浏览器事件循环与Vue nextTick机制解析
195 浏览量
更新于2024-08-30
收藏 111KB PDF 举报
"浏览器事件循环与Vue中nextTick的实现涉及到同步与异步代码执行、线程与进程的概念,以及JavaScript的事件循环机制。在浏览器环境中,JavaScript是单线程的,但浏览器本身是多进程的,每个标签页通常对应一个独立的进程。JavaScript引擎线程负责执行代码,包括GUI渲染线程、HTTP请求线程、定时器触发线程、事件触发线程等其他线程协同工作。事件循环是JavaScript中处理异步任务的关键机制,它包括macroTask和microTask两个任务队列。
同步代码在主线程的执行栈中运行,而异步任务则被放入不同的任务队列,等待时机执行。macroTask包括setTimeout、setInterval、I/O操作、UI渲染等,它们由事件触发线程管理。microTask包括process.nextTick、Promise、MutationObserver等,通常由JavaScript引擎自己维护。
一个完整的事件循环过程如下:
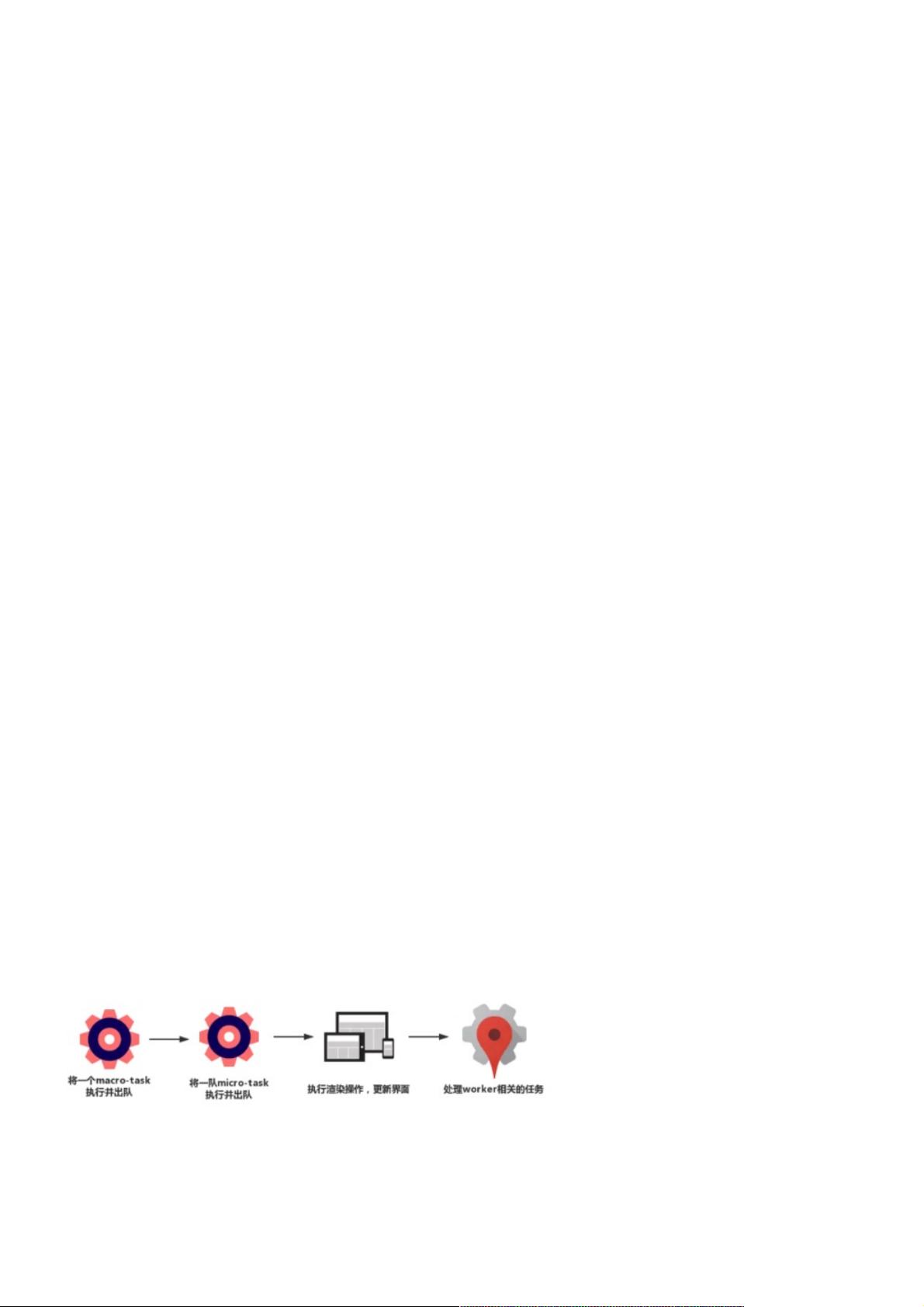
1. 执行入口脚本(script),同步代码被放入调用栈。
2. 在执行过程中,可能会产生新的macroTask和microTask,它们被添加到各自的队列。
3. 调用栈清空后,先执行microTask队列中的所有任务。每次执行完microTask队列后,都会再次检查是否存在新的microTask,确保当前microTask队列已经完全处理。
4. 当microTask队列为空时,进入macroTask阶段,从macroTask队列中取出一个任务执行,然后重复步骤3,处理新的microTask。
5. 重复步骤4,直到宏观任务队列也为空,这样完成一个完整事件循环的周期。
Vue中的nextTick是利用这个事件循环机制来实现的,它将回调函数插入到下一个可执行的时刻,通常是在当前微观任务执行完毕之后,但在下一次宏观任务之前。这使得Vue可以确保在DOM更新之后执行相关的回调函数,从而保证了数据变化和视图更新的正确顺序。
浏览器事件循环与Vue的nextTick机制紧密关联,它们共同确保了JavaScript代码的异步执行和响应式更新,使得开发者能够编写出非阻塞的、高效的前端应用。理解这些概念对于深入学习前端开发尤其是框架的底层原理至关重要。"
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-10-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38592332
- 粉丝: 7
- 资源: 887
最新资源
- Credit_Risk_Analysis:使用机器学习算法进行分析以使用LendingClub的数据集识别信用卡风险
- Audio:project project这个项目是使用https制作的
- 智能果蔬水培系统
- stock-analysis
- MySalesCarProject
- sheql:调度查询语言
- 【地产资料】XX地产店长管理核心大纲.zip
- P2P-draw:点对点绘图应用程序
- CEUB-PPW:计划网络的动产仓库
- Shopping-Application-Java-:具有文本文件数据库的购物应用程序
- CS441_Proj6:自己设计的游戏
- Excel模板外币贷款明细表.zip
- npm-why:标识为什么安装了软件包。 等同于npm软件包的“ yarn why”
- R-code
- PTT-18Plus:主流浏览器附加元件,用来略过PTT 的「电脑网路内容分级处理办法」确认画面
- 一个基于hadoop的大数据实战.zip