使用JavaScript实现3D立体切割轮播效果
118 浏览量
更新于2024-08-30
收藏 91KB PDF 举报
"本文主要介绍如何使用JavaScript实现一种切割轮播效果,通过HTML、CSS和JavaScript的结合,创建出具有立体感的动态轮播图。提供的代码示例中,使用了jQuery库,并对图片进行分片处理,通过变换实现轮播动画。"
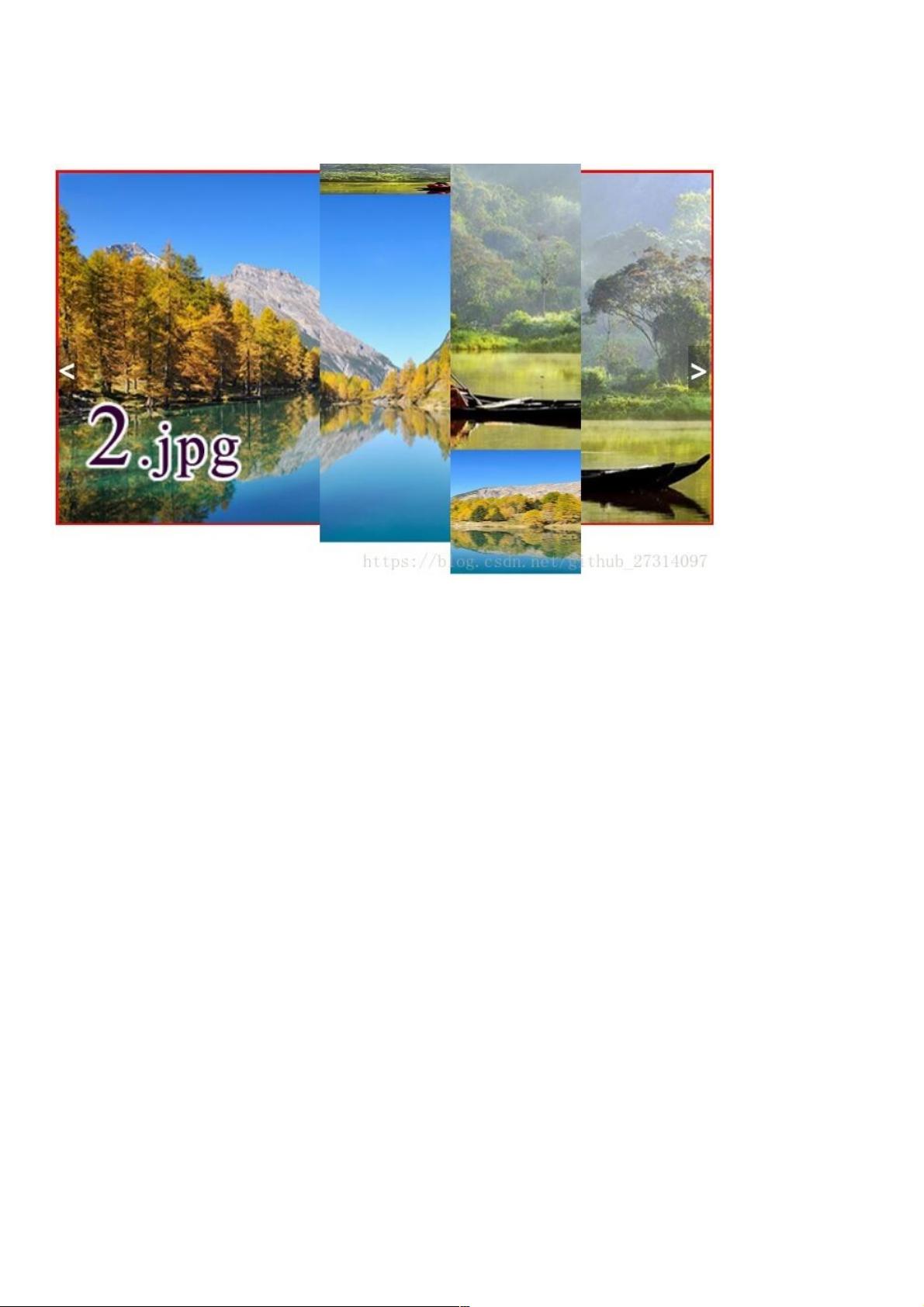
在JavaScript实现切割轮播效果中,关键在于利用CSS3的转换(transform)属性和过渡(transition)属性,以及HTML结构的合理设计。首先,我们来看HTML部分,它包含一个`<div class="container">`作为轮播容器,以及一个无序列表`<ul>`,列表项`<li>`代表每一片切割的图像。
```html
<div class="container">
<ul>
<li><span></span></li>
<li><span></span></li>
...
</ul>
</div>
```
CSS部分,`.container`设置相对定位,设定宽度和高度。`<ul>`元素设置为无序列表样式,且设定宽度为图片总宽度的5倍(假设每张图片被切割成5片),并添加边框以可视化查看效果。`<li>`元素则设置为相对定位并浮动,以形成并排的图像切片。每个`<span>`标签用于填充背景颜色,实现切割效果。
关键CSS样式包括:
- `transform-style: preserve-3d;` 保持子元素的3D空间,使得可以进行3D转换。
- `transition: all 0.5s;` 设置过渡效果,让变换在0.5秒内平滑进行。
- `nth-child()` 伪类选择器用于选择特定的子元素,如设定不同的背景色和3D变换。
JavaScript部分,通常会用到定时器(setTimeout或setInterval)来自动切换轮播图,同时结合jQuery库,可以方便地操作DOM元素,例如改变`<li>`的`class`或`style`,实现动画效果。
```javascript
$(document).ready(function() {
var index = 0; // 当前显示的图片索引
var $items = $('.container ul li'); // 获取所有图片切片
function switchSlide() {
$items.eq(index).addClass('active').siblings().removeClass('active');
// 更改active类,使当前切片突出显示
index = (index + 1) % $items.length; // 循环索引
}
setInterval(switchSlide, 3000); // 每3秒切换一次
// 可以添加其他交互,如点击按钮切换
});
```
在这个例子中,`.eq(index)`选择当前索引的`<li>`元素,添加`active`类以突出显示,同时移除其他兄弟元素的`active`类。通过修改`index`并使用模运算,可以确保当达到最后一片后,轮播会返回到第一片,形成无限循环的效果。
这个切割轮播效果是通过将图片切割成多个部分,然后利用CSS3的3D变换和过渡效果,结合JavaScript实现动态切换,从而营造出立体、动态的轮播效果。在实际项目中,可以根据需求进行调整,如添加指示器、左右切换按钮等功能,以提高用户体验。
点击了解资源详情
360 浏览量
121 浏览量
112 浏览量
2021-01-08 上传
2017-09-21 上传
2021-05-30 上传
2020-10-17 上传
360 浏览量
weixin_38518006
- 粉丝: 3
最新资源
- A7Demo.appstudio:探索JavaScript应用开发
- 百度地图范围内的标注点技术实现
- Foobar2000绿色汉化版:全面提升音频播放体验
- Rhythm Core .NET库:字符串与集合扩展方法详解
- 深入了解Tomcat源码及其依赖包结构
- 物流节约里程法的文档整理与实践分享
- NUnit3.vsix:快速安装NUnit三件套到VS2017及以上版本
- JQuery核心函数使用速查手册详解
- 多种风格的Select下拉框美化插件及其js代码下载
- Mac用户必备:SmartSVN版本控制工具介绍
- ELTE IK Web编程与Web开发课程内容详解
- QuartusII环境下的Verilog锁相环实现
- 横版过关游戏完整VC源码及资源包
- MVC后台管理框架2021版:源码与代码生成器详解
- 宗成庆主讲的自然语言理解课程PPT解析
- Memcached与Tomcat会话共享与Kryo序列化配置指南