Code::Blocks全方位使用教程:从新建到调试
下载需积分: 9 | PDF格式 | 1.65MB |
更新于2024-07-22
| 106 浏览量 | 举报
Code::Blocks是一款开源的、跨平台的C++集成开发环境(IDE),因其用户友好和功能齐全而受到许多程序员的喜爱。本指南将详细介绍如何使用Code::Blocks进行开发工作,包括创建新项目、编辑代码、编译运行、代码格式化以及调试等关键功能。
1. **新建项目**:
- 你可以通过`File`菜单下的`New`选项来创建一个新项目。如果你想要创建一个空白的源文件,可以选择`Empty File`,然后在指定的路径下保存文件,例如`x:\coding\hello.c`。
2. **编辑代码**:
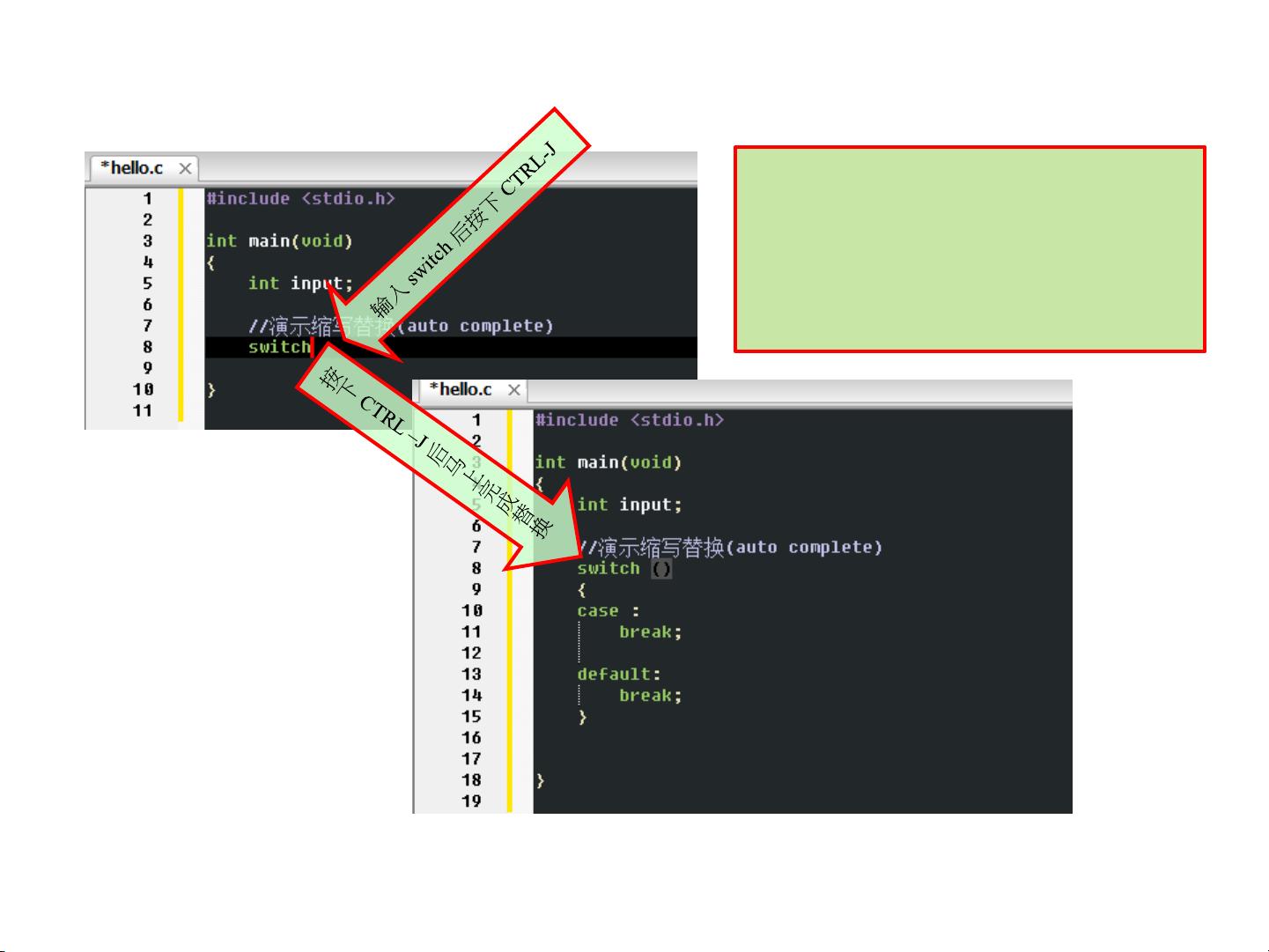
- 编辑器提供了丰富的功能,如`AutoComplete`(快捷键Ctrl-J)可以自动补全代码,提高编程效率。
- `Complete Code`功能可以在输入时自动完成所有程序关键字,帮助快速编写代码。
3. **编译与执行**:
- 要编译代码,可以通过`Build`菜单下的`Build`选项或直接使用快捷键F9进行编译。如果编译成功,你可以使用`Run`选项来执行程序。
4. **代码格式化**:
- 使用`Plugins`菜单下的`AStyle`插件可以对代码进行格式化,使代码更符合约定的缩进风格。
5. **编辑器设置**:
- 在`Settings`菜单下,你可以调整`Editor`的设置,包括`General settings`(常规设定)、`Syntax Highlighting`(语法高亮)等。
- 关键字高亮颜色可以在`Syntax Highlighting`中设置,你可以选择预设的集合Set1到Set10。
- 缩写替换、自动完成编码和源代码格式化的具体参数也可以在`Editor`的子菜单中进行定制。
6. **查找与替换**:
- `Find`和`Replace`功能可以帮助你在代码中快速定位和替换文本,提升代码修改效率。
7. **视图管理**:
- 通过`View`菜单,你可以控制工具栏的显示和隐藏,根据个人喜好定制工作界面。
8. **配置文件**:
- 配置文件通常位于`CodeBlocks`安装目录下的`AppData\codeblocks\default.conf`路径,绿色便携版的位置可能略有不同。
- 修改配置文件可以全局改变Code::Blocks的设置。
9. **汉化界面**:
- 在`Settings`菜单下的`Environment`->`View`中,开启`Internationalization`选项,可以切换到中文界面。
10. **调试功能**:
- Code::Blocks内置了强大的调试工具。在`Start Page`标签页中,你可以找到关于如何使用调试器的指南。
- 调试器允许你设置断点、查看变量值、单步执行代码,这对于测试和修复bug非常有用。
Code::Blocks提供了一个全面的开发环境,适合初学者和专业开发者。通过熟练掌握上述各项功能,你可以高效地进行C++编程并管理你的项目。
相关推荐







__WILL
- 粉丝: 14
最新资源
- Unity游戏开发调试技巧与 UnityEngine.Debug 类指南
- iOS热词搜索功能的自动布局按钮实现
- Oracle JDK 8u231发布:免费个人与开发用途许可更新
- Swift双侧边栏菜单实现教程与源码分享
- ReWeb技术挑战:HTML编码实践与解决方案
- Magento属性组显示:前端展示教程
- 邓志斌个人网站 - 研究项目与学术成果分享
- 实现logseq与zotero整合的高效方法
- iOS图文编辑器实现:一键导出HTML格式描述
- Android图文混排编辑器的原生实现指南
- Java与Android开发探索:HelloPanoramaGL实战解析
- PHP扩展开发示例:EmptyExtension.zip
- apkpatch 1.0.3工具:热更新与补丁包管理
- Qt水平滚动导航栏实现教程
- Nic Notacluey-crx插件:名称变更与功能扩展
- 掌握坦克大战编写技巧的Java源代码解析