jQuery文件上传插件大集合:20+优秀选项
95 浏览量
更新于2024-08-31
收藏 425KB PDF 举报
"这篇文章分享了20多个优秀的jQuery文件上传插件和教程,涵盖了各种功能,如多文件上传、进度显示、服务器端语言兼容性、文件类型限制等,适合不同需求的开发人员使用。"
在现代网页应用中,文件上传功能是必不可少的,尤其对于涉及用户交互和内容创建的网站。jQuery作为一款强大的JavaScript库,提供了丰富的插件来简化文件上传这一复杂任务。以下是一些关键的jQuery文件上传插件及其特点:
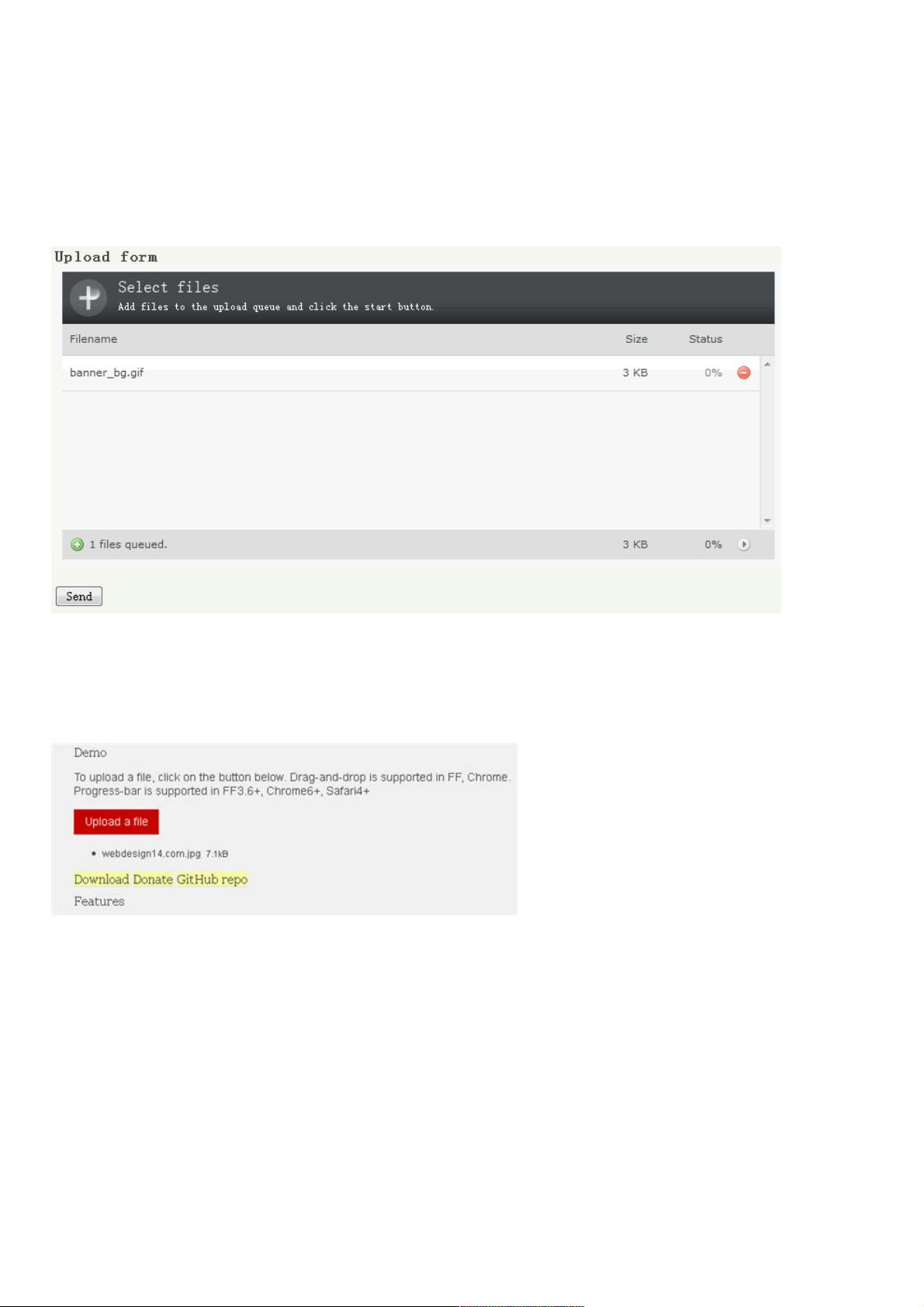
1. **Plupload**:Plupload是一款用户界面友好的文件上传模块,支持多文件同时上传,具有分块上传和上传进度显示功能,还有自动缩略图生成。它对各种浏览器有良好的兼容性,包括显示上传进度的功能。
2. **The KillersAjax Upload**:这个插件利用XHR(XMLHttpRequest)实现多文件上传,支持进度显示,但遗憾的是不支持Internet Explorer。
3. **SWFUpload jQuery Plugin**:SWFUpload是一个利用Flash技术的文件上传解决方案,它可以提供高级特性,如多文件选择和上传进度条。
4. **AjaxFileUpload**:这款插件允许用户通过Ajax进行文件上传,从而在后台处理文件上传,不刷新页面。
5. **Uploadify**:Uploadify是一款基于jQuery的流行插件,支持单文件和多文件上传,并能控制并发上传的数量。它与多种服务器端语言兼容,如PHP、.NET和Java。Uploadify还提供了丰富的参数配置,如文件类型和大小限制,以及选择文件后的自动上传功能,易于扩展并可以通过回调函数控制上传流程。
此外,还有其他插件如jQueryMultipleFileUploadPlugin、jqUploader、jQueryFormPlugin、jqswfupload、uploadprogress、jQueryFileUpload等,它们分别提供了不同的特性和定制选项,如进度条、自定义外观、多文件选择、上传限制以及与服务器端的集成。
特别地,一些插件如ImageUploadandCroppingwithPHPandJquery、PHP&jQueryimageuploadandcrop专注于图片上传和裁剪,而AJAXuploadprogressbarswithjQuery,Djangoandnginx则关注于在特定后端框架(如Django)中的文件上传进度显示。
这些jQuery文件上传插件和教程为开发者提供了多种工具,可以根据项目需求选择最适合的解决方案,实现高效、用户体验良好的文件上传功能。无论是简单的单文件上传,还是复杂的多文件分块上传,甚至是带有进度条和预览功能的高级上传,都有相应的插件可以满足。
552 浏览量
467 浏览量
2011-08-13 上传
137 浏览量
2010-10-03 上传
2019-12-10 上传
2011-08-24 上传
2014-06-10 上传
weixin_38608873
- 粉丝: 6
最新资源
- Java开发手册:高清中文版及详细目录解析
- Gulp命名模块:简化前端未命名Require模块管理
- JavaScript实现经典贪吃蛇游戏教程
- 在线考试系统2.7.7版本全面升级,功能更强大
- STM32F303基础工程文件详解
- 江南红月游戏服务器端及GM工具源码发布
- FFXIV开瓶器制作指南与在线应用介绍
- Azure API管理动手实验室:研讨会指南
- jeecg-boot 2.1实现在线表单与Vue路由页面集成
- API测试示例实践:深入解析HTML应用
- pwatools: 快速构建跨平台PWA的JavaScript库
- IPL数据集探索性数据分析深度解读
- 构建.NET Core MVC与EF Core集成Demo
- Android应用实现滑动刷新功能的示例教程
- VCE文件打开工具v3.1注册版安装与使用教程
- Fullstaq Ruby Server Edition:高效内存管理与快速安装的Ruby发行版