使用Django+Bootstrap定制化Admin后台界面与语言
133 浏览量
更新于2024-08-30
收藏 203KB PDF 举报
本文档主要介绍了如何利用Bootstrap美化Django项目的Admin后台界面,以便提升用户体验和界面友好度。以下是详细步骤:
1. 安装django-admin-bootstrapped: 首先,你需要在项目中安装`django-admin-bootstrapped`这个库,通过命令行工具`pip`执行`pip install django-admin-bootstrapped`来获取并安装。这个库提供了一种快速的方式,使Django的Admin界面呈现出Bootstrap的样式。
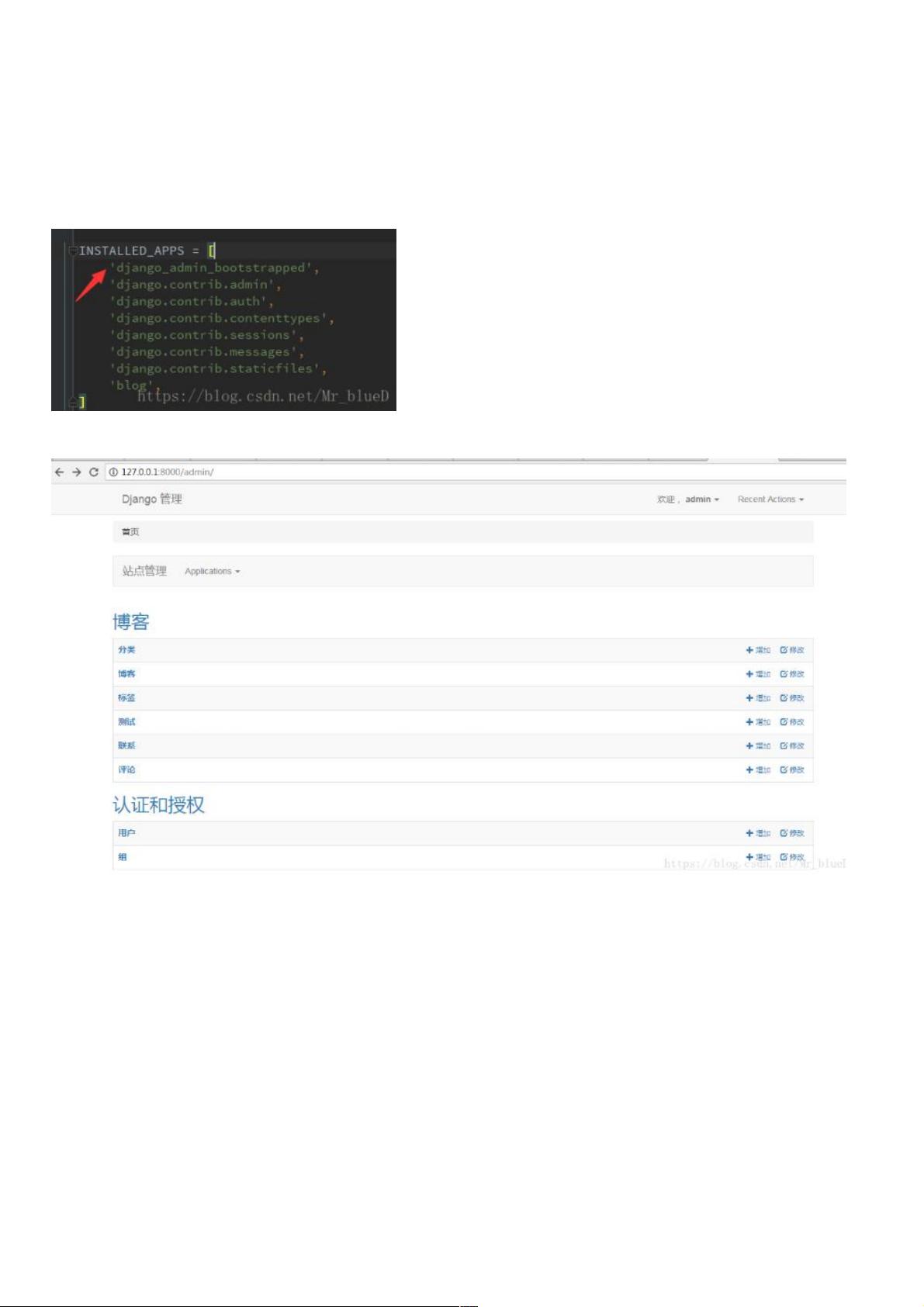
2. 集成到settings.py:在Django项目的`settings.py`文件中,需要在`INSTALLED_APPS`列表中,将`django.contrib.admin`之前添加`django_admin_bootstrapped`。确保它位于常规Django管理应用之前,以便其样式覆盖默认的Admin界面。
3. 启动项目与查看改动:运行项目并通过浏览器访问Admin界面,你会看到原本的英文界面被Bootstrap风格所替换,比如右上角的"Recent actions"被修改为"最近的动作",而"Applications"也被替换为"应用程序"。这些改动是基于`django_admin_bootstrapped`模板文件的修改。
4. 定制翻译:具体到修改操作,需要在`django_admin_bootstrapped/templates/admin/base.html`文件中查找并替换"Recentactions"为"最近的动作"。同样,在`index.html`中搜索"Applications"并将其改为"应用程序"。这一步确保了界面的本地化,使得非英语用户也能轻松理解。
5. 静态文件管理:为了正确加载Bootstrap的CSS和JavaScript文件,需要在项目结构中设置静态文件目录。在项目的根目录下创建`static`文件夹,并在其中创建一个名为`bootstrap`的子文件夹。同时,更新`settings.py`中的`STATIC_URL`和`STATICFILES_DIRS`设置,指向新创建的静态文件目录。
6. 视图函数的调整:如果涉及到前后端分离,可能还需要在视图函数中进行相应的代码调整。例如,在`view.py`中定义视图函数时,确保返回的是包含Bootstrap样式的HTML页面,如`def index(request):`部分。
通过以上步骤,Django项目的Admin后台就成功地融合了Bootstrap的美观风格,使得管理员界面更易于使用。这对于Django后端开发者来说是一大便利,因为它提高了界面的易用性和吸引力。同时,这个过程也展示了如何在Django封闭式框架中适配外部库,以及如何管理和配置静态资源。
224 浏览量
点击了解资源详情
点击了解资源详情
105 浏览量
2023-09-29 上传
170 浏览量
504 浏览量
101 浏览量
2021-05-15 上传
weixin_38741759
- 粉丝: 3
最新资源
- 嵌入式Linux应用程序开发详解-入门篇
- 多媒体数据挖掘:系统框架与方法探索
- JavaScript基础与常用语句大全
- Microsoft Media Transfer Protocol (MTP) 扩展规范
- 深入解析FAT文件系统:FAT12, FAT16, FAT32
- 搜索引擎优化SEO详解:通往成功的关键步骤
- 软件世纪的变革力量
- Vim入门指南:实战提升编辑技能
- Ant开发指南:入门与进阶
- 掌握PHP基础:语言与平台、数据类型及高效编程
- 信息系统项目管理中知识管理的模糊评价实证研究
- NET-SNMP5.3.2安装与配置实战指南
- Intel IA-32架构开发手册:基础与特性
- 配电工区作业资料管理系统软件维护手册
- C++泛型编程深度探索:《C++Templates全览》解析
- 精通J2EE:Eclipse、Struts、Hibernate与Spring整合实战