ASP.NET 2.0 数据操作:GridView 自定义Button教程
2 浏览量
更新于2024-07-15
收藏 786KB PDF 举报
"ASP.NET 2.0 数据操作教程,关注于在GridView控件中使用Button进行自定义操作,包括编辑、删除以及实现特定业务逻辑。教程提到了GridView、DetailsView和FormView三种控件,它们能无代码实现数据的插入、更新和删除。此外,还介绍了如何向GridView或DetailsView添加具有自定义服务器端代码的按钮,以执行更复杂的操作,例如根据供应商分页,以及通过按钮实现产品价格调整和状态变更。"
在ASP.NET 2.0中,GridView控件通常用于展示数据,但默认情况下只能进行读取操作。然而,在实际应用中,我们往往需要对数据进行编辑、删除等操作。GridView、DetailsView和FormView控件提供了一种简便的方式,可以无需编写大量代码就能实现数据的增删改功能。
为了实现这些操作,我们可以在GridView的每一行中添加Button、LinkButton或ImageButton。当用户点击这些按钮时,页面回发至服务器,触发对应的服务器端事件处理代码。例如,编辑和删除操作可以通过在GridView中添加编辑和删除按钮来轻松实现。
除了基础的编辑和删除功能,我们还可以进一步自定义按钮的行为。在本教程中,我们将学习如何向GridView或DetailsView添加自定义按钮,这些按钮可以执行特定的服务器端代码。例如,创建一个页面,该页面按照供应商进行分页,FormView显示供应商详情,并添加一个按钮,点击后将该供应商的所有产品标记为停用。同时,GridView会显示该供应商的产品列表,每行包含"Increase Price"和"Discount Price"两个按钮,点击它们可以分别将产品价格提高或降低10%。
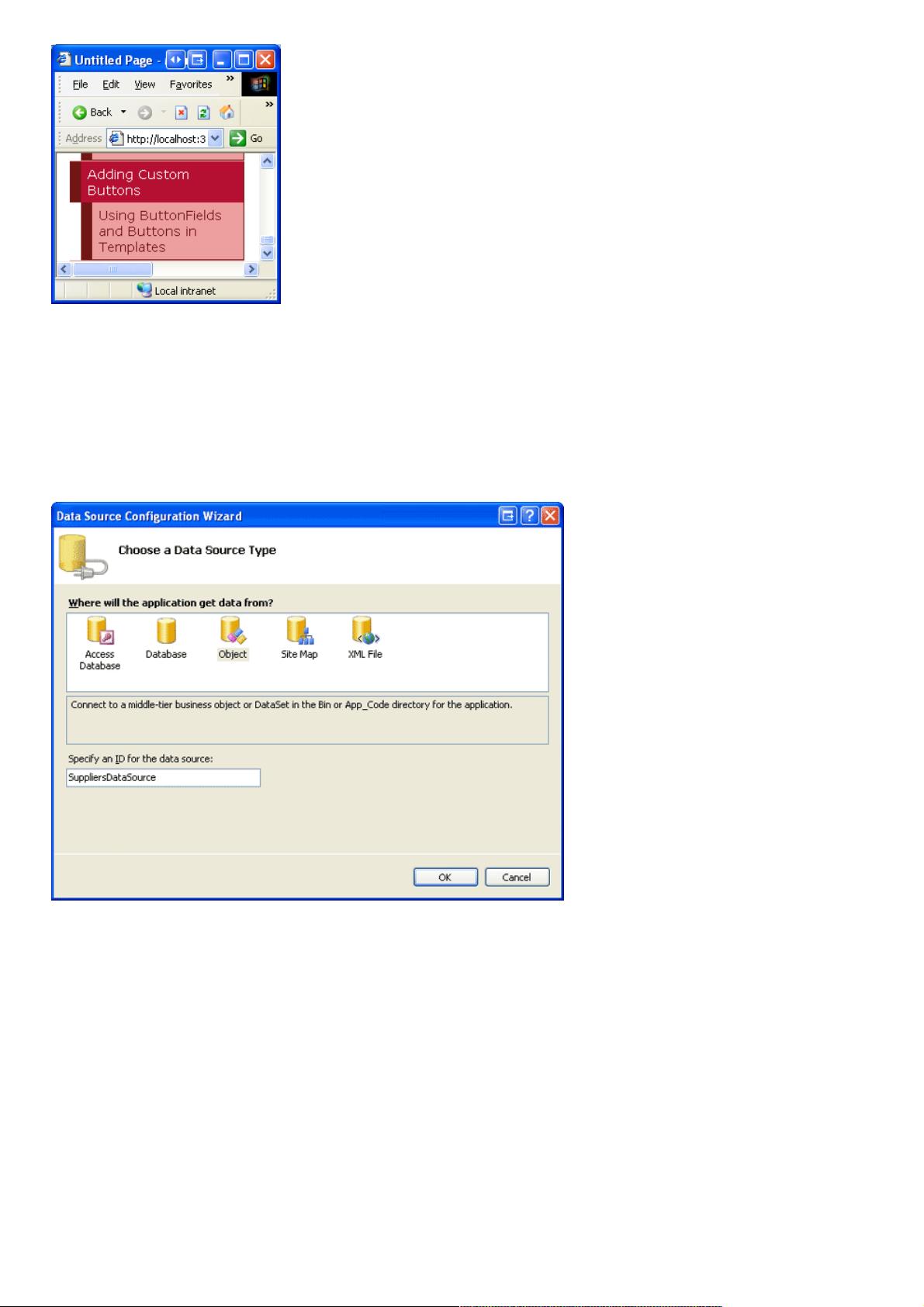
为了实现这样的功能,我们需要首先创建一个新的ASP.NET页面(CustomButtons.aspx),并将其设置为使用Site.master作为母版页。页面中需要包含用户控件SectionLevelTutorialListing.ascx,以便列出教程的各个部分。
在开发过程中,我们可以通过拖放操作将所需控件(如GridView、DetailsView、FormView)和按钮添加到设计视图中,然后配置按钮的Click事件,编写服务器端事件处理函数以执行相应的业务逻辑。例如,对于"Increase Price"和"Discount Price"按钮,我们需要在事件处理函数中获取当前选中的产品,修改其价格,并保存更改。
总结来说,本教程深入探讨了在ASP.NET 2.0环境中,如何利用GridView控件及其内置功能,结合自定义按钮,来实现复杂的数据操作和业务逻辑。这不仅提高了开发效率,也为用户提供了更丰富的交互体验。
185 浏览量
238 浏览量
点击了解资源详情
2023-05-21 上传
103 浏览量
2020-10-22 上传
105 浏览量
2023-05-21 上传
2023-05-21 上传
weixin_38678394
- 粉丝: 2
最新资源
- 掌握SolidWorks CAM二次开发技术要点
- 免费获取彩虹秒赞云任务系统源码
- WIN7系统专用dbc2000软件下载指南
- Vue高德地图导航插件:围栏警报与线路回放
- Rails高尔夫球比赛注册流程详解
- jTessBoxEditor 1.0:Tesseract图片智能识别训练框架
- Realtek HDAudio驱动文件rtkhdaud.sys修复电脑无声故障
- 人大832环境科学与工程考研真题全集解析
- Hoa\SymfonyConsoleBundle:模块化PHP库在Symfony2的集成
- Eclipse插件与Java库的压缩包文件解析
- WinSCP:强大的Windows平台SFTP/SCP客户端
- 随机财富提示插件:New Tab Fortune-crx扩展
- FWLib3.5、uCOSIII3.03与uCGUI3.98源文件版深度解析
- 机器学习清晰目录版:模式识别要点解析
- Delphi开发的通用SQL导出工具使用教程
- HideItv0.8.6:一键隐藏应用至系统托盘工具