微信小程序优化:提升加载速度与用户体验的实用策略
109 浏览量
更新于2024-08-29
收藏 627KB PDF 举报
本文详细探讨了如何通过优化策略来提高微信小程序的应用速度,特别是针对页面加载速度的提升。首先,作者强调了一个关键点,即在用户点击链接跳转到新页面的过程中,存在一个大约100-300ms的延迟,这是由于安卓设备相对于iOS设备的响应时间稍慢。为了缩短这个延迟,开发者可以利用这个短暂的时间窗口预先发起新页面所需的网络请求,从而避免在页面真正加载时进行网络交互导致的延迟。
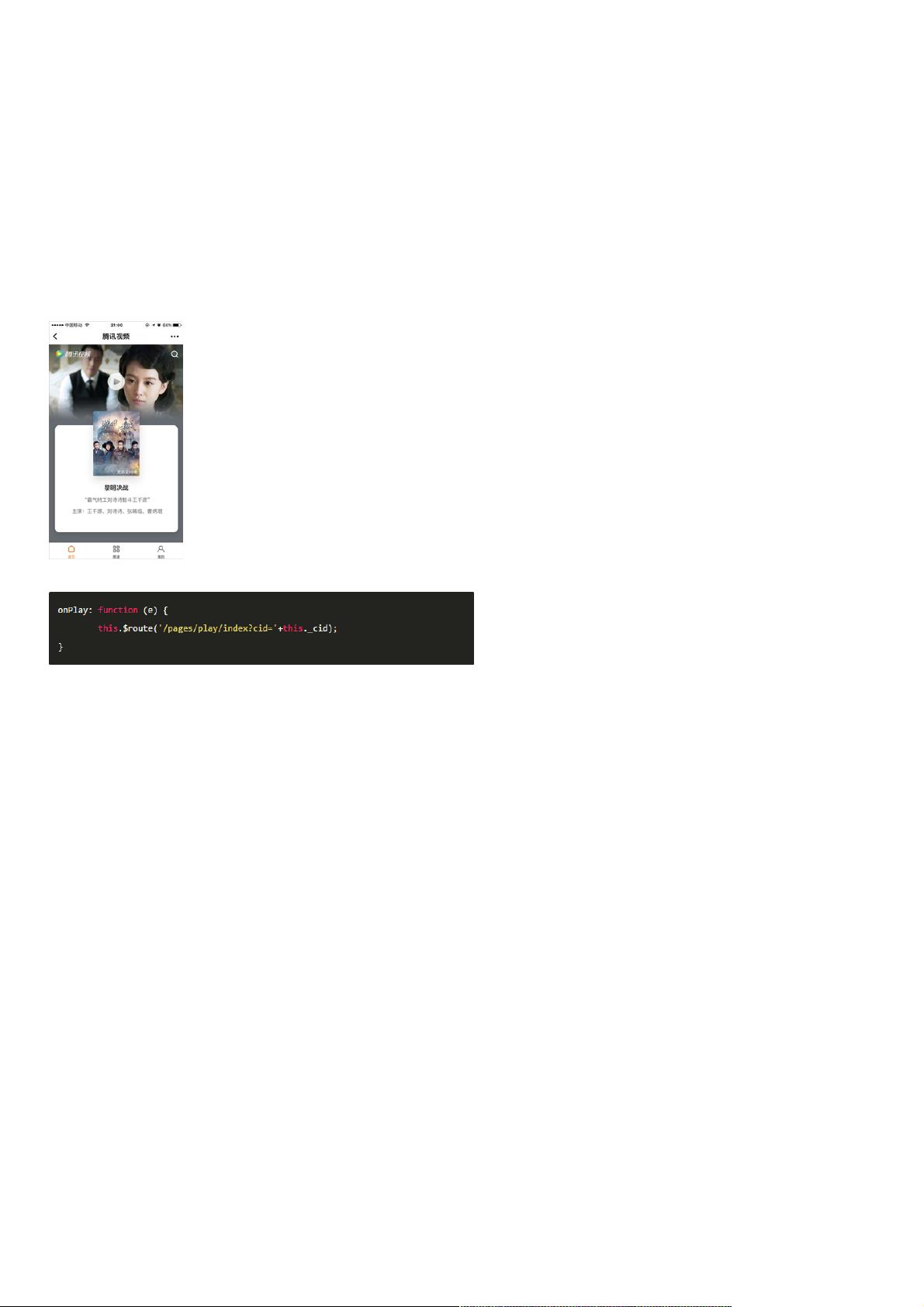
作者举例说明,通过在A页面点击事件中添加预加载B页面数据的功能,但为了保持代码的简洁性和降低页面间的耦合,开发者使用了腾讯视频小程序作为示例。在小程序的实现中,开发者扩展了Page的生命周期函数,添加了`onNavigate`方法,该方法在新页面即将创建但还未创建时执行。值得注意的是,尽管此时B页面实例尚未创建,但微信小程序的页面机制允许开发者在启动时就将Page对象的实例放入队列,这意味着在A页面的点击事件中可以访问B页面的原型中的`onNavigate`方法。
为了避免在不同页面实例之间共享临时数据的问题,开发者创建了一对全局缓存方法,如`$put()`和`$take()`,用于存储和获取数据。这些方法确保了数据在多个页面实例之间的正确管理和传递,同时保持了代码的模块化和可维护性。
此外,文章还提到了在Page对象上使用的公共方法,如`$route`和`$data`,这些方法体现了小程序开发中的最佳实践,有助于提升用户体验和开发效率。
总结来说,本文的核心知识点包括:
1. 提高页面加载速度:通过预加载技术缩短延迟,利用页面创建前的时机发起网络请求。
2. 使用生命周期函数:如`onNavigate`方法,确保在页面跳转阶段的逻辑处理。
3. 全局缓存机制:通过`$put()`和`$take()`等方法管理跨页面数据共享,减少耦合。
4. 小程序页面机制:理解Page对象的生命周期和队列机制,合理利用原型和实例特性。
5. 公共方法设计:保持代码结构清晰,便于复用和维护。
2021-03-29 上传
2019-04-19 上传
2020-10-14 上传
2020-10-18 上传
2020-10-17 上传
2020-10-17 上传
2020-09-01 上传
2020-08-30 上传
weixin_38632146
- 粉丝: 5
- 资源: 950
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明