CSS滤镜揭秘:百种方法改变图片颜色,告别Photoshop
93 浏览量
更新于2024-08-30
收藏 389KB PDF 举报
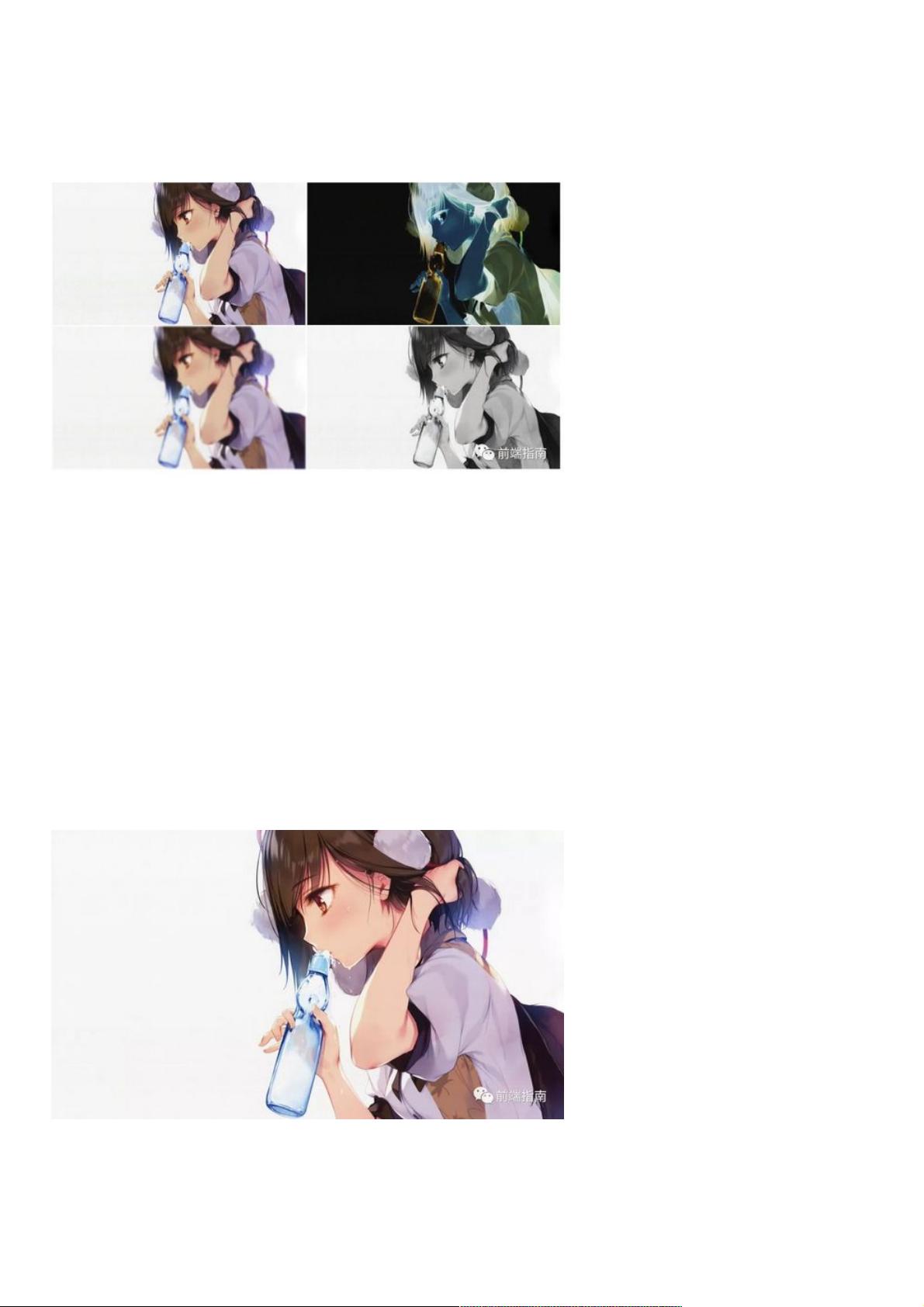
本文档详细介绍了如何使用CSS来改变图片的颜色,展示了前端开发者在处理图片效果时的一种强大且灵活的工具——CSS滤镜。尽管Photoshop等图像处理软件常常被用于图片编辑,但通过CSS,我们可以实现多种图形特效,如调整图片颜色、对比度、亮度、添加阴影以及实现高级颜色变换。
1. **CSS Filter属性**:CSS的`filter`属性允许开发者对图片应用各种图形特效,包括但不限于:
- `filter:none`:这是默认状态,没有应用任何滤镜效果。
- `blur()`:高斯模糊,通过指定像素值(如`filter:blur(2px);`)控制图片的模糊程度。
- `brightness()`:线性乘法,通过百分比值调整图片的亮度,如`filter:brightness(70%);`使图片变亮或变暗。
- `contrast()`:调整图片对比度,比如`filter:contrast(50%);`会改变图片的明暗层次。
- `drop-shadow()`:创建阴影效果,参数包括水平偏移、垂直偏移、模糊半径和颜色,如`filter:drop-shadow(70px 0 0 #ccc);`,用于模拟图标颜色变化。
- `hue-rotate()`:色相旋转,通过指定角度(如`deg`)旋转图片颜色。
2. **PNG图标颜色变换**:CSS滤镜还可以用于PNG格式的小图标,通过`drop-shadow()`创造出颜色变化的效果,例如将黑色图标转换为蓝色。
3. **CSS3兼容性**:尽管CSS滤镜功能在CSS3中引入,但并非所有浏览器都支持所有的滤镜。某些现代浏览器提供了硬件加速,这有助于提高性能。
4. **实践示例**:文档中提供了具体的代码示例,如`img{...}`,以便读者理解和模仿,以达到他们所需的各种图片处理效果。
掌握CSS滤镜是前端开发者的必备技能之一,它能让开发者在不依赖复杂图像编辑软件的情况下,轻松地为网页中的图片添加动态和丰富的视觉效果。无论是简单的颜色调整还是复杂的视觉特效,CSS滤镜都能提供一种简洁且高效的解决方案。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2019-05-31 上传
2013-05-22 上传
2020-09-24 上传
2020-09-25 上传
2019-02-24 上传
2010-01-09 上传
weixin_38749305
- 粉丝: 0
- 资源: 932
最新资源
- R语言中workflows包的建模工作流程解析
- Vue统计工具项目配置与开发指南
- 基于Spearman相关性的协同过滤推荐引擎分析
- Git基础教程:掌握版本控制精髓
- RISCBoy: 探索开源便携游戏机的设计与实现
- iOS截图功能案例:TKImageView源码分析
- knowhow-shell: 基于脚本自动化作业的完整tty解释器
- 2011版Flash幻灯片管理系统:多格式图片支持
- Khuli-Hawa计划:城市空气质量与噪音水平记录
- D3-charts:轻松定制笛卡尔图表与动态更新功能
- 红酒品质数据集深度分析与应用
- BlueUtils: 经典蓝牙操作全流程封装库的介绍
- Typeout:简化文本到HTML的转换工具介绍与使用
- LeetCode动态规划面试题494解法精讲
- Android开发中RxJava与Retrofit的网络请求封装实践
- React-Webpack沙箱环境搭建与配置指南