iOS Core Animation深度解析:CATransform3D图形变换技巧
61 浏览量
更新于2024-09-06
收藏 186KB PDF 举报
"详解iOS的Core Animation框架中的CATransform3D图形变换"
在iOS开发中,Core Animation是一个强大的图形渲染框架,它允许开发者创建流畅、高性能的动画效果。其中,CATransform3D是核心部分,它是一个表示3D变换的结构体,用于对UIView的CALayer进行复杂的三维操作。本篇将深入探讨CATransform3D的原理和使用方法。
首先,我们需要了解基础的矩阵坐标系统。CATransform3D通过一个4x4的矩阵来描述图形的变换,包括平移、旋转、缩放等。这些变换可以通过修改矩阵的相应元素来实现。例如:
1. **平移(Translation)**:CATransform3DMakeTranslation(tx, ty, tz) 和 CATransform3DTranslate(t, tx, ty, tz) 方法用于平移。tx和ty分别代表在X和Y轴上的偏移量,tz则表示在Z轴上的深度偏移,决定了图层与观察者之间的距离。正值会使图层远离观察者(屏幕外),负值则使其靠近观察者(屏幕内)。
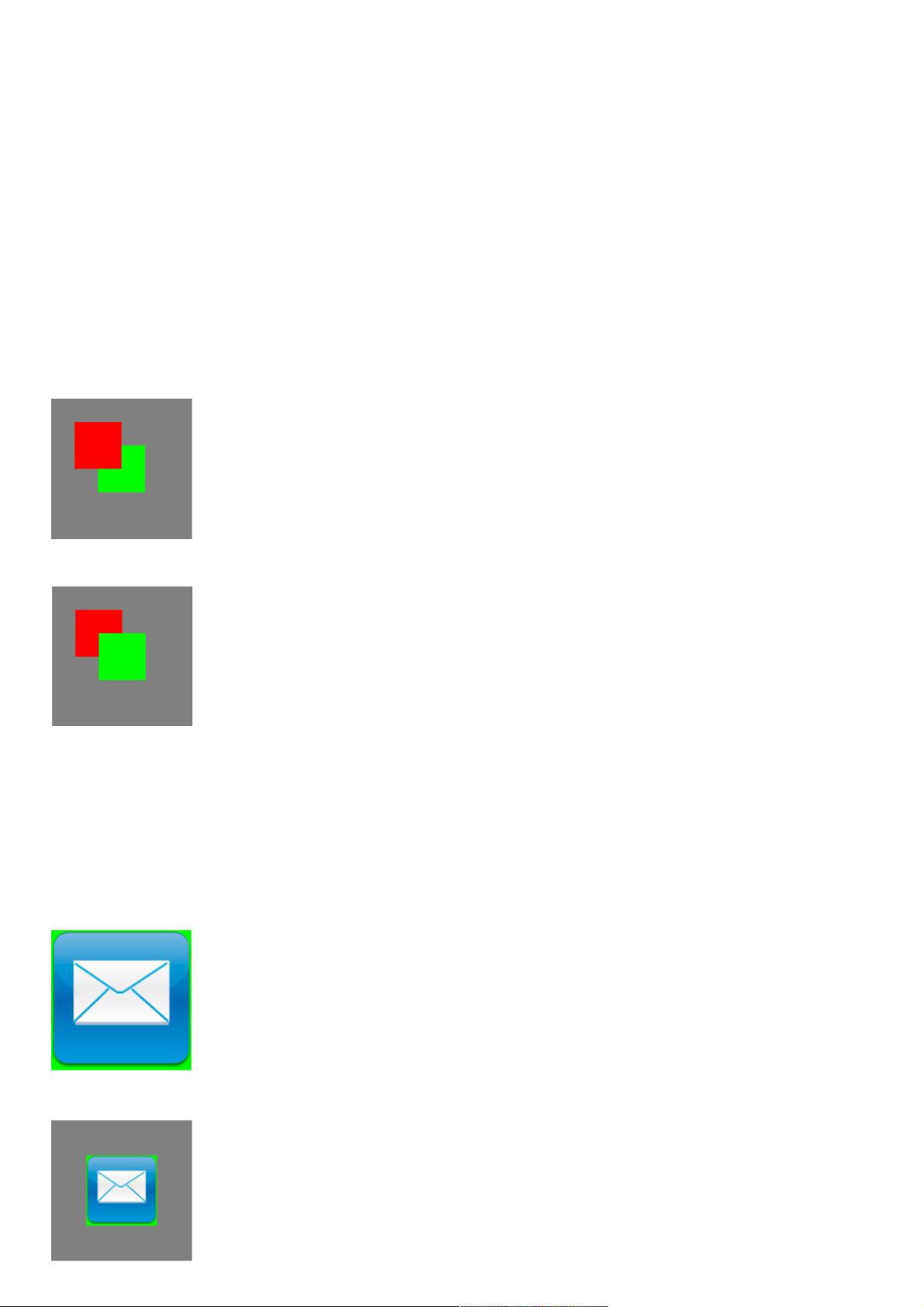
2. **缩放(Scale)**:CATransform3DMakeScale(sx, sy, sz) 和 CATransform3DScale(t, sx, sy, sz) 用于缩放。sx、sy和sz分别代表X、Y和Z轴的缩放比例。当sz与sx和sy相同时,若sz>1表示整体缩小,sz<1表示整体放大,而sz<0会导致对称等比变换。
3. **旋转(Rotation)**:CATransform3DMakeRotation(angle, ax, ay, az) 方法用于绕着指定轴旋转,angle是弧度制的角度,ax、ay、az分别代表旋转轴的X、Y、Z分量。可以使用CATransform3DRotate(t, angle, ax, ay, az) 来叠加旋转。
4. **其他变换**:除了上述基本变换,还可以组合使用CATransform3DConcat()进行变换的组合,以及CATransform3DInvert()来获取一个变换的逆变换,用于恢复原始状态。
在实际应用中,我们可以结合这些方法来创建复杂的动画效果。例如,通过连续调用多个CATransform3DTranslate和CATransform3DScale,可以实现物体在3D空间中的移动和缩放动画。同时,配合使用CAAnimation来设定动画的时间属性,如duration、timingFunction等,可以创造出更自然、平滑的视觉效果。
值得注意的是,CATransform3D变换对性能的影响相对较小,因为它直接作用于图层的模型层,而不是视图的显示层,所以即使在处理大量图层的动画时,也能保持良好的性能。
理解并熟练运用CATransform3D是iOS开发中提升用户体验的关键技能之一。通过灵活地组合和控制变换矩阵,开发者可以创造出令人惊叹的3D视觉效果,增强应用的交互性和吸引力。
2013-11-28 上传
2019-07-11 上传
2024-06-19 上传
2024-10-27 上传
2023-08-01 上传
2023-06-09 上传
2024-10-28 上传
2023-06-01 上传
2023-09-17 上传
weixin_38714910
- 粉丝: 4
- 资源: 921
最新资源
- Haskell编写的C-Minus编译器针对TM架构实现
- 水电模拟工具HydroElectric开发使用Matlab
- Vue与antd结合的后台管理系统分模块打包技术解析
- 微信小游戏开发新框架:SFramework_LayaAir
- AFO算法与GA/PSO在多式联运路径优化中的应用研究
- MapleLeaflet:Ruby中构建Leaflet.js地图的简易工具
- FontForge安装包下载指南
- 个人博客系统开发:设计、安全与管理功能解析
- SmartWiki-AmazeUI风格:自定义Markdown Wiki系统
- USB虚拟串口驱动助力刻字机高效运行
- 加拿大早期种子投资通用条款清单详解
- SSM与Layui结合的汽车租赁系统
- 探索混沌与精英引导结合的鲸鱼优化算法
- Scala教程详解:代码实例与实践操作指南
- Rails 4.0+ 资产管道集成 Handlebars.js 实例解析
- Python实现Spark计算矩阵向量的余弦相似度