iMacros:自动化与数据提取全面指南
iMacros手册是一份全面介绍iMacros这款强大的Web自动化、数据提取和Web测试工具的文档。由iOpusSoftware GmbH在2001年至2006年期间发布,它包含了版权声明以及该软件版本5的主要特性和功能。
Part I - Introducing iMacros:
这部分首先介绍了iMacros的核心价值,解释了为什么选择iMacros作为解决方案。它可能涵盖了iMacros在简化重复性网络任务、提高工作效率方面的优势,以及其在自动化工作流程中的关键作用。
Part II - Using iMacros:
这部分详细说明了如何使用iMacros进行操作。包括:
1. **启动iMacros**: 如何打开并设置iMacros的界面。
2. **图形用户界面 (GUI)**: 用户友好的界面设计,方便用户直观地录制和管理宏。
3. **录制**: 如何通过实际浏览网站记录下一系列的网页操作,形成宏。
4. **回放**: 宏的执行过程,即根据记录自动重复先前的浏览器行为。
5. **编辑宏**: 对录制的宏进行修改和定制,添加条件或调整步骤。
6. **安全**:讨论了如何确保数据安全和隐私保护,可能涉及到账户登录和证书管理。
7. **保存网站**: 保存整个网站或特定元素,以便后续访问或自动化操作。
8. **截图与元素保存**: 如何截取网页屏幕和保存网页上的特定内容。
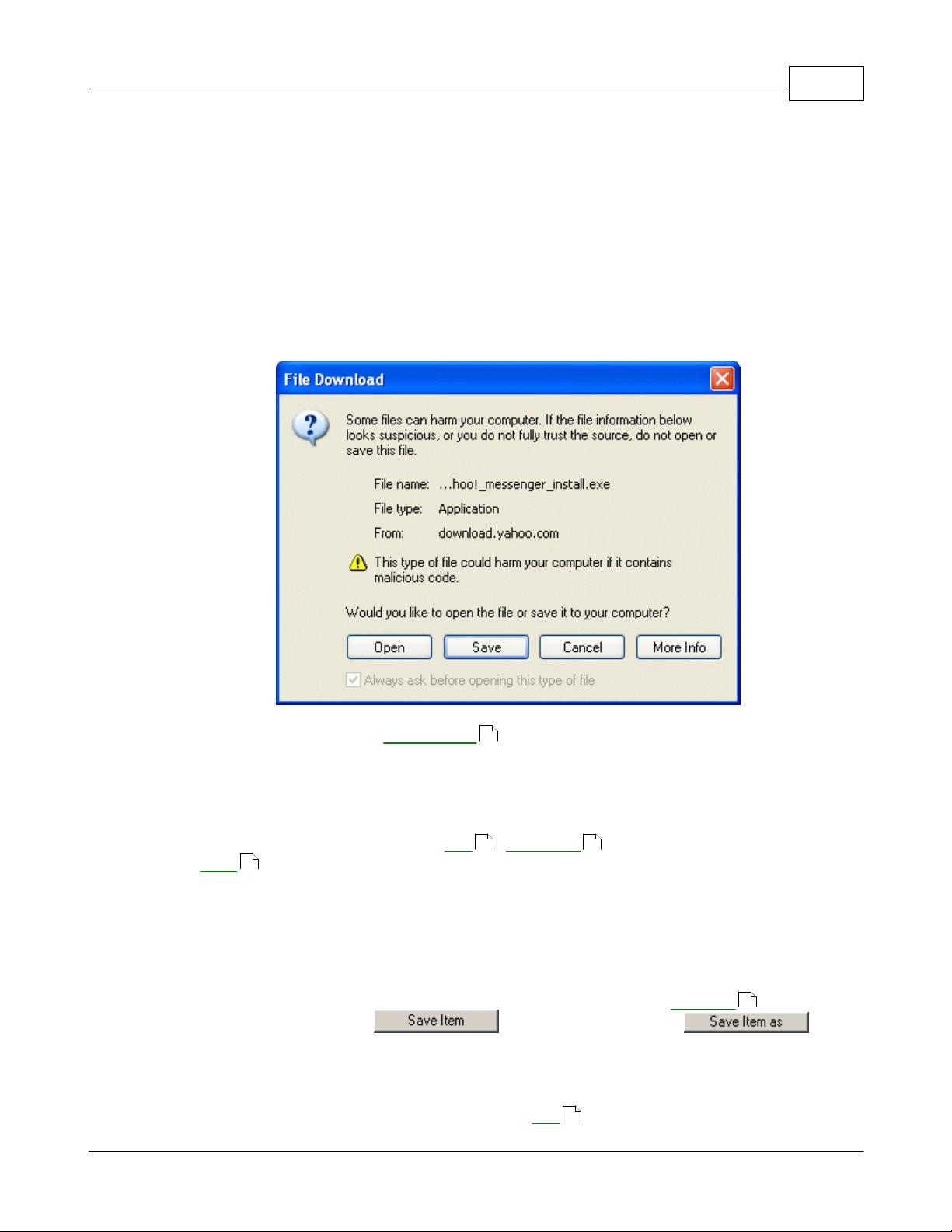
9. **下载文件**: 自动下载网页上的文件,如附件或数据。
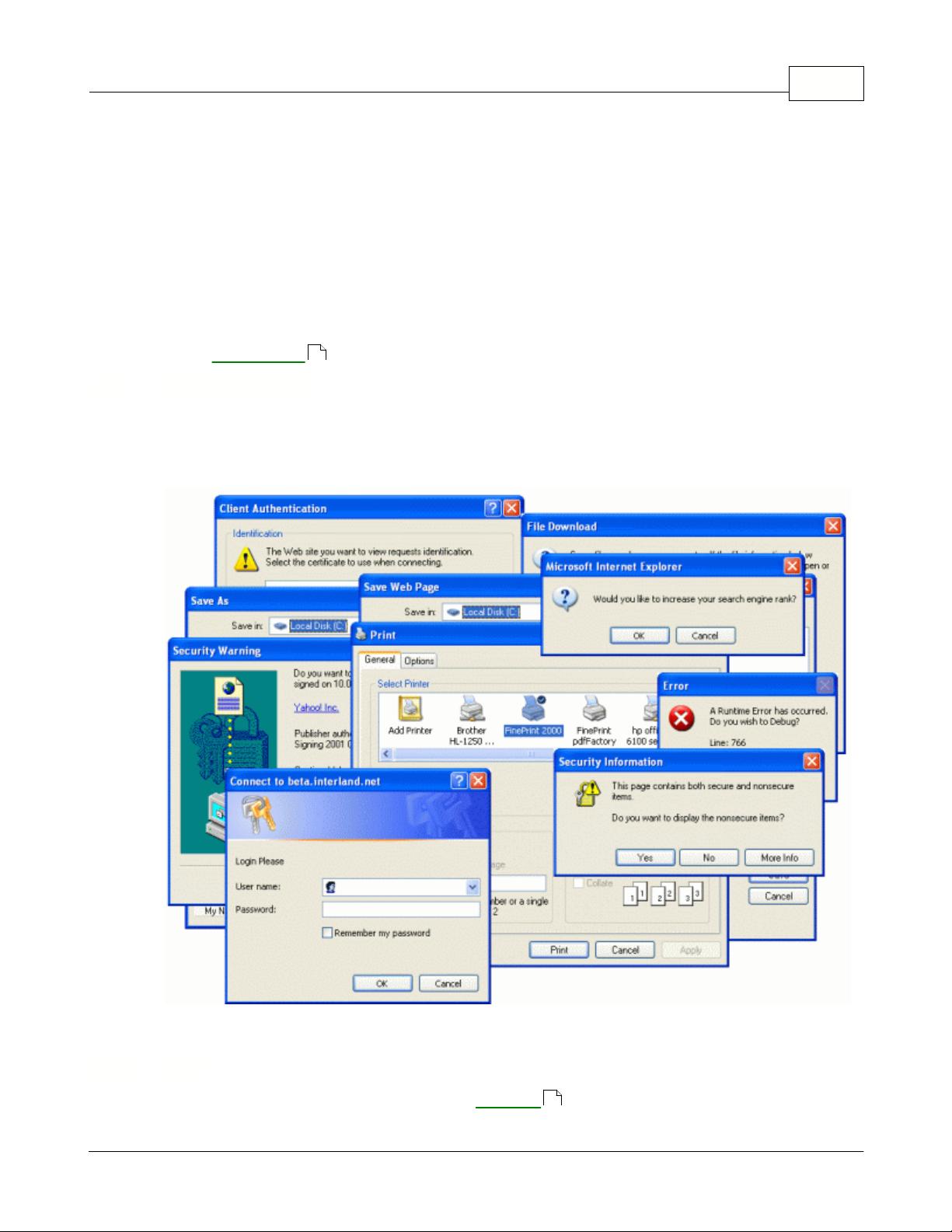
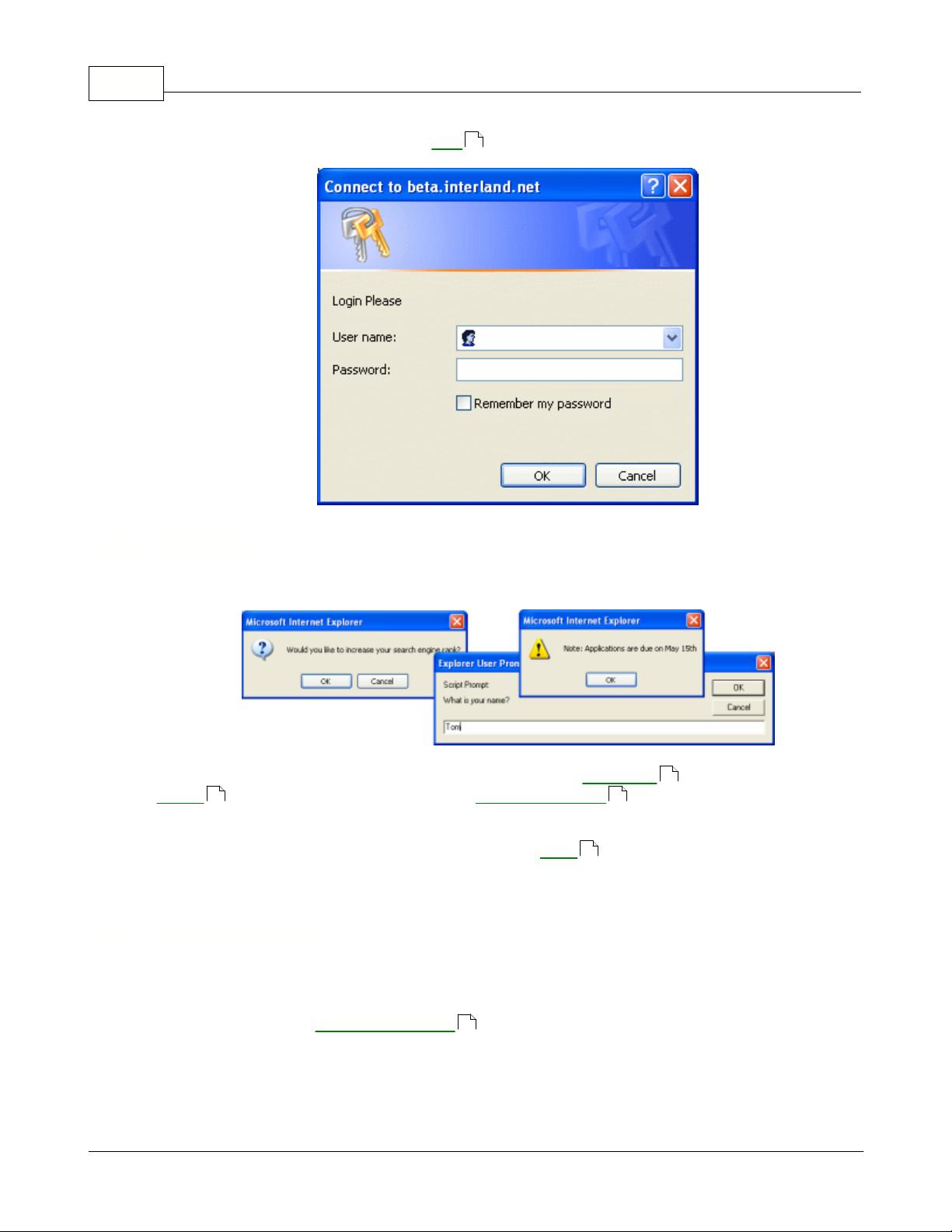
10. **对话管理**: 如何处理网页弹出的对话框,如登录、JavaScript确认等。
11. **打印功能**: 选项和配置以控制是否在离线情况下打印网页内容。
12. **离线模式**: 描述在没有网络连接时如何依赖已保存的宏执行任务。
Part III - Advanced Features:
这部分深入探讨了iMacros的高级功能:
1. **多标签浏览器支持**: 如何利用多个标签同时进行不同的会话。
2. **处理框架**: 解释如何在复杂的多框架网页结构中导航和操作。
3. **精细调整TAG命令**: 提供对HTML标签和元素的高级控制,提升自动化精度。
4. **变量**: 如何使用变量存储和传递数据,增强宏的灵活性。
5. **代理服务器**: 支持通过代理服务器进行网络请求,增强隐私和安全性。
6. **多数据集提交**: 提供多种方式输入数据,如CSV文件、变量列表或数据库连接。
7. **数据提取**: 更深入地说明如何从网页中提取所需的数据,包括单个元素的抓取。
总结来说,这份iMacros手册为用户提供了全面的指导,从基础操作到高级功能,帮助用户高效地利用iMacros实现自动化任务,提高生产力和数据处理能力。无论是初学者还是专业人士,都能从中找到适合自己的内容。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2014-11-21 上传
2008-10-16 上传
2009-02-13 上传
点击了解资源详情
点击了解资源详情
2024-10-28 上传
2024-11-27 上传
xin266
- 粉丝: 0
- 资源: 8
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南