LabVIEW自定义控件制作教程
"labVIEW 自定义控件的制作方法,详细介绍了如何创建自定义按钮,包括三种不同的方法。"
在LabVIEW中,自定义控件是一种强大的功能,它允许用户根据需求定制自己的图形用户界面(GUI)元素,以提高程序的可视化效果和交互性。这篇资料详细阐述了如何在LabVIEW中创建自定义控件,特别是自定义按钮,分为三种不同的方法。
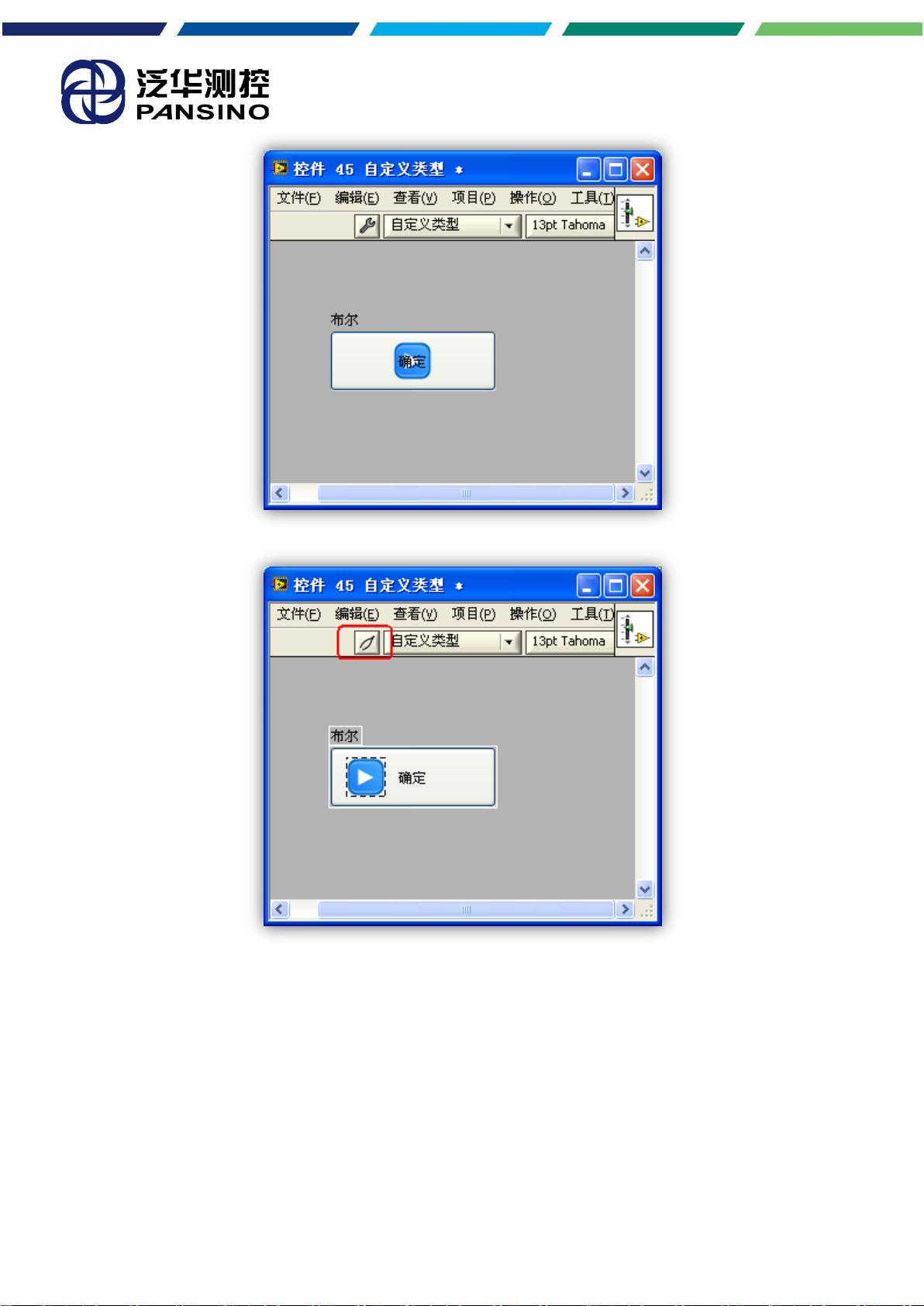
方法一主要涉及使用系统性按钮控件,并通过编辑其外观来创建自定义按钮。首先,打开LabVIEW,选择一个系统性的按钮控件,然后右键点击并选择“高级”>“自定义”。这将打开控件的定义窗口,允许用户修改控件的外观。接着,从图片库中复制所需的图片到剪贴板,然后在控件编辑窗口中选择“从剪贴板导入图片”>“始终”,以将图片设置为按钮背景。用户还可以调整图片位置、文本位置和控件底板大小,以优化按钮的视觉效果。这种自定义按钮的一个特点是,即便点击在图片上,也能改变布尔按钮的状态,且图片不会因状态变化而改变。
方法二则涉及创建新式的布尔按钮,再进行自定义。创建新式控件的原因可能是因为它们提供了更多的可定制选项,尤其是对于需要根据布尔值状态显示不同图像的情况。同样地,用户需要复制图片到剪贴板,然后在控件编辑窗口中分别导入真和假状态下的图片。这样,当布尔值改变时,按钮的图片也会随之改变,提供了一种更直观的反馈方式。
除了上述两种方法,文档还提到了方法三,虽然具体细节没有给出,但可以推测它可能包含更复杂的自定义技术,比如使用脚本来控制按钮的行为,或者结合VI引用来实现更高级的功能。
LabVIEW自定义控件的制作涉及到多个步骤,包括选择或创建基础控件、导入和定位图片、调整控件属性等。这些技巧对于提升LabVIEW应用的用户体验和专业性至关重要,也是开发者提升自身技能的重要部分。通过学习和实践这些方法,用户可以创建出更加个性化、功能丰富的图形界面,满足特定项目的需要。
317 浏览量
点击了解资源详情
173 浏览量
387 浏览量
412 浏览量
286 浏览量
317 浏览量
834 浏览量
lch007007
- 粉丝: 0
最新资源
- 掌握必备的DOS命令:从ping到tracert
- J2EE入门指南:从 Oak 到 J2EE Tutorial 的历史演变
- DOM在VBScript中的应用与浏览器对象结构解析
- 网络软件架构风格与设计:REST原则解析
- Velocity模板引擎:Java web开发新选择
- Velocity Java开发指南中文版:入门与实战
- Ruby经典教程:揭开动态编程奥秘
- Java实现快速拼写检查程序设计与分析
- C#编码规范详解:从文件到注释的全面指导
- MapInfo指南:全球视图地理信息系统详解
- Eclipse与Lomboz集成J2EE开发:JBoss服务器设置
- StarTeam 2005 安装与配置指南
- Struts框架入门教程:快速掌握Web开发
- Js表单验证技术全览
- ARM内核结构详解:程序员模型与存储器格式
- C++基础入门与HelloWorld示例