WPF控件详解与应用指南
需积分: 12 110 浏览量
更新于2024-07-25
收藏 2.33MB PDF 举报
"WPF开发指南,适合初学者,讲解了WPF控件的使用和创建"
在Windows Presentation Foundation (WPF)中,开发者可以利用丰富的UI组件库来构建美观且功能强大的桌面应用程序。WPF控件是这些组件的核心,它们包括常见的元素如Button、Label、TextBox、Menu和ListBox等,这些在多数Windows应用中都会见到。虽然WPF SDK现在不再严格地将这些可视对象称为“控件”,但术语仍在广泛使用,特别是指那些具有ControlTemplate属性的类,这使得开发者能够不通过创建新的子类就能自定义控件的外观。
创建WPF控件通常有两种方式:使用可扩展应用程序标记语言(XAML)或者编写代码。XAML是一种声明式语言,它简化了UI的设计和布局,而代码方式则更适用于动态生成或程序控制的界面构建。以下是一个简单的例子,展示了如何使用XAML创建一个用户输入名字的界面:
```xml
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition Height="30"/>
<RowDefinition/>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition/>
<ColumnDefinition/>
</Grid.ColumnDefinitions>
<Label>Enter your first name:</Label>
<TextBox Grid.Row="0" Grid.Column="1" Name="firstName" Margin="0,5,10,5"/>
<Label Grid.Row="1">Enter your last name:</Label>
<TextBox Grid.Row="1" Grid.Column="1" Name="lastName" Margin="0,5,10,5"/>
<Button Grid.Row="2" Grid.Column="0" Name="submit" Margin="2">View message</Button>
<!-- 更多控件可以按照相同方式添加 -->
</Grid>
```
在这个例子中,`Grid`作为容器用于布局管理,`RowDefinitions`和`ColumnDefinitions`定义了行和列的布局规则。`Label`用于显示提示文字,`TextBox`用于用户输入,而`Button`则提供了一个交互点。每个控件都有自己的位置属性(如`Grid.Row`和`Grid.Column`)和样式属性(如`Margin`)。
WPF控件的一个关键特性是数据绑定,它允许控件的值直接与应用程序的数据模型关联,这样数据的更改会自动反映到界面上。例如,你可以将`TextBox`的`Text`属性绑定到某个数据源,当用户输入时,数据模型会同步更新。
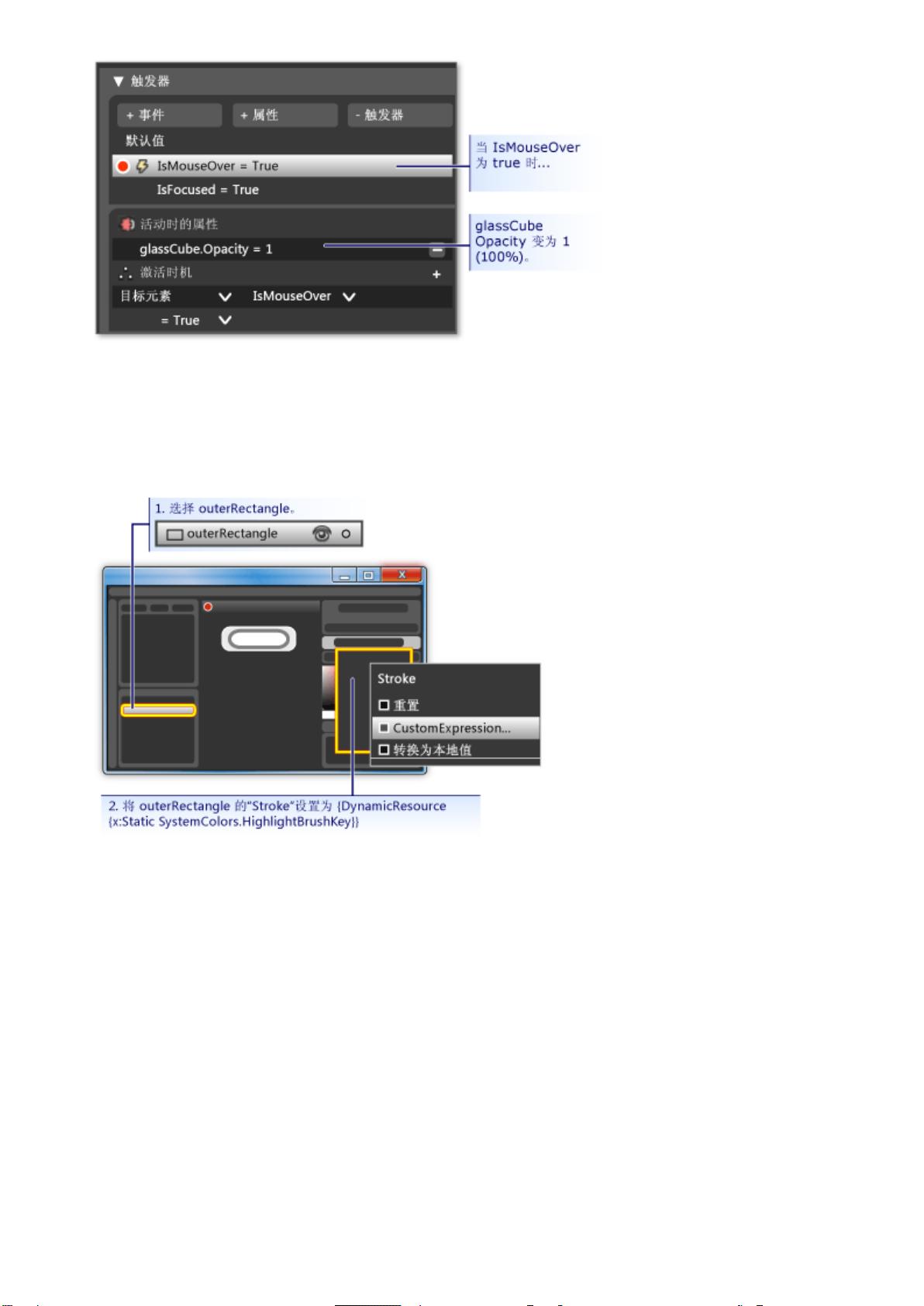
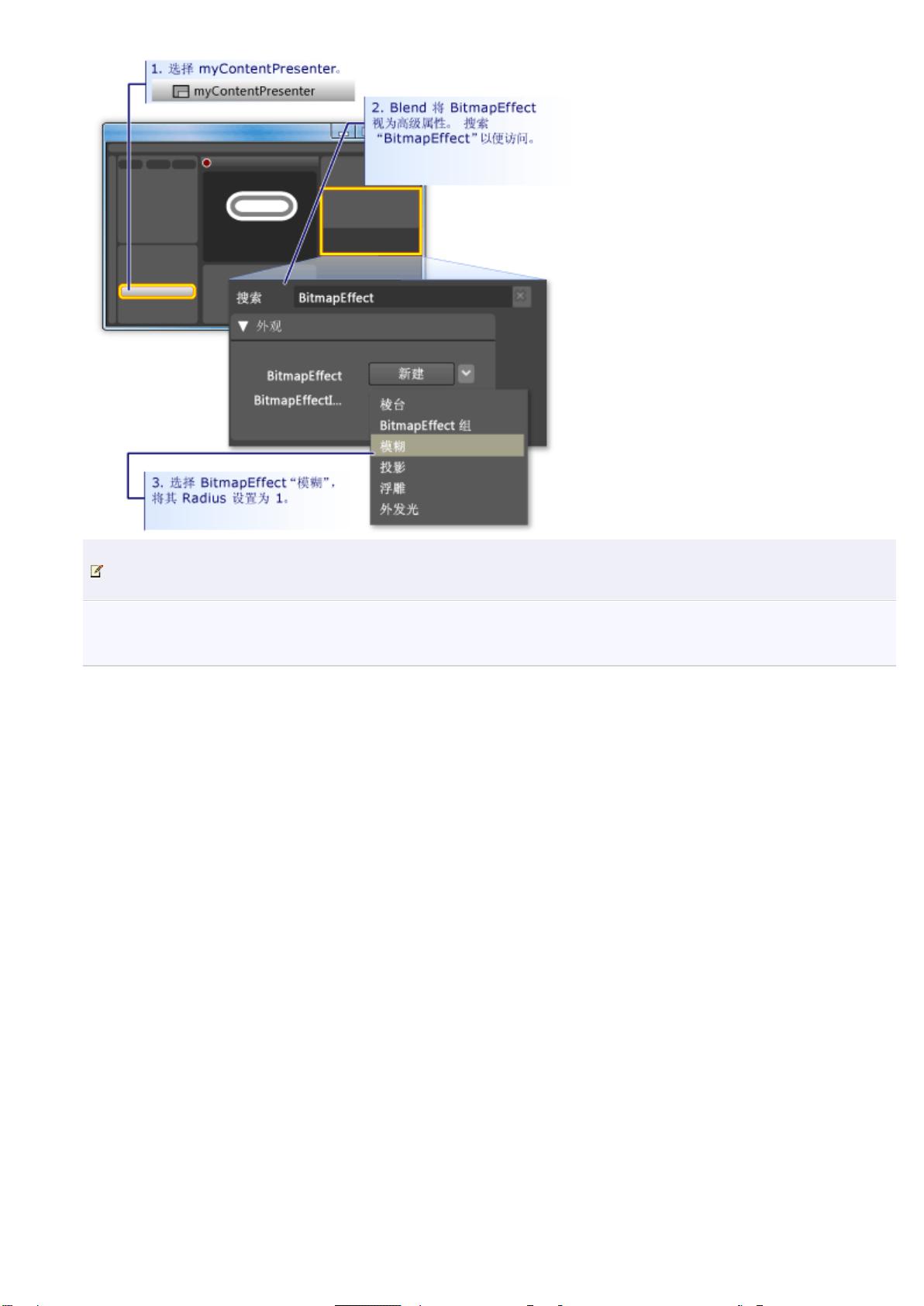
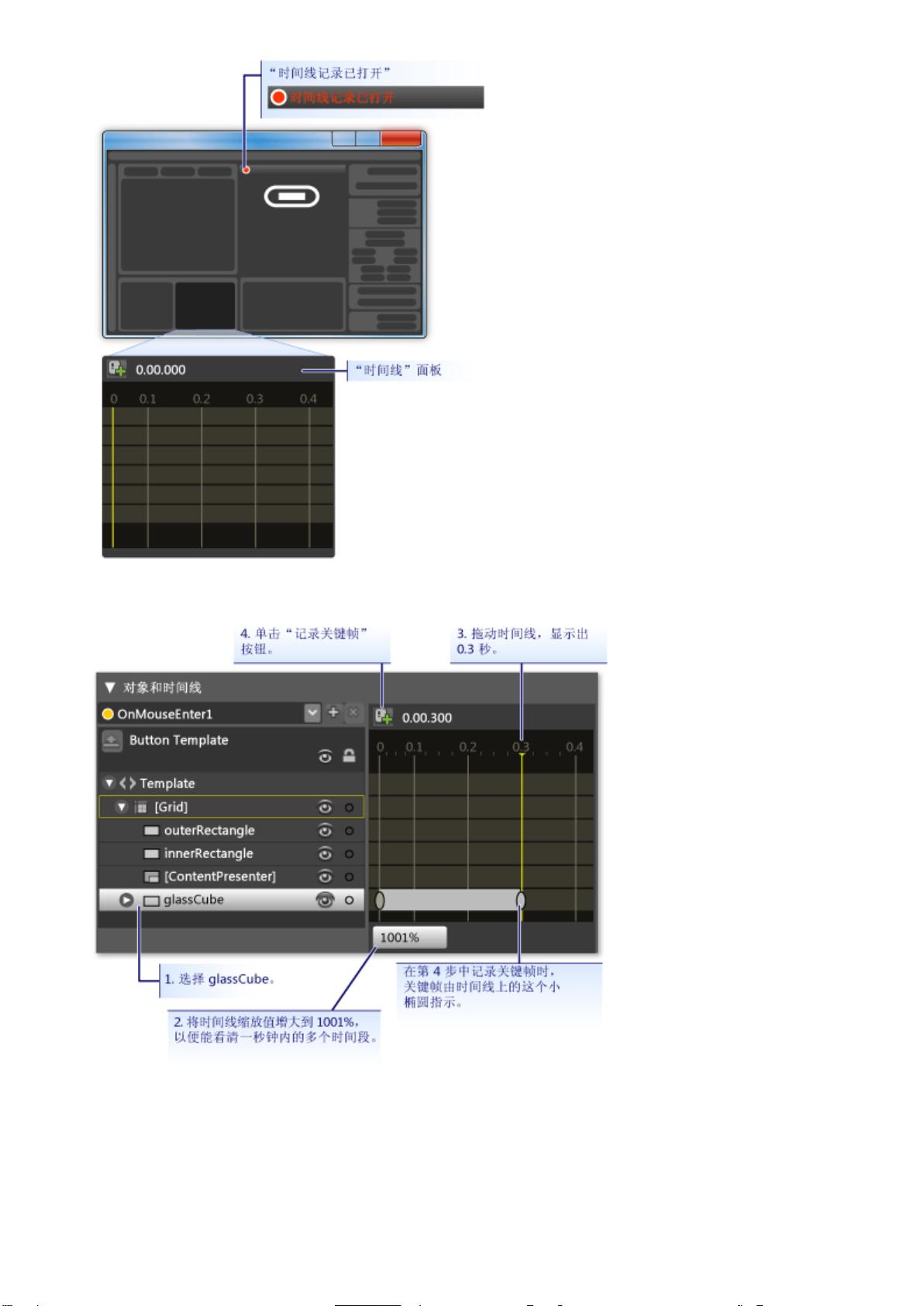
此外,`ControlTemplate`使得自定义控件外观变得简单。如果你想要改变一个控件(比如`Button`)的外观,而不是创建一个新的控件类,你可以定义一个`ControlTemplate`,它定义了控件的视觉树结构。这样,你可以在不修改控件逻辑的情况下,改变其颜色、形状、动画等视觉效果。
WPF还支持模板化控件,如`ItemsControl`和`ListBox`,它们可以动态显示列表数据。通过结合数据模板,你可以决定如何根据数据类型显示列表项,这样可以创建出高度定制化的列表视图。
WPF提供了丰富的控件集,以及灵活的布局、数据绑定和模板机制,使得开发者能够构建出功能强大且易于维护的桌面应用程序。对于初学者来说,理解并掌握这些基础知识是进入WPF开发世界的第一步。通过实践和探索,你可以逐步解锁更多高级特性,从而创建出更加复杂的用户界面。
262 浏览量
106 浏览量
点击了解资源详情
点击了解资源详情
点击了解资源详情
342 浏览量
Adam123_
- 粉丝: 0
最新资源
- 社区贡献的第三方性能优化工具库
- 易语言实现托盘图标及气泡提示全解析
- ownCloud Android客户端代码解析
- 建筑抗震新技术-抗震减震阻尼装置研究
- C#实现简易客户端与服务器的Socket通讯
- 利用Win API打造高效虚拟磁盘实现指南
- 离散数学基础知识复习讲义及PPT总结
- MERNG堆栈构建的社交媒体平台开发指南
- 建筑物垂直绿化植被全自动维护创新技术
- Android SDK集成与SeciossAuth使用指南
- 安卓自定义滑动弹出播放界面控件实现教程
- 手工更新FlatLab管理模板教程分享
- ADuCM360热电偶温度监控系统的设计与应用
- Windows平台下memcached-1.2.8版本的特性与应用
- HTML前端课程:利用Coursera学习高效开发
- 移动端日期时间选择插件:底部弹窗配置指南