使用mock.js模拟Vue项目前后台交互教程
87 浏览量
更新于2024-08-31
收藏 73KB PDF 举报
"本文主要介绍了如何使用mock.js在Vue项目中模拟后台交互,适用于使用axios进行数据请求的场景。文章提供了具体的安装步骤和代码示例,包括创建mock数据的方法以及如何设置接口返回数据。"
在现代Web开发中,前端与后端的交互是必不可少的,但在开发过程中,有时后端API可能还未准备好或者需要独立测试前端功能。这时,使用mock数据工具如mock.js就显得非常有用。Mock.js允许开发者模拟后端接口,生成静态数据来替代真实服务器的响应,以便前端可以快速进行功能验证和界面展示。
在给定的描述中,我们看到一个基于Vue项目的例子,它使用axios作为HTTP客户端。以下是使用mock.js模拟前后台交互的步骤:
1. **安装mock.js**:首先,需要在项目中安装mock.js库。通过npm(Node包管理器)执行命令`npm install mockjs`来安装。
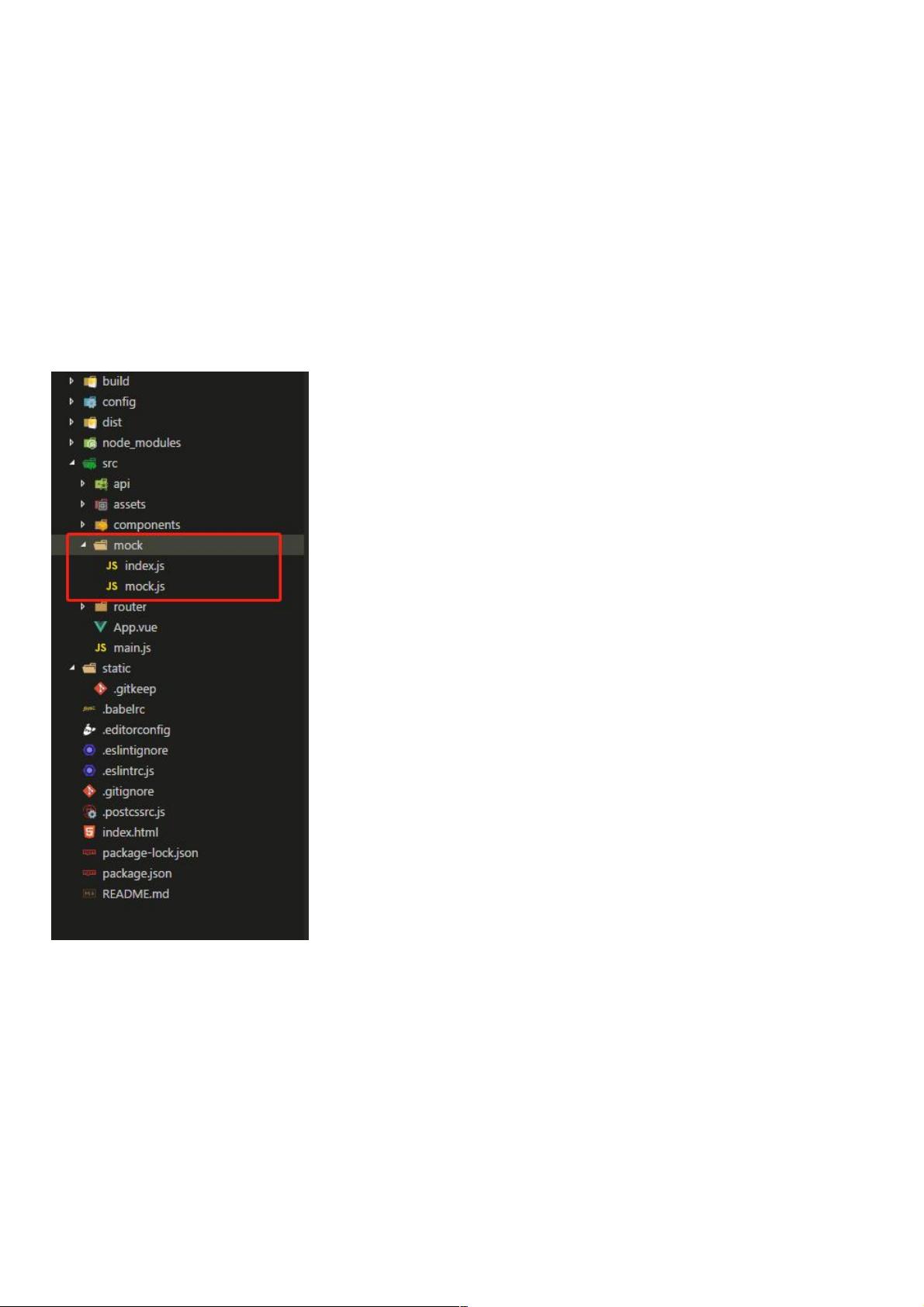
2. **创建mock文件**:在项目根目录下的`src`文件夹中,创建名为`mock`的新文件夹,并在此文件夹内创建`mock.js`和`index.js`两个文件。`mock.js`用于定义模拟数据,而`index.js`则可能用于配置和导出这些模拟数据。
- `mock.js`文件中的数据通常由Mock.js提供的各种数据生成器创建,如`@increment`用于生成递增的ID,`@pick`用于从数组中随机选择元素,`@integer`用于生成指定范围内的整数。
3. **模拟数据**:在`mock.js`文件中,可以定义函数来创建模拟数据。例如,`creatPostMock`函数创建了一个包含10个对象的数组,每个对象都有特定的属性,如`id`、`name`和多个`m`开头的属性,它们使用Mock.js的语法生成随机数据。
4. **模拟接口**:另外,`creatGetMock`函数模拟了一个GET请求的返回数据,返回一个包含`list`数组的对象,数组内有1到10个对象,每个对象有一个递增的`id`。
5. **导出模拟数据**:最后,将模拟数据导出,以便在其他地方(如`index.js`)引用和配置,使它们可以在前端应用中被axios调用。
通过这种方式,开发者可以在不依赖后端的情况下进行前端开发,提高开发效率,同时避免了因后端接口未完成导致的阻塞。此外,mock数据还可以用于自动化测试,确保前端代码对各种预期和非预期的后端响应都能正确处理。
mock.js是一个强大的工具,它简化了前端开发中的数据模拟过程,让开发者能够专注于前端逻辑和用户体验的优化。在实际项目中,根据需求,可以通过调整模拟数据的结构和生成规则,来适应不同的接口和业务场景。
113 浏览量
329 浏览量
点击了解资源详情
2024-12-01 上传
194 浏览量
562 浏览量
2023-10-21 上传
2016-06-13 上传
2023-10-21 上传
weixin_38516380
- 粉丝: 3
- 资源: 942
最新资源
- ICAD.rar_VHDL/FPGA/Verilog_VHDL_
- CLICK-A-RPi:用于CLICK-A任务的CPU软件
- SmilingLanx.SplashInc.gaYEwkh
- 从质构角度考察干酪凝乳工艺参数
- PhysicalFaro.Bestbia.gahsleu
- 电子-motiondriver6.12part1.rar
- 易语言禁用系统CMD程序
- testing-cloud-firestore:用于测试Cloud Firestore指南的随播存储库
- 从位图创建颜色光标
- 打单个字母c语言代码.rar
- gov.uk
- 奥特曼PHP防CC攻击网站页面
- 2010年化肥行业投资策略报告
- 用u盘安装xp系统WinToFlash中文版.zip
- zhongyifeng-ai.github.io
- CIE色度图坐标计算gocie.zip