理解CSS浮动:特性与示例解析
156 浏览量
更新于2024-08-28
收藏 142KB PDF 举报
"本文主要探讨了CSS浮动的特性,包括浮动元素如何影响周围文本和元素布局,以及与定位属性的相互作用。文章通过实例代码展示了浮动元素如何与非浮动元素并排显示,如何导致父元素高度塌陷,以及如何受后续元素margin影响。"
在CSS中,浮动(float)是一种重要的布局机制,主要用于创建多列布局和实现文字环绕效果。浮动元素的一个关键特性是其能够改变页面元素的排列方式。以下是对CSS浮动特性的详细解析:
1. **盖不住的文本**:浮动元素不会覆盖其后的文本内容,而是使文本围绕其显示。这是因为浮动元素被设计为不影响其后面的标准流中的文本,允许文本在其周围流动。
2. **与非块级元素并排**:如果一个浮动元素后面跟着的元素不是块级元素,比如`display: inline`或`inline-block`,那么这个元素将会尝试与浮动元素并排显示,除非其宽度超过可用空间,此时才会换行。
3. **同行排序**:当一个浮动元素后面是另一个浮动元素时,它们会在同一行内尽可能排列,直到没有足够的空间容纳所有浮动元素。
4. **定位属性的影响**:一旦元素设置了`position: absolute`或`position: fixed`,原有的浮动属性将被忽略,元素将根据新的定位规则进行布局。
5. **父元素高度塌陷**:当子元素浮动后,如果不做特殊处理,父元素可能无法感知到浮动元素的高度,从而导致父元素的高度塌陷。解决这个问题通常需要清除浮动,如使用`clearfix`类或设置`overflow: auto`。
6. **margin-top影响**:浮动元素可能会受到后一个元素`margin-top`的影响,这可能导致布局上的意外重叠或间隙。
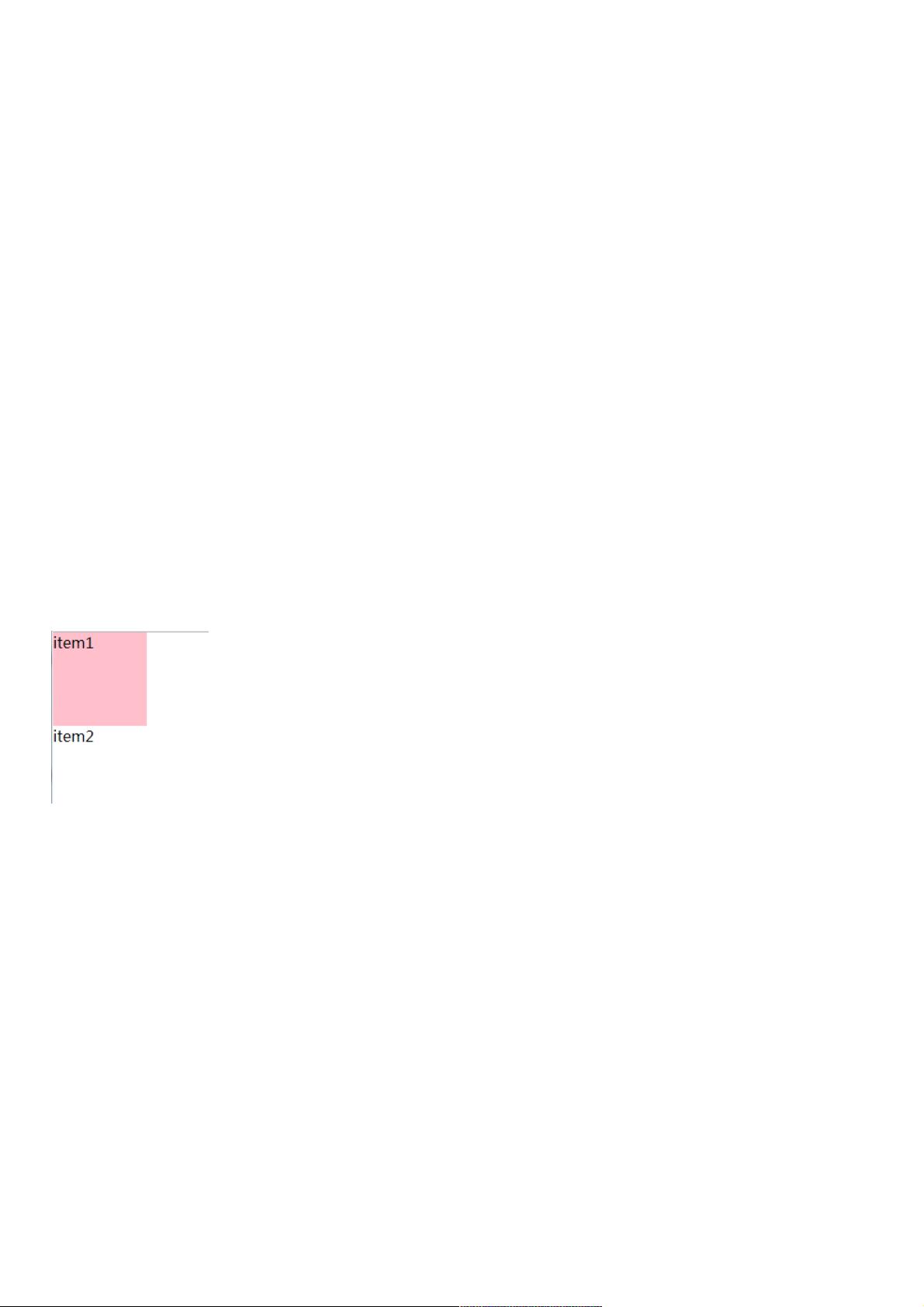
在示例代码中,我们可以看到`item2`的背景色被隐藏,因为它位于`item1`下方,而文本不受影响,显示在`item1`旁边。当`item2`的`display`属性设置为`inline-block`时,它会与`item1`并排放置,除非宽度不足以容纳两者。
了解这些浮动特性对于理解和解决CSS布局问题至关重要,特别是在处理复杂布局和多列设计时。在现代CSS布局方法如Flexbox和Grid出现之前,浮动是创建响应式布局的主要手段。虽然现在有更先进的布局解决方案,但浮动仍然是理解CSS布局历史和某些现有布局问题的关键概念。
2020-09-24 上传
2016-05-10 上传
2020-09-24 上传
2020-09-24 上传
2020-09-24 上传
2020-09-24 上传
2020-09-24 上传
2020-09-25 上传
2024-11-17 上传
2024-11-17 上传
weixin_38678255
- 粉丝: 5
- 资源: 931
最新资源
- SSM Java项目:StudentInfo 数据管理与可视化分析
- pyedgar:Python库简化EDGAR数据交互与文档下载
- Node.js环境下wfdb文件解码与实时数据处理
- phpcms v2.2企业级网站管理系统发布
- 美团饿了么优惠券推广工具-uniapp源码
- 基于红外传感器的会议室实时占用率测量系统
- DenseNet-201预训练模型:图像分类的深度学习工具箱
- Java实现和弦移调工具:Transposer-java
- phpMyFAQ 2.5.1 Beta多国语言版:技术项目源码共享平台
- Python自动化源码实现便捷自动下单功能
- Android天气预报应用:查看多城市详细天气信息
- PHPTML类:简化HTML页面创建的PHP开源工具
- Biovec在蛋白质分析中的应用:预测、结构和可视化
- EfficientNet-b0深度学习工具箱模型在MATLAB中的应用
- 2024年河北省技能大赛数字化设计开发样题解析
- 笔记本USB加湿器:便携式设计解决方案