Webstorm中Angular2.0开发指南: TypeScript兼容与项目创建
100 浏览量
更新于2024-08-28
收藏 190KB PDF 举报
本文档详细介绍了在Webstorm环境下进行Angular 2.0开发的步骤和注意事项。首先,作者强调了使用较新版本的Webstorm的重要性,因为Webstorm需要支持Angular 2.0所依赖的TypeScript语言,而当时推荐的最低版本是TypeScript 2.0.8。如果你的Webstorm版本较低,可能无法支持某些新特性。
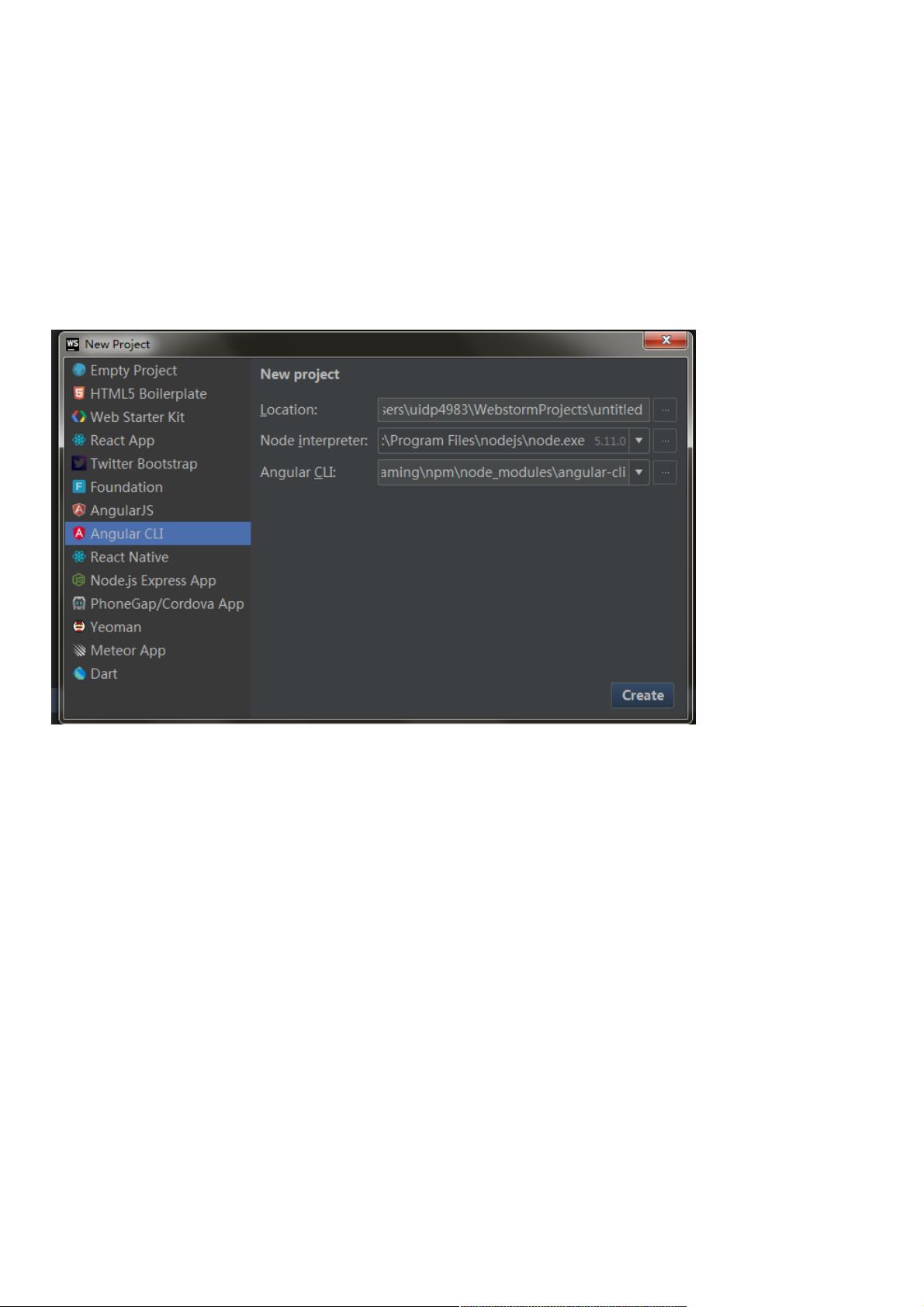
在开发过程中,作者建议首先创建一个新的项目,Webstorm会自动检测并链接到已安装的Node.js环境。这里有两种选择:一种是基于AngularJS的旧版本项目,另一种是Angular CLI创建的Angular 2.0项目。选择Angular CLI是因为它更符合Angular 2.0的开发需求。
在安装必要的工具时,需要先安装TypeScript,因为Angular是用TypeScript编写的。然后使用`npm install -g typescript typings angular-cli --ignore-scripts npm install`来安装Angular CLI和其他依赖。初次创建项目后,Webstorm会自动下载项目所需的模块和配置文件,如`node_modules`、`package.json`和`tsconfig.js`。
尽管初期创建项目可能需要等待一段时间,但Webstorm的智能性体现在它会自动处理这些基础设置,例如创建`app`文件夹及其子目录。这个过程展示了Webstorm作为IDE的强大之处,它能简化开发者的设置工作,提高开发效率。
这篇文章提供了一个从零开始在Webstorm中创建和管理Angular 2.0项目的实用指南,对于新手和有一定经验的开发者来说,都有助于理解和优化开发流程。通过遵循文中所述的步骤,用户可以确保他们的开发环境与Angular 2.0兼容,并充分利用Webstorm的自动化功能。
2082 浏览量
123 浏览量
点击了解资源详情
点击了解资源详情
2021-06-08 上传
413 浏览量
2019-10-10 上传
109 浏览量
weixin_38623442
- 粉丝: 4
最新资源
- Node.js基础代码示例解析
- MVVM Light工具包:跨平台MVVM应用开发加速器
- Halcon实验例程集锦:C语言与VB的实践指南
- 维美短信API:团购网站短信接口直连解决方案
- RTP转MP4存储技术解析及应用
- MySQLFront客户端压缩包的内容分析
- LSTM用于PTB数据库中ECG信号的心电图分类
- 飞凌-MX6UL开发板QT4.85看门狗测试详解
- RepRaptor:基于Qt的RepRap gcode发送控制器
- Uber开源高性能地理数据分析工具kepler.gl介绍
- 蓝色主题的简洁企业网站管理系统模板
- 深度解析自定义Launcher源码与UI设计
- 深入研究操作系统中的磁盘调度算法
- Vim插件clever-f.vim:深度优化f,F,t,T按键功能
- 弃用警告:Meddle.jl中间件堆栈使用风险提示
- 毕业设计网上书店系统完整代码与论文