前后端分离项目部署全攻略
需积分: 9 40 浏览量
更新于2024-08-04
1
收藏 321KB DOCX 举报
"前后端分离项目部署涉及到后端开发、前端构建、服务器管理以及网络配置等多个环节。本文档提供了一套详细的步骤,指导如何将这样的项目部署到服务器上,包括后端Java应用的打包、前端Vue项目的构建、Linux服务器的文件传输、Nginx反向代理设置以及后端服务的启动。"
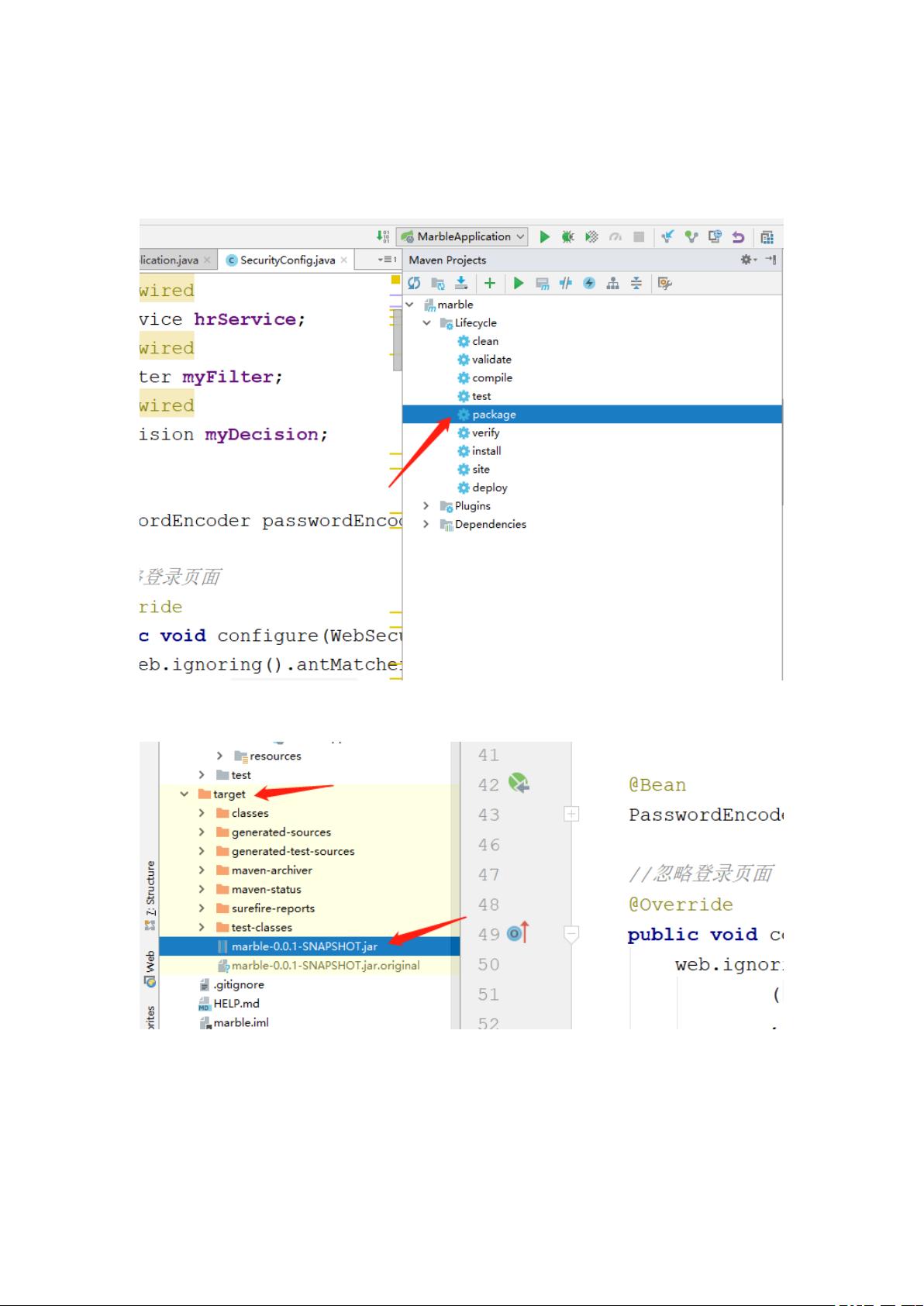
1. **后端项目打包**:
后端开发者通常使用集成开发环境(IDEA)将Java项目打包成JAR文件。JAR(Java Archive)文件是Java平台的标准打包格式,包含了类文件、资源文件以及其他元数据。通过IDEA的构建功能,可以将所有依赖和代码打包成一个可执行的JAR,便于部署。
2. **前端项目打包**:
前端项目通常使用WebStorm或其他编辑器,如Visual Studio Code。对于Vue.js项目,前端开发者可以通过运行`npm run build`命令来构建应用。这将生成一个名为`dist`的文件夹,包含优化过的HTML、CSS和JavaScript文件,这些文件是用于部署在生产环境中的。
3. **文件上传至服务器**:
打包好的前后端文件需要上传到服务器。Linux服务器可以通过SSH连接,使用rz命令(需安装sz/rz工具)或FileZilla等FTP工具来传输文件。在服务器上创建一个目录,例如`marble`,并将JAR包和前端的`dist`文件夹上传至此目录。
4. **Nginx配置与代理**:
Nginx是一款高性能的HTTP和反向代理服务器,用于处理静态资源和代理后端服务。首先,需要按照提供的教程安装Nginx。然后,编辑`nginx.conf`配置文件,设置反向代理规则,将前端的静态资源路径指向`dist`文件夹的实际位置。修改配置后,需要重启Nginx以使配置生效。
5. **后端服务启动**:
使用`nohup`命令启动后端JAR包,这样即使终端关闭,服务也会继续运行。命令格式为`nohup java -jar xxx.jar &`,这将后台运行JAR包,并将输出重定向到`nohup.out`文件,方便查看日志信息。如果一切正常,后端服务就会开始运行。
6. **访问与测试**:
部署完成后,用户可以在Windows浏览器中输入Linux服务器的IP地址,由于Nginx使用默认的80端口,因此无需指定端口号。如果前端页面能正常加载,且能够成功与后端API交互,那么部署就算成功了。对于Vue.js这样的单页应用,首页面通常是`index.html`,它会根据路由动态加载不同的视图。
通过以上步骤,一个完整的前后端分离项目就能在服务器上顺利部署并对外提供服务。整个过程涉及到了Java开发、前端构建工具的使用、服务器管理和网络配置等多个技术领域,需要对这些方面有一定的理解和实践经验。
2019-02-27 上传
2023-11-06 上传
2021-11-24 上传
2023-04-02 上传
2023-06-01 上传
2024-09-28 上传
2024-10-31 上传
2023-08-10 上传
2023-09-08 上传
Yi_sd
- 粉丝: 0
- 资源: 5
最新资源
- MATLAB实现小波阈值去噪:Visushrink硬软算法对比
- 易语言实现画板图像缩放功能教程
- 大模型推荐系统: 优化算法与模型压缩技术
- Stancy: 静态文件驱动的简单RESTful API与前端框架集成
- 掌握Java全文搜索:深入Apache Lucene开源系统
- 19计应19田超的Python7-1试题整理
- 易语言实现多线程网络时间同步源码解析
- 人工智能大模型学习与实践指南
- 掌握Markdown:从基础到高级技巧解析
- JS-PizzaStore: JS应用程序模拟披萨递送服务
- CAMV开源XML编辑器:编辑、验证、设计及架构工具集
- 医学免疫学情景化自动生成考题系统
- 易语言实现多语言界面编程教程
- MATLAB实现16种回归算法在数据挖掘中的应用
- ***内容构建指南:深入HTML与LaTeX
- Python实现维基百科“历史上的今天”数据抓取教程