 提供了一套强大的组件化开发方式,允许开发者封装和重用代码,实现模块化的开发和维护。组件内部有自己的状态和生命周期钩子,如`created`、`mounted`等,使应用结构清晰且易于管理。
客户端路由在Vue 2.0 中也很重要,它提供了基于URL的导航功能,支持单页应用(SPA)的开发。通过使用Vuex这样的状态管理库,开发者可以集中管理应用程序的状态,确保数据的一致性和可预测性。
构建工具方面,Vue 提供了丰富的生态,包括Webpack等构建工具,帮助开发者优化性能、打包和部署应用。这些工具与框架的集成使得开发流程更加顺畅,同时避免了过度工程化导致的工具复杂度过高。
Vue 2.0 的特点是渐进式框架,意味着开发者可以根据项目的实际需求选择性地使用其功能。这意味着它不仅提供了核心的视图层(View layer)功能,还有可选的附加库和工具链,如 Vuex 和 Vue Router,可以根据项目的规模和复杂度灵活搭配使用,避免“杀鸡用牛刀”。
与其他前端框架如React、Angular和Ember相比,Vue 2.0 在 GitHub 上获得了约30k的星标,npm下载量超过185k,且有超过264k的每月独立访客访问其官方网站vuejs.org,显示出其广泛的认可度。此外,还有大约55k的每周活跃Chrome扩展用户,表明Vue在实际开发中的活跃程度。
Vue 2.0是一个强大的渐进式前端解决方案,它通过声明式渲染、组件系统、客户端路由和大规模状态管理等功能,帮助开发者构建高性能、易于维护的Web应用。其工具链的灵活性和生态系统的丰富性使其成为现代前端开发的首选之一。
2018-01-11 上传
2019-07-22 上传
2019-01-10 上传
点击了解资源详情
2020-10-18 上传
2017-05-19 上传
c19967346
- 粉丝: 0
- 资源: 8
最新资源
- Windows CE Programming [PDA][C++].pdf
- Wince深入浅出教程.pdf
- PlatformBuilderandEmbeddedVisualC++.pdf
- SQL语法参考手册,简单易用
- profiler使用大全
- ejb3.0实例教程.pdf
- 数据挖掘概念与技术Ed2
- Arm system developer's giude.pdf
- SVM Nice paper
- Spring开发指南(PDF)
- SQL Server 2005安装使用教程
- 需求分析的模板要的下
- VIM用户使用手册中文版
- Fedora10正式版完全安装教程.pdf
- 高速PCB设计指南高速PCB设计指南高速PCB设计指南
- zend framework 分页类