Axure教程:部件样式编辑与线性渐变阴影效果
版权申诉
17 浏览量
更新于2024-07-07
收藏 647KB DOCX 举报
"AXURE学习手册.docx"
Axure是一款强大的原型设计工具,广泛应用于IT行业的交互设计和产品经理中。这份AXURE学习手册涵盖了多个关键知识点,帮助用户深入理解和使用该软件。
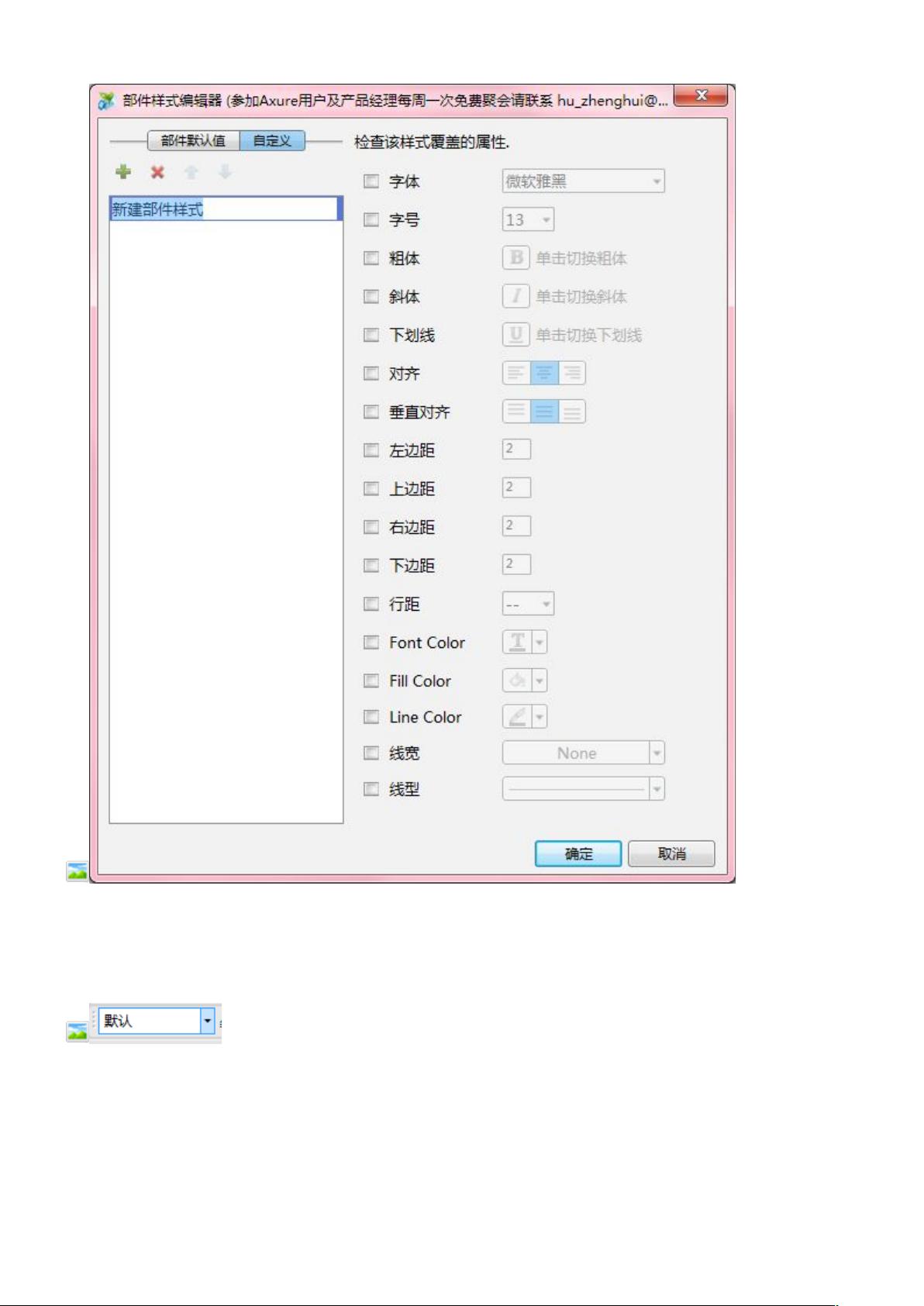
1. 部件样式编辑器
部件样式编辑器是Axure中的核心功能,它允许用户统一设定和定制各种部件的视觉样式。通过这个编辑器,设计师可以方便地调整部件的字体、字号、样式、对齐方式、边距、颜色、填充、线条等属性。在大型项目中,保持一致的用户体验至关重要,部件样式编辑器可以避免手动设置每种颜色和样式,提高工作效率。用户只需在“部件默认值”选项卡中设定全局样式,或在“自定义”选项卡中创建特定的部件样式,然后在“文本格式”工具栏选择相应的样式应用到部件上。
2. 线性渐变填充实现半透明发光阴影效果
线性渐变填充是Axure中用于创建复杂视觉效果的工具,尤其适用于按钮、表格单元格、菜单和树节点等元素的背景设计。设计师可以选择多种颜色,并设定它们在部件上的位置、颜色强度以及透明度,从而创造出动态的渐变效果。例如,通过设置不同透明度的颜色,可以制作出半透明的发光阴影,增加界面的立体感和吸引力。
3. 直接输出页面元素的PRD
Axure不仅能创建交互原型,还可以直接从页面元素生成产品需求文档(PRD)。这一特性使得设计师可以直接在原型设计过程中记录和整理需求,减少了在设计和文档编写之间切换的繁琐步骤,提高了工作效率。
4. 重新生成当前页面
在原型设计过程中,有时可能需要对页面进行重置,Axure提供了重新生成当前页面的功能。这有助于设计师快速恢复到页面的初始状态,而不必删除现有元素并重新开始。
5. 使用脚本扩展制作可移动和可改变大小的图像及按钮形状部件
Axure支持使用脚本来扩展其基本功能,例如创建可拖动和可缩放的图像或按钮。这增强了原型的交互性和动态性,使用户在预览原型时能体验更接近真实应用的操作。
AXURE学习手册详尽地介绍了Axure的各项功能及其应用,为初学者和进阶用户提供了丰富的学习材料。通过掌握这些知识点,设计师可以更高效地创建出专业且具有视觉吸引力的交互原型。
2018-01-15 上传
2011-03-14 上传
2022-04-12 上传
2021-12-04 上传
2021-06-28 上传
2020-06-23 上传
2022-12-14 上传
2021-10-10 上传
猫一样的女子245
- 粉丝: 229
- 资源: 2万+
最新资源
- 构建基于Django和Stripe的SaaS应用教程
- Symfony2框架打造的RESTful问答系统icare-server
- 蓝桥杯Python试题解析与答案题库
- Go语言实现NWA到WAV文件格式转换工具
- 基于Django的医患管理系统应用
- Jenkins工作流插件开发指南:支持Workflow Python模块
- Java红酒网站项目源码解析与系统开源介绍
- Underworld Exporter资产定义文件详解
- Java版Crash Bandicoot资源库:逆向工程与源码分享
- Spring Boot Starter 自动IP计数功能实现指南
- 我的世界牛顿物理学模组深入解析
- STM32单片机工程创建详解与模板应用
- GDG堪萨斯城代码实验室:离子与火力基地示例应用
- Android Capstone项目:实现Potlatch服务器与OAuth2.0认证
- Cbit类:简化计算封装与异步任务处理
- Java8兼容的FullContact API Java客户端库介绍