javascript封装与面向对象编程理解
87 浏览量
更新于2024-08-30
收藏 237KB PDF 举报
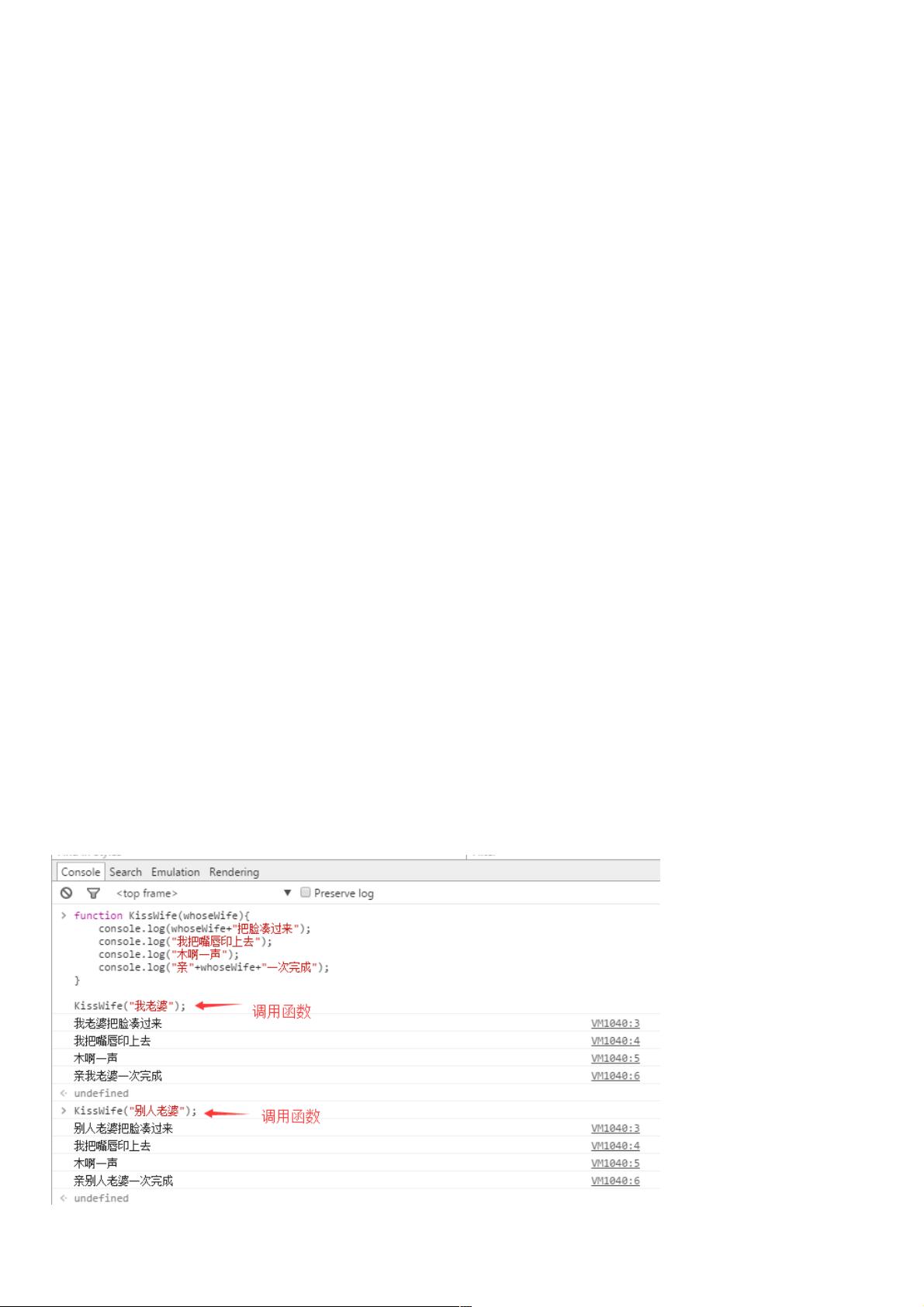
"这篇教程主要讲解了JavaScript中的封装和面向对象编程概念,适合已经掌握了JavaScript基础的读者进一步学习。文章强调理解面向对象编程的重要性,并指出不应盲目追求OOP,而是应根据实际需求选择合适的方法。作者首先介绍了面向过程的概念,通过实例说明程序执行的顺序和流程,并将这种流程封装成函数。然后,通过`KissWife`函数的例子展示了如何编写简单的程序过程。"
在JavaScript中,封装是面向对象编程(OOP)的核心原则之一。封装允许我们将数据和操作这些数据的方法结合在一起,形成一个独立的实体,通常称为对象。这样做可以隐藏内部实现细节,提高代码的可维护性和重用性。
面向过程编程(Procedural Programming)关注的是执行一系列步骤来解决问题。在JavaScript中,面向过程编程通常涉及使用函数来组织代码,每个函数执行特定的任务。例如,`KissWife`函数就是一个面向过程的示例,它接受一个参数并按照预定的顺序执行动作。
面向对象编程(Object-Oriented Programming,简称OOP)则更加强调数据和操作数据的方法之间的关系。在JavaScript中,对象是键值对的集合,可以包含数据(属性)和行为(方法)。通过创建类(class)或构造函数,我们可以定义对象的模板,然后根据这个模板创建多个实例。OOP的四大原则是封装、继承、多态和抽象,它们帮助我们构建模块化、易于理解和扩展的代码。
封装在JavaScript中的实现通常包括:
1. **属性访问控制**:通过使用`let`或`const`在作用域内定义变量,而不是`var`,可以限制变量的访问范围,防止外部代码直接修改对象的状态。
2. **方法封装**:将相关操作封装成方法,通过对象调用,而不是直接暴露在全局作用域中。
3. **构造函数和原型**:构造函数用于创建具有相似属性和方法的对象,而原型则允许对象共享方法,减少内存消耗。
4. **模块化**:利用`export`和`import`关键字实现模块化,使得代码更加组织有序,同时避免命名冲突。
在JavaScript中,我们可以使用`class`关键字来定义类,如:
```javascript
class Person {
constructor(name) {
this.name = name;
}
introduce() {
console.log(`大家好,我是${this.name}`);
}
}
let person1 = new Person('张三');
person1.introduce(); // 大家好,我是张三
```
在这个例子中,`Person`是一个类,`name`是属性,`introduce`是方法。`new`关键字用于创建`Person`的实例,然后可以通过实例调用方法。
总结来说,理解面向过程和面向对象的区别以及何时使用它们是成为熟练的JavaScript开发者的关键。封装是提高代码质量的重要手段,它有助于保持代码的整洁和可维护性。在实践中,应根据项目需求灵活运用面向过程和面向对象的思想,以实现最佳的编程效果。
2020-10-22 上传
2021-06-22 上传
2021-04-27 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2025-03-06 上传
weixin_38548434
- 粉丝: 3
最新资源
- Verilog实现的Xilinx序列检测器设计教程
- 九度智能SEO优化软件新版发布,提升搜索引擎排名
- EssentialPIM Pro v11.0 便携修改版:全面个人信息管理与同步
- C#源代码的恶作剧外表答题器程序教程
- Weblogic集群配置与优化及常见问题解决方案
- Harvard Dataverse数据的Python Flask API教程
- DNS域名批量解析工具v1.31:功能提升与日志更新
- JavaScript前台表单验证技巧与实例解析
- FLAC二次开发实用论文资料汇总
- JavaScript项目开发实践:Front-Projeto-Final-PS-2019.2解析
- 76云保姆:迅雷云点播免费自动升级体验
- Android SQLite数据库增删改查操作详解
- HTML/CSS/JS基础模板:经典篮球学习项目
- 粒子群算法优化GARVER-6直流配网规划
- Windows版jemalloc内存分配器发布
- 实用强大QQ机器人,你值得拥有