Swift项目中SWRevealViewController侧滑菜单实战
141 浏览量
更新于2024-08-31
收藏 534KB PDF 举报
在Swift项目中,实现侧滑菜单通常通过使用第三方库如SWRevealViewController来简化开发过程。SWRevealViewController是一个强大的iOS库,专为创建动态侧滑菜单设计,支持用户通过点击或手势操作来切换菜单与内容视图。本文将详细介绍如何在Swift项目中集成和使用SWRevealViewController来构建侧滑菜单。
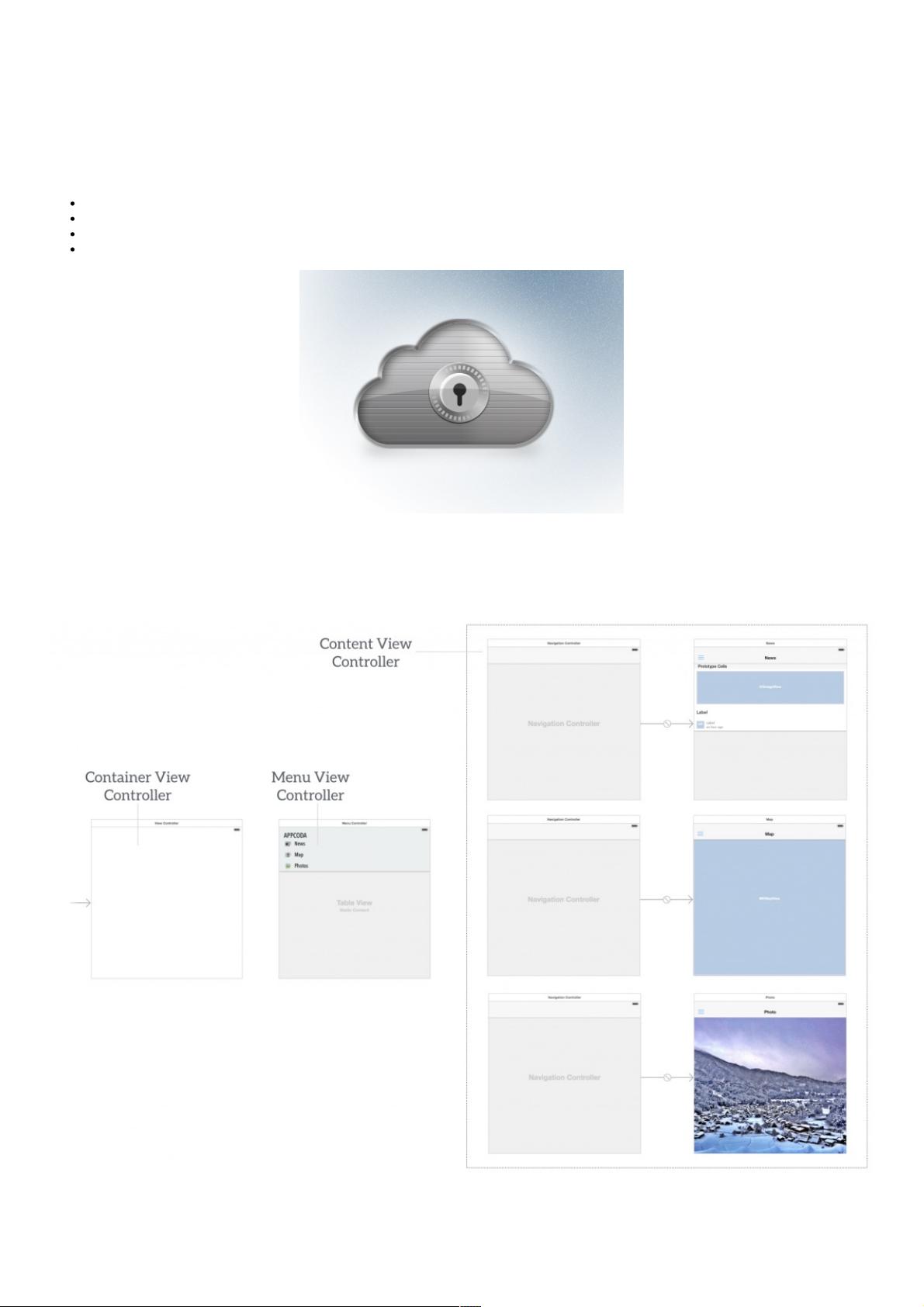
首先,创建一个新的Swift项目,为演示侧滑菜单功能,作者建议直接使用预设的Xcode模板,这样可以直接跳过基础设置。模板中已包含了必要的视图控制器结构,包括一个菜单控制器,负责管理菜单内容,以及多个内容控制器,如新闻、地图和照片,每个控制器对应一个具体的屏幕内容。这些内容是静态的,但在实际应用中,它们可能会与服务器数据同步或由用户交互生成。
为了引入SWRevealViewController,开发者需要从GitHub上下载并导入库文件。在工程目录下,创建一个新的组(例如命名为"SWRevealViewController"),并将解压后的SWRevealViewController文件夹中的Swift和Objective-C代码文件拖入该组。这将触发Xcode自动处理Objective-C代码与Swift项目的兼容性问题,即转换头文件,以便在Swift代码中调用库的功能。
在项目中使用SWRevealViewController的过程如下:
1. **初始化SWRevealViewController**:在需要展示侧滑菜单的视图控制器中,实例化SWRevealViewController对象,并将其配置为菜单控制器和内容控制器之间的桥梁。这通常涉及到设置暴露视图(expose view)和遮罩视图(mask view)。
2. **设置触发器**:定义菜单打开和关闭的触发动作,比如点击左上角的列表按钮或通过内容区域的左右滑动。这些动作可以通过监听触摸事件或者设置自定义手势识别器来实现。
3. **设置动画效果**:配置侧滑菜单的动画效果,包括展开和关闭时的平移、缩放等动画,以提供流畅的用户体验。
4. **管理菜单状态**:确保正确地处理用户关闭菜单的行为,当用户再次点击列表按钮或通过特定手势关闭时,菜单应该能够正确隐藏。
5. **整合界面元素**:将SWRevealViewController与UI界面紧密集成,确保菜单按钮、内容区域和过渡动画都符合应用的设计风格和交互逻辑。
6. **测试与调试**:在实际项目中进行详尽的测试,确保侧滑菜单在各种设备和操作系统版本上的性能稳定,同时处理可能出现的边缘情况和异常行为。
通过以上步骤,你可以在Swift项目中轻松实现一个功能丰富的侧滑菜单,为用户提供直观且便捷的导航体验。在实际开发过程中,根据项目需求对功能进行扩展和优化,比如添加更多菜单项、个性化定制菜单外观等,将使侧滑菜单更加实用和吸引人。
135 浏览量
2019-07-11 上传
168 浏览量
2014-09-24 上传
2019-08-15 上传
2019-07-11 上传
125 浏览量
weixin_38704870
- 粉丝: 6
最新资源
- Spring-Struts-Hibernate集成应用教程
- 工作流基础与jBpm开源引擎解析
- JSP入门教程:基础语法与示例解析
- MD5加密算法详解与安全性分析
- Visual FoxPro 6.0 教程:从基础到面向对象编程
- 新型轴流压缩机防喘振控制系统设计与应用
- 软件开发编码规范与约定详解
- 麦肯锡方法与结构化问题解决
- Vim编辑器完全指南:动手实践版
- 富士变频器RS485通讯卡详细指南:远程操作与扩展功能
- Spring框架入门教程
- C++/C编程规范与指南
- Struts框架详解:构建高效Web应用
- 迈克尔·巴雷的C/C++嵌入式系统编程指南
- Google搜索技巧详解:从基础到高级
- Windows系统管理命令大全