iOS自定义实现小数星星评分组件教程:UIButton实战
23 浏览量
更新于2024-08-29
收藏 157KB PDF 举报
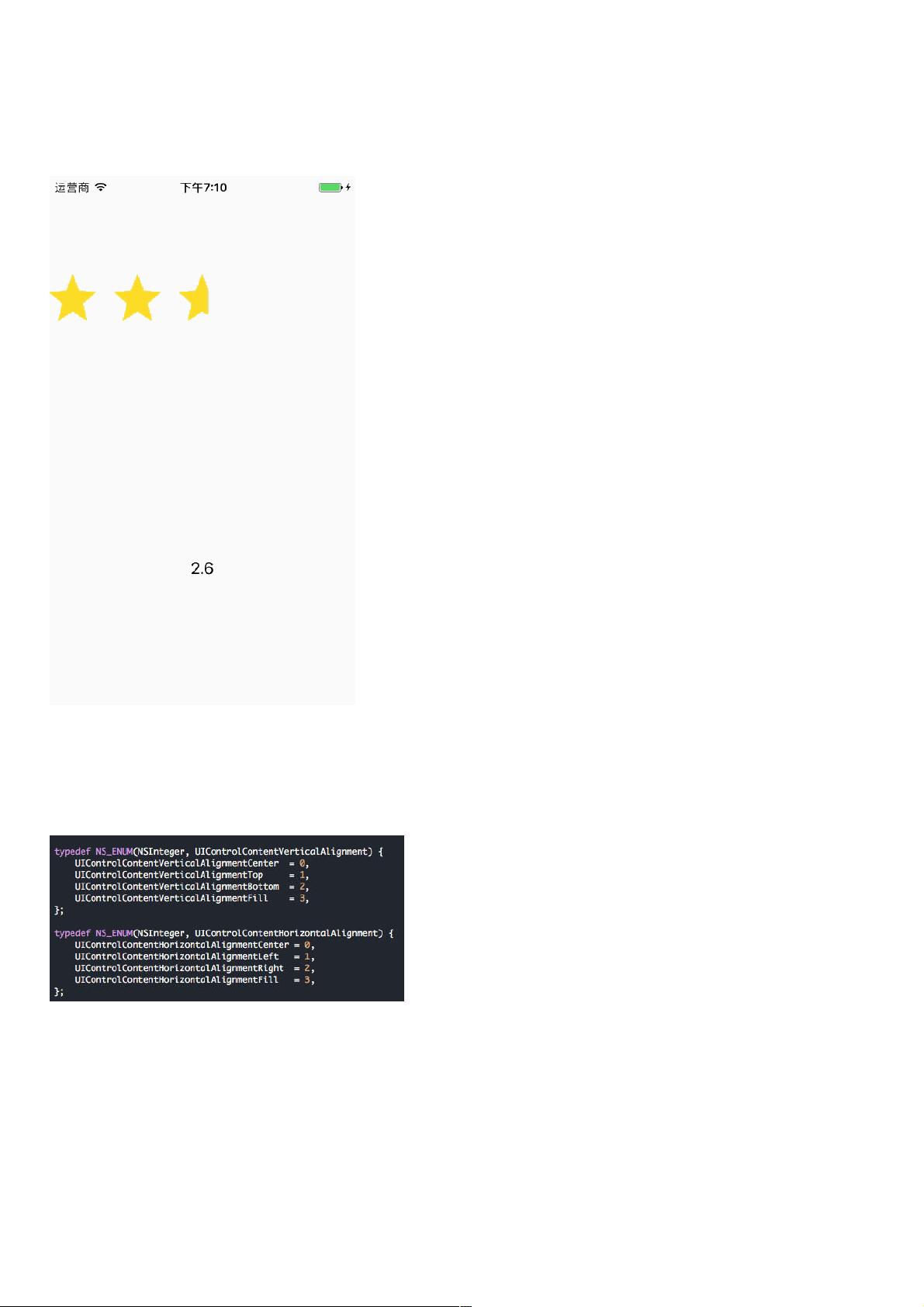
本篇文章主要介绍了如何在iOS平台上实现一个支持小数评分的星星组件,这是一个常见且实用的功能,常见于电商、外卖和餐饮类应用的用户评价部分。实现的核心在于利用UIControl自定义trackTouch方法,并处理不同状态下的星星显示,包括完全置灰、完全高亮和根据分数显示半高亮状态。
作者选择使用UIButton作为基础,因为UIButton本身就具备普通、高亮和选中状态,便于实现不同的星星状态转换。在处理半高亮状态时,关键步骤是根据分数计算星星的裁剪比例,然后调整UIImage的宽度使其只占据相应百分比的图像宽度。然而,直接在UIButton中使用setImage方法时,由于UIButton的imageView默认的contentMode(填充)会使其居中显示,而非等比例缩放。
解决这个问题的方法是利用UIControl的contentVerticalAlignment和contentHorizontalAlignment属性,但它们并不支持Fit选项。因此,首先需要将图片缩放到与UIButton大小一致,然后通过CGImageCreateWithImageInRect函数创建一个新的裁剪后的CGImage,最后将其转换回UIImage。
文章提供了一个实用的函数+(UIImage*)croppedImage:fraction:,用于根据给定的分数百分比生成裁剪后的星星图像。通过这个函数,开发者可以灵活地根据用户输入的评分动态调整星星的显示效果,包括半个或部分星星的显示,从而实现了iOS平台上的小数星星评分组件的定制化设计。
总结来说,本文教程详细阐述了从原理到代码实现的全过程,对于希望在iOS开发中创建自定义评分组件的开发者来说,提供了宝贵的技术参考和实践经验。通过理解和掌握这些技巧,开发者能够更好地满足用户界面的个性化需求,提升应用的用户体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-20 上传
2021-01-05 上传
2014-11-20 上传
2018-12-07 上传
2021-10-14 上传
2022-07-08 上传
weixin_38747144
- 粉丝: 4
- 资源: 938
最新资源
- Python中快速友好的MessagePack序列化库msgspec
- 大学生社团管理系统设计与实现
- 基于Netbeans和JavaFX的宿舍管理系统开发与实践
- NodeJS打造Discord机器人:kazzcord功能全解析
- 小学教学与管理一体化:校务管理系统v***
- AppDeploy neXtGen:无需代理的Windows AD集成软件自动分发
- 基于SSM和JSP技术的网上商城系统开发
- 探索ANOIRA16的GitHub托管测试网站之路
- 语音性别识别:机器学习模型的精确度提升策略
- 利用MATLAB代码让古董486电脑焕发新生
- Erlang VM上的分布式生命游戏实现与Elixir设计
- 一键下载管理 - Go to Downloads-crx插件
- Java SSM框架开发的客户关系管理系统
- 使用SQL数据库和Django开发应用程序指南
- Spring Security实战指南:详细示例与应用
- Quarkus项目测试展示柜:Cucumber与FitNesse实践