微信小程序实现下拉刷新与上拉加载功能教程
51 浏览量
更新于2024-09-01
收藏 211KB PDF 举报
"微信小程序实现列表刷新功能的实例解析,包括使用wx.request获取服务器数据、scroll-view组件的bindscrolltolower、bindscroll和bindscrolltoupper事件的运用,以及代码实现细节"
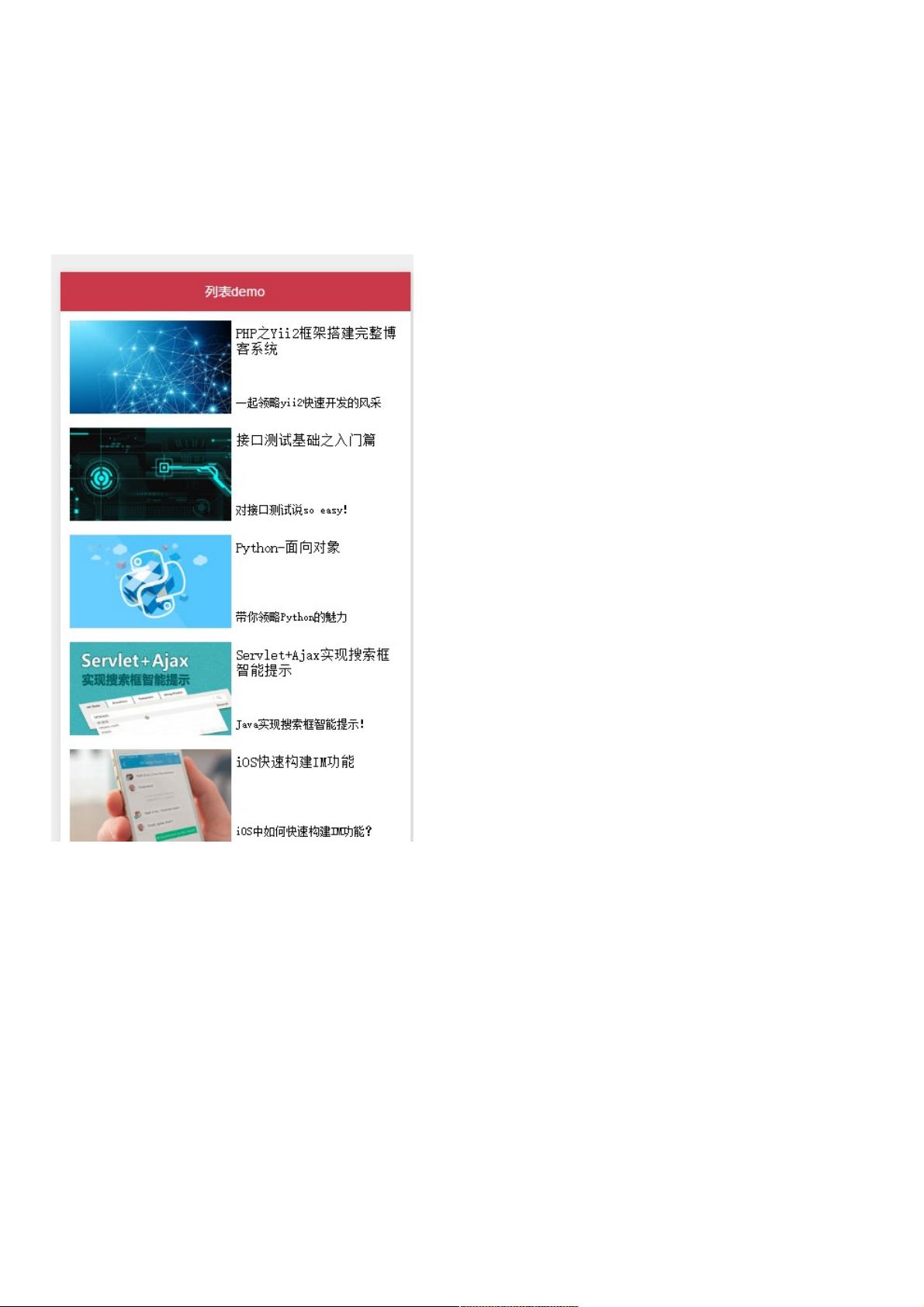
在微信小程序开发中,实现列表刷新是提高用户体验的重要一环。本实例详细讲解了如何在小程序中创建类似APP中的下拉刷新和上拉加载效果。首先,我们来分析一下实现这一功能的关键步骤和代码。
1. **使用wx.request获取数据**
`wx.request` 是微信小程序用于与远程服务器交互的主要方法,类似于jQuery中的`$.ajax`。通过它,我们可以从服务器获取数据,填充到列表中。在示例代码中,`url` 指定了请求的API地址,而`data` 字段包含了请求参数,如分页信息等。
2. **scroll-view组件及其事件**
- `bindscrolltolower`:当用户滑动到列表底部时触发,常用于实现上拉加载更多数据的功能。
- `bindscroll`:页面滚动时触发,可以用来获取当前滚动的位置,以便进行滚动相关操作。
- `bindscrolltoupper`:当用户滑动到页面顶部时触发,适合用于下拉刷新操作。
3. **代码实现**
- 在`index.js`中,定义了变量来存储请求参数和分页信息,如`page`, `page_size`等。
- `GetList`函数是获取列表数据的核心方法。在`success`回调中,新获取的数据被追加到现有列表中,并更新`page`值,以便下次请求新的数据。同时,通过设置`hidden`属性控制刷新指示器的显示和隐藏。
- 在`Page`对象的`data`属性中,定义了`hidden`(用于控制刷新指示器是否显示)、`list`(存储列表数据)和滚动相关的属性`scrollTop`和`scrollHeight`。
- `onLoad`函数在页面加载时调用,通常用于初始化数据和设置事件监听。
4. **事件绑定与响应**
- 在页面的`wxml`文件中,需要将`bindscrolltolower`、`bindscroll`和`bindscrolltoupper`事件绑定到相应的`scroll-view`组件上,以便在用户操作时触发对应的处理函数。
- 当`bindscroll`事件触发时,可以通过计算`scrollTop`和`scrollHeight`来判断用户是否到达了列表的顶部或底部,从而决定是否执行刷新或加载更多数据的操作。
通过以上步骤,微信小程序的列表刷新功能得以实现。开发者可以根据自己的需求调整`wx.request`的参数和`scroll-view`的布局,以适应不同的应用场景。同时,注意优化数据请求和列表渲染的性能,以确保良好的用户体验。在实际开发中,还应考虑错误处理和用户体验优化,如加载动画、无数据提示等。
2020-10-17 上传
点击了解资源详情
2020-12-10 上传
2020-08-29 上传
2020-11-30 上传
2020-08-30 上传
2020-08-31 上传
weixin_38703895
- 粉丝: 4
- 资源: 910
最新资源
- 俄罗斯RTSD数据集实现交通标志实时检测
- 易语言开发的文件批量改名工具使用Ex_Dui美化界面
- 爱心援助动态网页教程:前端开发实战指南
- 复旦微电子数字电路课件4章同步时序电路详解
- Dylan Manley的编程投资组合登录页面设计介绍
- Python实现H3K4me3与H3K27ac表观遗传标记域长度分析
- 易语言开源播放器项目:简易界面与强大的音频支持
- 介绍rxtx2.2全系统环境下的Java版本使用
- ZStack-CC2530 半开源协议栈使用与安装指南
- 易语言实现的八斗平台与淘宝评论采集软件开发
- Christiano响应式网站项目设计与技术特点
- QT图形框架中QGraphicRectItem的插入与缩放技术
- 组合逻辑电路深入解析与习题教程
- Vue+ECharts实现中国地图3D展示与交互功能
- MiSTer_MAME_SCRIPTS:自动下载MAME与HBMAME脚本指南
- 前端技术精髓:构建响应式盆栽展示网站