iOS自定义弹出pickerView实例与封装分享
92 浏览量
更新于2024-09-01
收藏 172KB PDF 举报
在iOS开发中,自定义弹出PickerView是实现特定选择功能的一个常见需求。本文档提供了一个简单的DEMO,展示了如何在iOS应用中实现自定义的PickerView。通常情况下,PickerView在需要用户从多个选项中进行选择的场景中使用,比如日期选择、地区选择等。
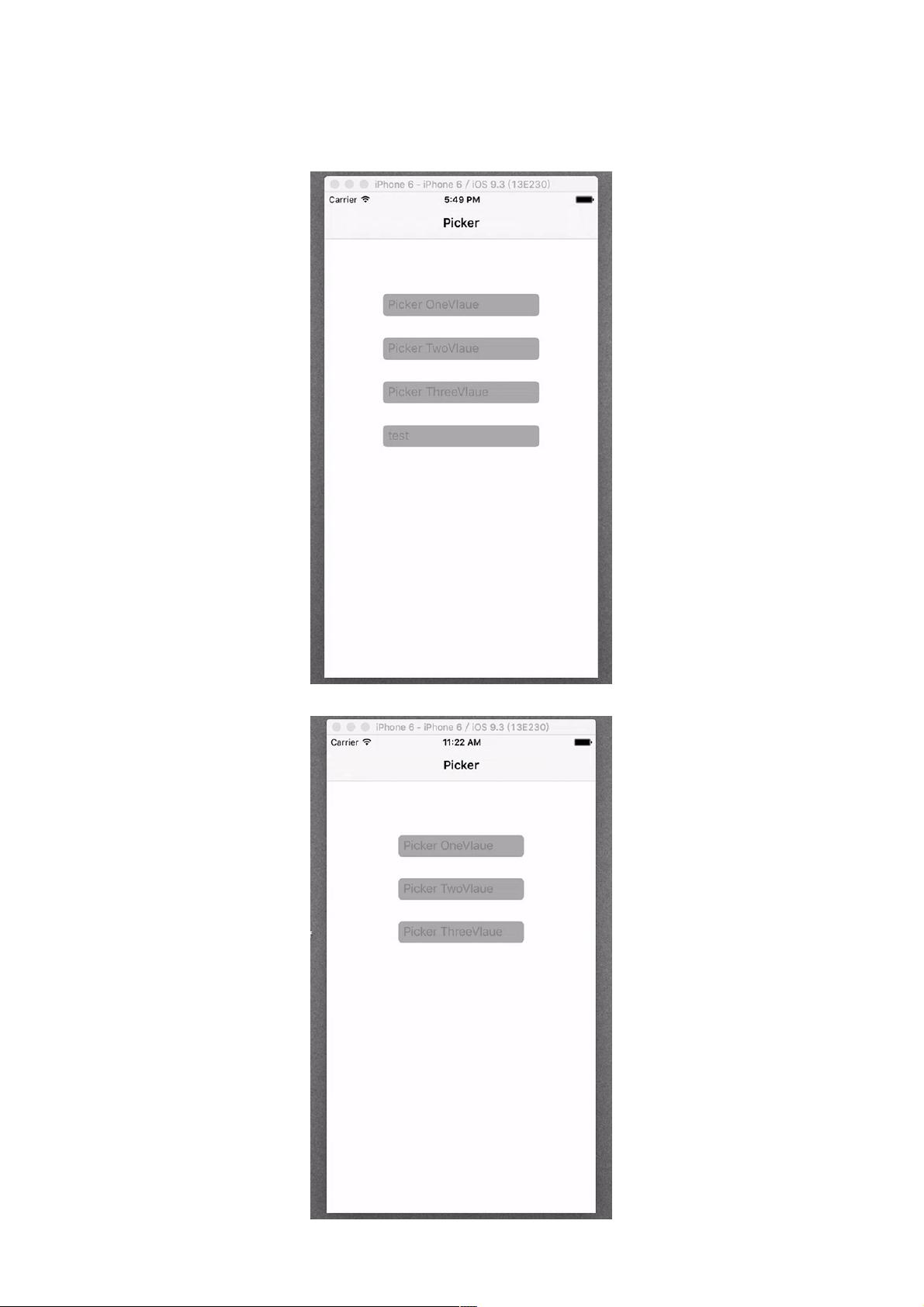
首先,开发者提到在项目中遇到的需求是创建一个弹出视图,这个视图包含三个不可编辑的文本框,用户点击后会触发弹出PickerView。在界面布局上,需要注意的是,如果直接在主页面添加的视图被导航栏遮挡,可能需要调整视图的层级或者处理导航栏与视图的交互。
文档中提到的实现步骤包括:
1. 宏定义: 定义了一个用于创建矩形区域的宏,方便后续代码中的尺寸计算和布局。
2. 设置视图控制器:
- 在视图控制器中遵循`UITextFieldDelegate`协议,以处理文本框的交互。
- 初始化三个`UITextField`对象,并设置其属性。
3. 视图加载:
- 在`viewDidLoad`方法中设置了视图控制器的标题。
- 创建了PickerView并准备在需要时显示。
由于初始版本存在一个小问题,即在主页面弹出的视图被导航栏遮挡,开发者建议在实际项目中解决这个问题,可能是通过改变视图的frame或者处理视图控制器的布局管理。
实现自定义PickerView的基本思路并不复杂,主要包括以下几个部分:
- 数据准备:根据需求,准备要在PickerView中展示的不同选项的数据,这些数据可以通过数组或模型类的形式存储。
- 创建PickerView:在需要的地方创建一个新的`UIPickerView`实例,配置它的数据源(`UIPickerViewDataSource`)和代理(`UIPickerViewDelegate`),确保数据能够正确地展示和响应用户选择。
- 弹出PickerView:当用户点击文本框时,调用PickerView的`show`方法将其显示出来。可以通过`presentViewController:animated:completion:`等方法实现。
- 处理用户选择:当用户在PickerView中选择一个值时,可以通过代理方法`pickerView(_:didSelectRow:inComponent:)`来获取用户的选择,并更新相关的UI或者执行相应的逻辑。
最后,作者还分享了一个名为"YLSPicker"的第三方库链接,该库已经封装好了自定义PickerView的功能,使用者只需传入数据即可使用,简化了开发过程。不过,如果对封装不够满意,开发者也可以参考提供的代码片段,自行编写符合项目需求的定制化PickerView。
2020-08-25 上传
点击了解资源详情
2015-04-20 上传
2016-09-18 上传
2015-03-06 上传
154 浏览量
2022-04-04 上传
weixin_38656337
- 粉丝: 4
- 资源: 921
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库