iOS开发:CAlayer层关键属性——position与anchorPoint详解
53 浏览量
更新于2024-08-29
收藏 470KB PDF 举报
在iOS开发中,CAlayer是Core Animation的核心组件,它提供了强大的图形渲染和动画功能。本文将详细介绍CAlayer层的两个关键属性:position和anchorPoint,以及如何通过自定义这些属性来实现更精确的布局和动画效果。
**CAlayer层的属性**
1. **position**:
- 这个属性用于设置CALayer在父容器中的位置,其值类型为CGPoint,以父容器的左上角为原点,坐标值范围为(0, 0)至视口大小。默认情况下,position表示的是CALayer中心点相对于父容器的位置。
2. **anchorPoint**:
- 定义为"定位点"或"锚点",同样是一个CGPoint,但表示的是CALayer内部的一个点,相对于CALayer自身的左上角。取值范围同样为0~1,其中(0, 0)代表左上角,(1, 1)代表右下角,(0.5, 0.5)为默认值,即CALayer的中心点。通过改变锚点,可以改变在position属性指定位置显示的实际部分。
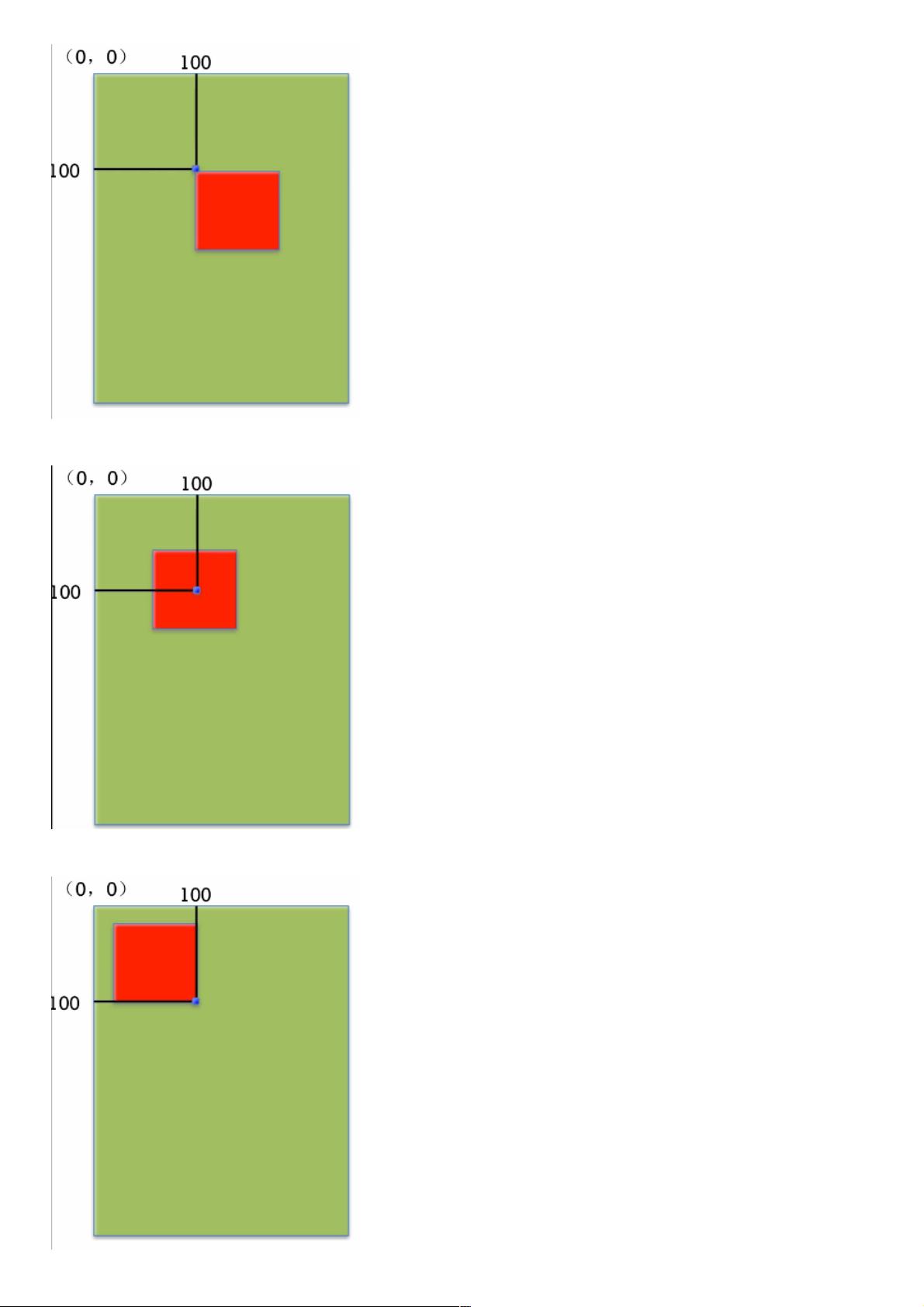
**图示演示**:
- 不同的anchorPoint值改变了红色图层与position关系的实际效果。例如,当anchorPoint为(0, 0),红色图层的左上角会移动到(100, 100),而(1, 1)则会让右下角对齐该位置。
**代码示例**:
- 在不设置锚点的情况下,代码如下:
```
CALayer* layer = [CALayer layer];
layer.backgroundColor = [UIColor redColor].CGColor;
layer.bounds = ...; // 设置图层大小
layer.position = CGPointMake(100, 100); // 设置初始位置
```
- 如果想改变锚点,可以在创建或修改时设置:
```
layer.anchorPoint = CGPointMake(0, 0); // 将锚点设置为左上角
layer.position = CGPointMake(100, 100); // 现在红色图层左上角将移动到(100, 100)
```
**自定义CAlayer层方法**:
- 除了position和anchorPoint,还有其他如bounds(边界尺寸)、opacity(透明度)、contents(内容)、transform(变换矩阵)等属性,可以根据需求进行定制。例如,可以通过调整transform属性来实现旋转、缩放或倾斜的效果。
- 对于更复杂的动画效果,可以利用CAAnimation API,如CABasicAnimation或CAKeyframeAnimation,来控制CALayer的属性变化,如position、anchorPoint的变化动画。
理解和掌握CAlayer的这些核心属性,是iOS开发中实现动态布局和视觉特效的关键。通过灵活运用position和anchorPoint,可以实现精确的布局和丰富的视觉交互体验。同时,深入学习动画和自定义属性,可以极大地提升应用程序的吸引力和用户体验。
2019-07-11 上传
点击了解资源详情
2020-08-29 上传
2019-07-11 上传
2021-09-15 上传
2016-05-25 上传
2012-09-26 上传
2020-09-01 上传
2018-12-07 上传
weixin_38748055
- 粉丝: 4
- 资源: 960
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明