前端开发:深入理解HTML标签——语义化与常用标签
178 浏览量
更新于2024-09-02
收藏 687KB PDF 举报
"本文主要介绍了前端开发中HTML标签的基础知识,包括语义化、body标签、p标签和hx标题标签的使用。通过学习这些基础知识,开发者可以更好地构建语义清晰、结构合理的网页,提高搜索引擎友好度。"
在前端开发中,HTML(HyperText Markup Language)是构建网页内容的基础,而HTML标签则是构成网页结构的关键元素。本文首先提到的“语义化”是指合理使用具有特定含义的标签,使得网页内容更易于被浏览器、搜索引擎以及辅助技术(如屏幕阅读器)理解和处理。例如,标题标签(h1-h6)用于表示不同级别的标题,段落标签(p)用于组织文本内容,这些都是语义化的体现。
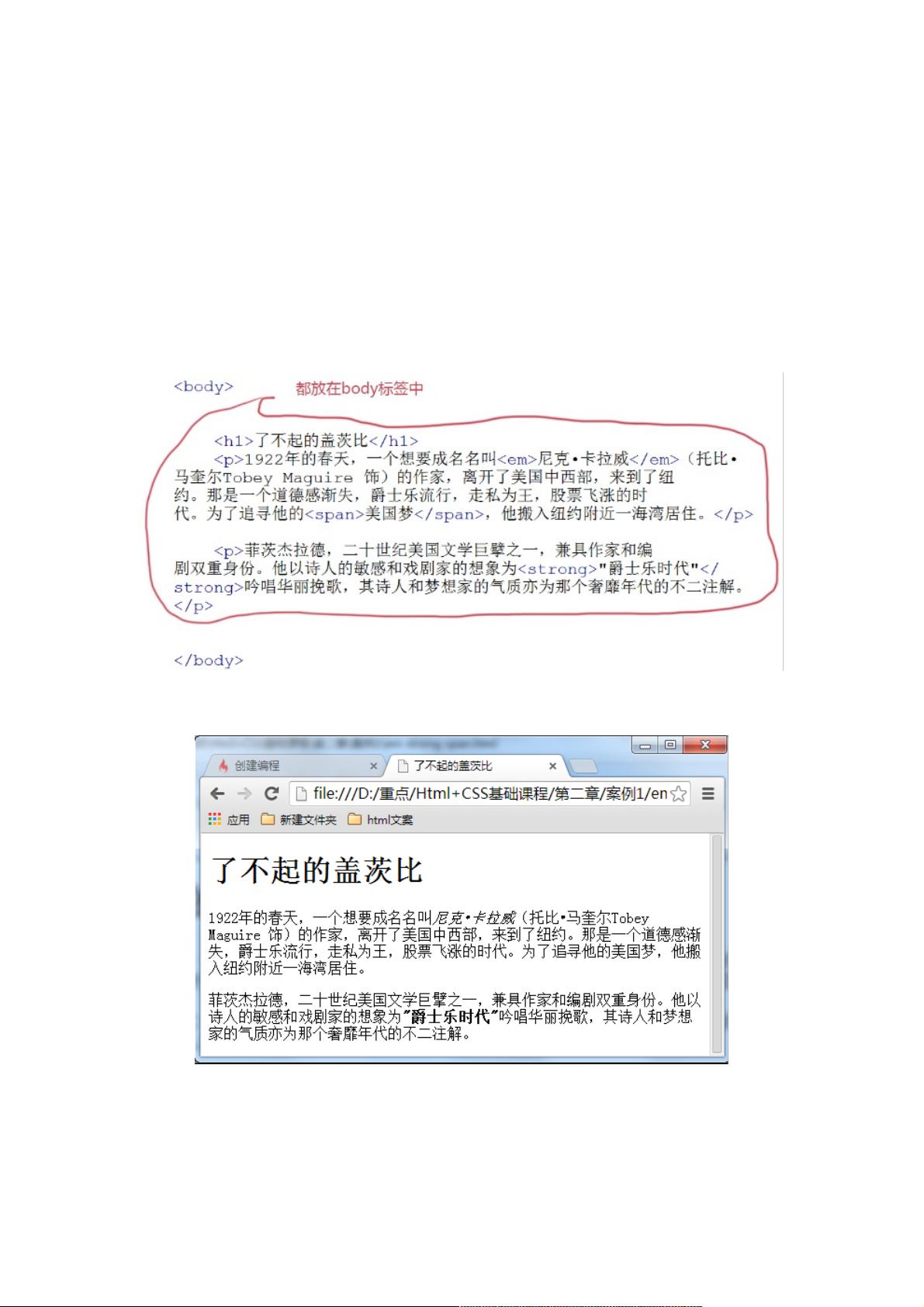
body标签是网页内容的主要容器,所有的可视内容都应该包含在这个标签内。例如,新闻文章、图片、链接等都应放置在<body>标签中,以便浏览器正确地解析和显示。
接着,文章详细介绍了p标签,它是创建段落的标准方式。<p>标签用于将文本内容划分为独立的段落,浏览器通常会在段落之间自动添加一定的空白间距。如果需要自定义这个间距,可以通过CSS(Cascading Style Sheets)进行调整。以下是一个简单的示例,展示了如何使用<p>标签创建段落:
```html
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>p标签</title>
</head>
<body>
<h2>段落验证</h2>
<p>我的第一个段落。</p>
<p>我的第二个段落。</p>
</body>
</html>
```
此外,文章还提到了hx系列标题标签(h1-h6),它们用于创建层次分明的标题结构。h1是最重要的标题,通常代表页面的主标题,而h6则用于较小的子标题。这种层级关系有助于用户快速理解网页内容的结构,同时对搜索引擎优化(SEO)也非常重要,因为它提供了关于页面内容层次的线索。
总结来说,了解和熟练使用HTML标签是前端开发的基础,这包括掌握标签的语义、默认样式和使用场景。通过恰当的标签使用,开发者能够创建出更加可读、可访问且搜索引擎友好的网页。对于初学者来说,每天学习并实践这些基础HTML标签是非常必要的,这将为后续的前端开发技能打下坚实的基础。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-01-18 上传
2022-11-28 上传
113 浏览量
2024-05-27 上传
2017-08-07 上传
点击了解资源详情
weixin_38685961
- 粉丝: 8
- 资源: 907
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能