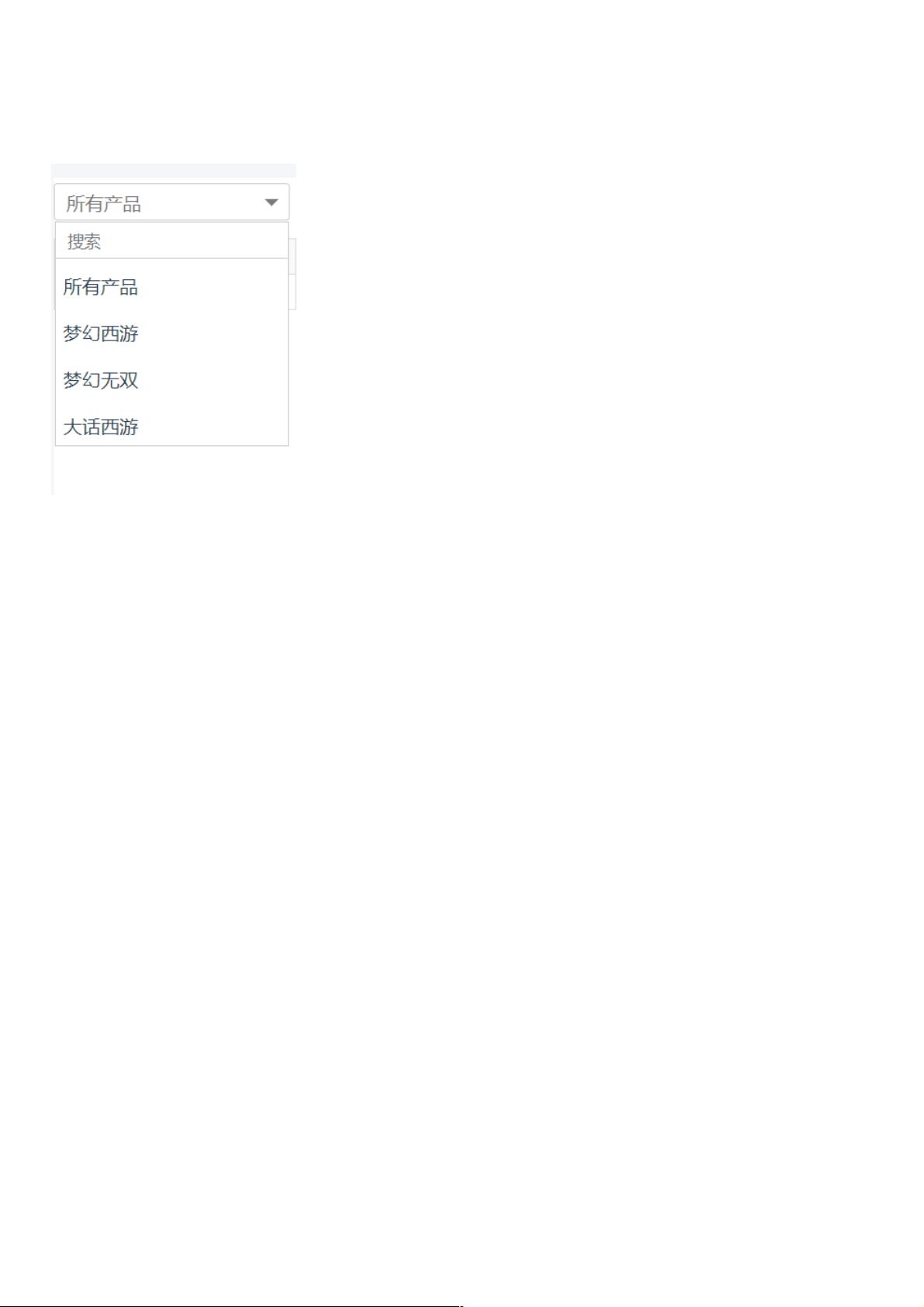
Vue下拉菜单组件:集成搜索功能实现详解
149 浏览量
更新于2024-08-28
收藏 40KB PDF 举报
在Vue框架中实现一个具有搜索功能的下拉菜单组件是一个常见的需求,特别是在用户界面设计中,提供高效的筛选和查找功能。在这个例子中,开发者已经有一个基础的下拉菜单组件,但为了支持搜索功能,他们对原有组件进行了扩展。下面是关键知识点的详细解析:
1. **模板结构**:
- `<template>`部分展示了组件的主要布局。首先,有一个显示当前选中项的`cur-name`元素,用户可以通过点击切换下拉菜单的显示/隐藏状态。当`isShow`为`true`时,`list-and-search`区域会显示,包含搜索模块(`.search-module`)。
- 搜索模块包括一个输入框(`.search-text`),允许用户输入搜索关键词。`@keyup`事件监听器用于处理键盘输入,触发搜索函数。
- `list-module`用于显示菜单项,每个项通过`<li>`元素表示,点击事件(`@click`)绑定了`selectToggle(item)`方法,用于处理选择项的切换。
- 当`isNeedSearch`为`true`且搜索结果为空时,会显示一个提示信息(`.tip-nodata`)。
2. **数据和属性**:
- 在`data`选项中,组件初始化了两个数据:`datalist`用于存储下拉菜单的选项数据,`isShow`用于控制下拉菜单的显示状态,默认为关闭。
- 接收的`props`定义了组件可以接收的外部参数,如`itemlist`(来自父组件的数据)、`placeholder`(搜索框的提示文本)、`isNeedSearch`(是否启用搜索功能)以及`nodatatext`(无搜索结果时的提示信息)。
3. **生命周期钩子**:
- `created`生命周期钩子在组件创建后立即执行,这里将`itemlist`数据赋值给`datalist`,确保菜单项可供搜索使用。
4. **方法**:
- `selectToggle(item)`方法可能用于更新选中的菜单项,具体实现依赖于组件的设计逻辑,可能是更新父组件的状态或者触发相关事件来更新UI。
5. **CSS类名**:
- 使用`.vue-dropdown`、`.cur-name`、`.list-and-search`、`.search-module`、`.list-item-text`等类名提供了组件样式的基础,开发者可以根据这些类名进行定制化样式调整。
6. **搜索功能实现**:
- 当用户在搜索框输入时,`search($event)`方法会被调用,根据输入的关键字过滤`datalist`数组,只显示匹配的结果。这通常涉及到对数组的遍历和字符串匹配操作。
通过这个示例,我们可以看到如何在Vue中为下拉菜单添加搜索功能,增强了用户体验,使得用户能够快速定位到所需的选项。开发者可以根据实际项目需求进行扩展,比如添加更多交互效果,优化性能,或者与服务器端API集成动态加载数据。
1392 浏览量
点击了解资源详情
113 浏览量
120 浏览量
126 浏览量
383 浏览量
1392 浏览量
271 浏览量
981 浏览量
weixin_38500047
- 粉丝: 9
最新资源
- C#实现自定义尺寸条形码和二维码生成工具
- Bootthink多系统引导程序成功安装经验分享
- 朗读女中文朗读器,智能语音朗读体验
- Jupyter Notebook项目培训教程
- JDK8无限强度权限策略文件8下载指南
- Navicat for MySQL工具压缩包介绍
- Spring和Quartz集成教程:定时任务解决方案
- 2013百度百科史记全屏效果的fullPage实现
- MATLAB开发电磁转矩电机瞬态响应研究
- 安卓系统短信问题解决方案:使用BlurEmailEngine修复
- 不同版本Android系统的Xposed框架安装指南
- JavaScript项目实验:模拟骰子与颜色转换器
- 封装高效滑动Tab动画技术解析
- 粒子群优化算法在Matlab中的开发与应用
- 网页图书翻页效果实现与turnjs4插件应用
- JSW: 一种新型的JavaScript语法,支持Coffeescript风格