Bootstrap中文教程:从入门到精通
"Bootstrap入门到精通,中文著作,由VentLam创作,采用知识共享许可协议,内容涵盖Bootstrap基础知识、网格系统、响应式设计等。"
Bootstrap是一个由Twitter的工程师开发并开源的前端框架,旨在提供一套易于使用、美观、灵活且可扩展的工具,用于构建高效且现代化的用户界面。它的设计者是Mark Otto和Jacob Thornton,由于其开源性质,吸引了大量开发者参与贡献,发展迅速,成为了GitHub上关注度极高的项目。
Bootstrap的核心特性包括:
1. **HTML5和CSS3**:基于这两个现代Web技术,Bootstrap提供了丰富的预定义样式,使得开发者能够快速创建出符合现代审美标准的界面。
2. **响应式设计**:Bootstrap内置了响应式布局,适应不同设备屏幕尺寸,确保在手机、平板和桌面等不同设备上的良好用户体验。
3. **12列网格系统**:Bootstrap的网格系统允许开发者通过简单的类名实现复杂页面布局,分为fixed和fluid宽度两种模式。
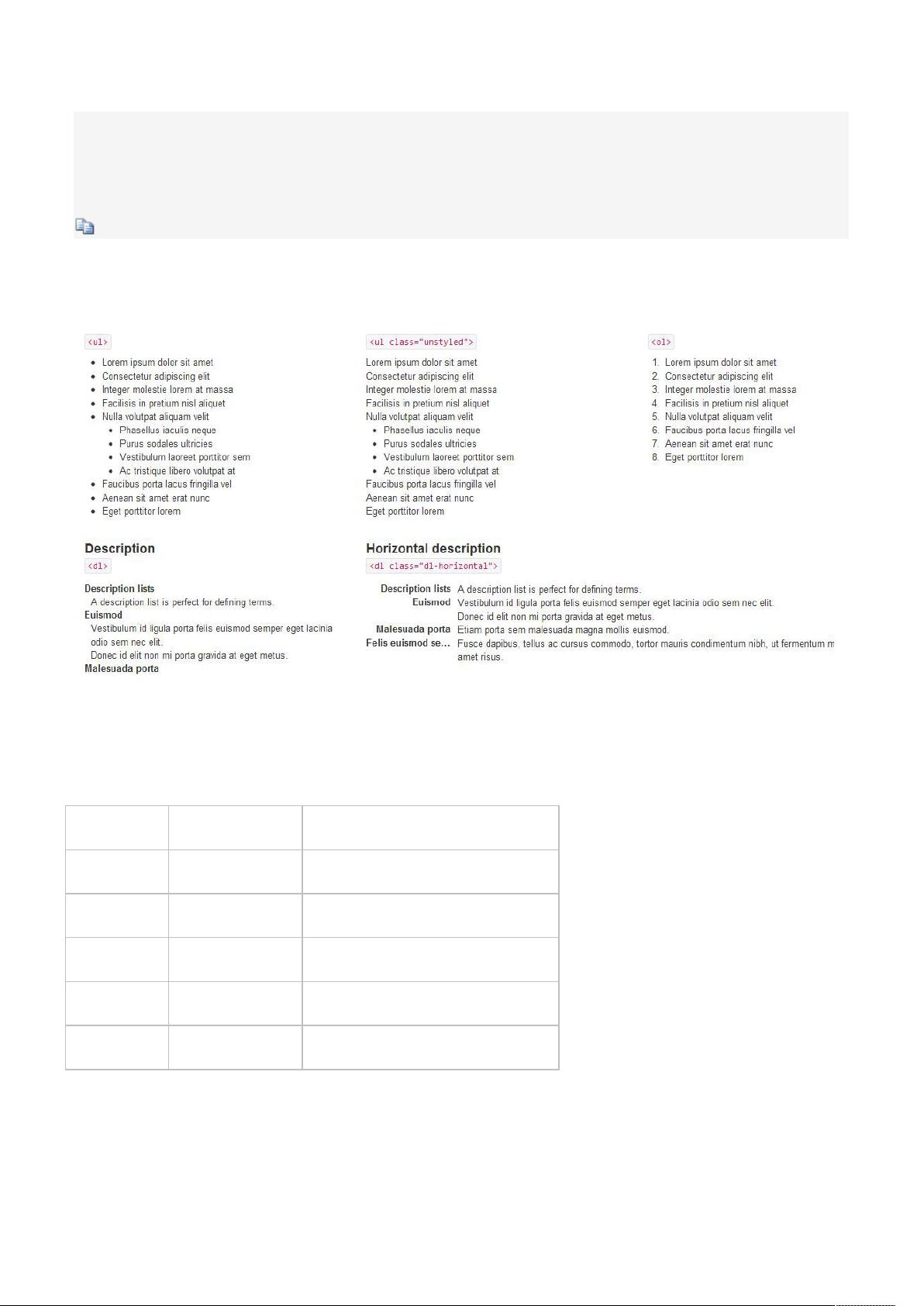
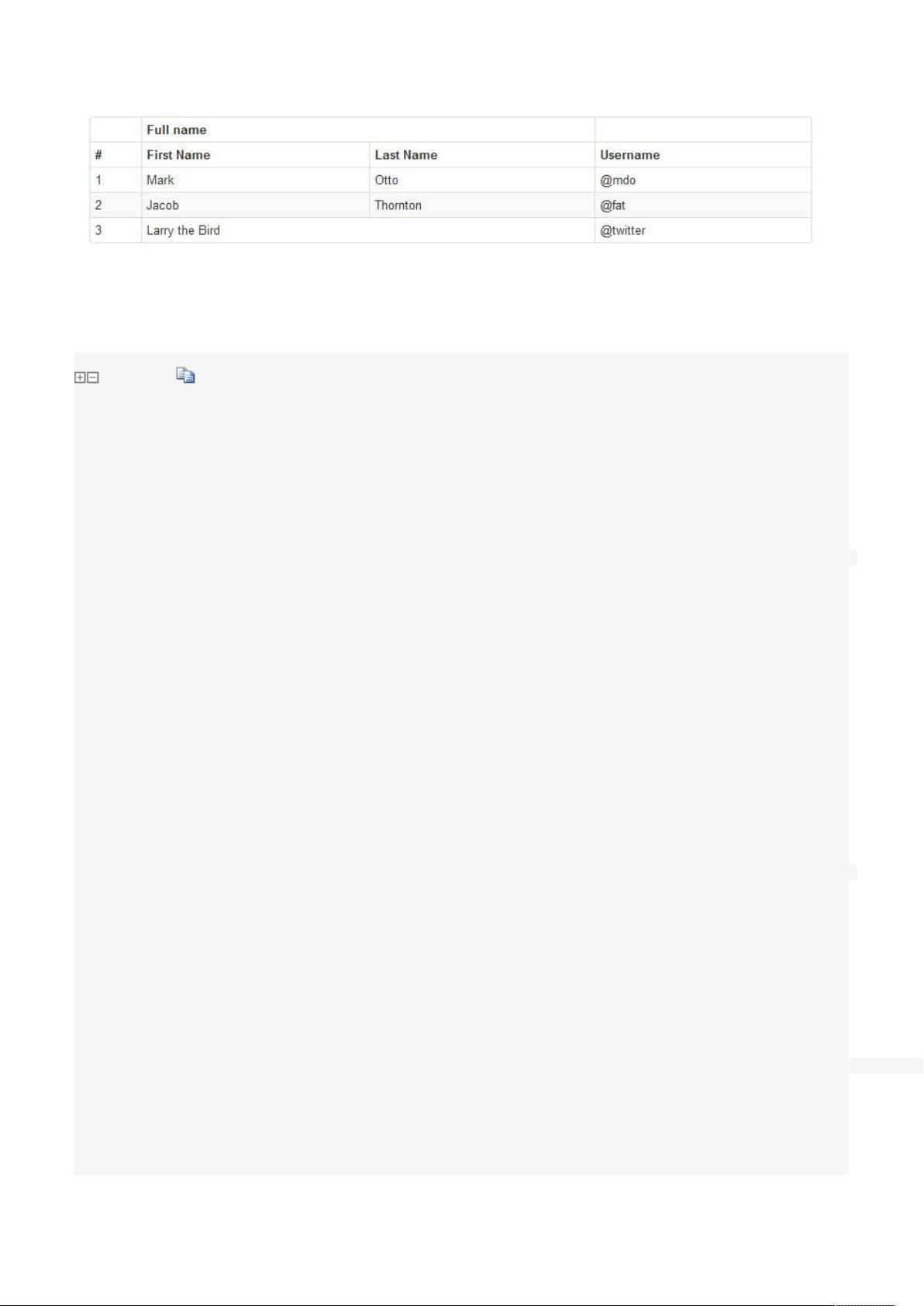
4. **组件丰富**:包括导航条、按钮、表单、下拉菜单、警告框等多种组件,方便快速构建界面。
5. **JavaScript插件**:如模态框、轮播图等,增强了交互性。
6. **LESS支持**:Bootstrap使用LESS预处理器,使得定制和扩展变得更加容易。
7. **文档详尽**:官方文档清晰、详细,对开发者友好,有助于快速学习和应用。
在"Bootstrap入门教程(一)"中,主要介绍了Bootstrap的基础布局——Scaffolding。这部分内容涵盖了以下几点:
1. **全局样式(Global Style)**:Bootstrap要求使用HTML5的文档类型声明,并在每个页面头部引入必要的引用,以启用Bootstrap的全局样式和布局。
2. **网格系统(Grid System)**:12列的网格布局是Bootstrap的核心,可以轻松实现内容的排列和对齐,适应不同屏幕尺寸。
3. **流式网格(Fluid Grid System)**:提供了无固定宽度的网格,使布局更加灵活,适用于全宽或百分比宽度的设计。
4. **自定义(Customizing)**:Bootstrap允许开发者通过调整LESS变量来自定义主题,满足个性化需求。
5. **布局(Layouts)**:包括容器(Container)、行(Row)和列(Column)等元素,构成了Bootstrap的基本布局结构。
6. **响应式设计(Responsive Design)**:Bootstrap的响应式设计确保了页面在不同设备上的适配性,通过媒体查询(Media Queries)实现不同断点下的样式切换。
"Bootstrap入门到精通"这本书籍是学习Bootstrap的理想资源,无论对于初学者还是有经验的开发者,都能从中受益。通过深入理解并实践这些基础知识,开发者可以快速掌握Bootstrap的使用,从而提升网页设计和开发的效率。
2020-09-24 上传
2015-02-03 上传
2023-11-05 上传
2023-06-28 上传
2023-07-14 上传
2023-10-11 上传
2023-03-16 上传
2023-05-05 上传
凯子勇猛
- 粉丝: 0
- 资源: 2
最新资源
- Postman安装与功能详解:适用于API测试与HTTP请求
- Dart打造简易Web服务器教程:simple-server-dart
- FFmpeg 4.4 快速搭建与环境变量配置教程
- 牛顿井在围棋中的应用:利用牛顿多项式求根技术
- SpringBoot结合MySQL实现MQTT消息持久化教程
- C语言实现水仙花数输出方法详解
- Avatar_Utils库1.0.10版本发布,Python开发者必备工具
- Python爬虫实现漫画榜单数据处理与可视化分析
- 解压缩教材程序文件的正确方法
- 快速搭建Spring Boot Web项目实战指南
- Avatar Utils 1.8.1 工具包的安装与使用指南
- GatewayWorker扩展包压缩文件的下载与使用指南
- 实现饮食目标的开源Visual Basic编码程序
- 打造个性化O'RLY动物封面生成器
- Avatar_Utils库打包文件安装与使用指南
- Python端口扫描工具的设计与实现要点解析