React-Native与iOS原生交互:UITableView左滑删除示例
84 浏览量
更新于2024-08-30
收藏 544KB PDF 举报
本文主要探讨了在iOS应用中如何实现在React-Native(RN)与原生iOS组件之间进行交互,特别是针对一个特定的需求:在列表视图中实现左滑删除表格单元格的功能。由于RN的ListView在某些复杂场景下可能无法满足需求,因此采用原生的UITableView来实现这一功能。
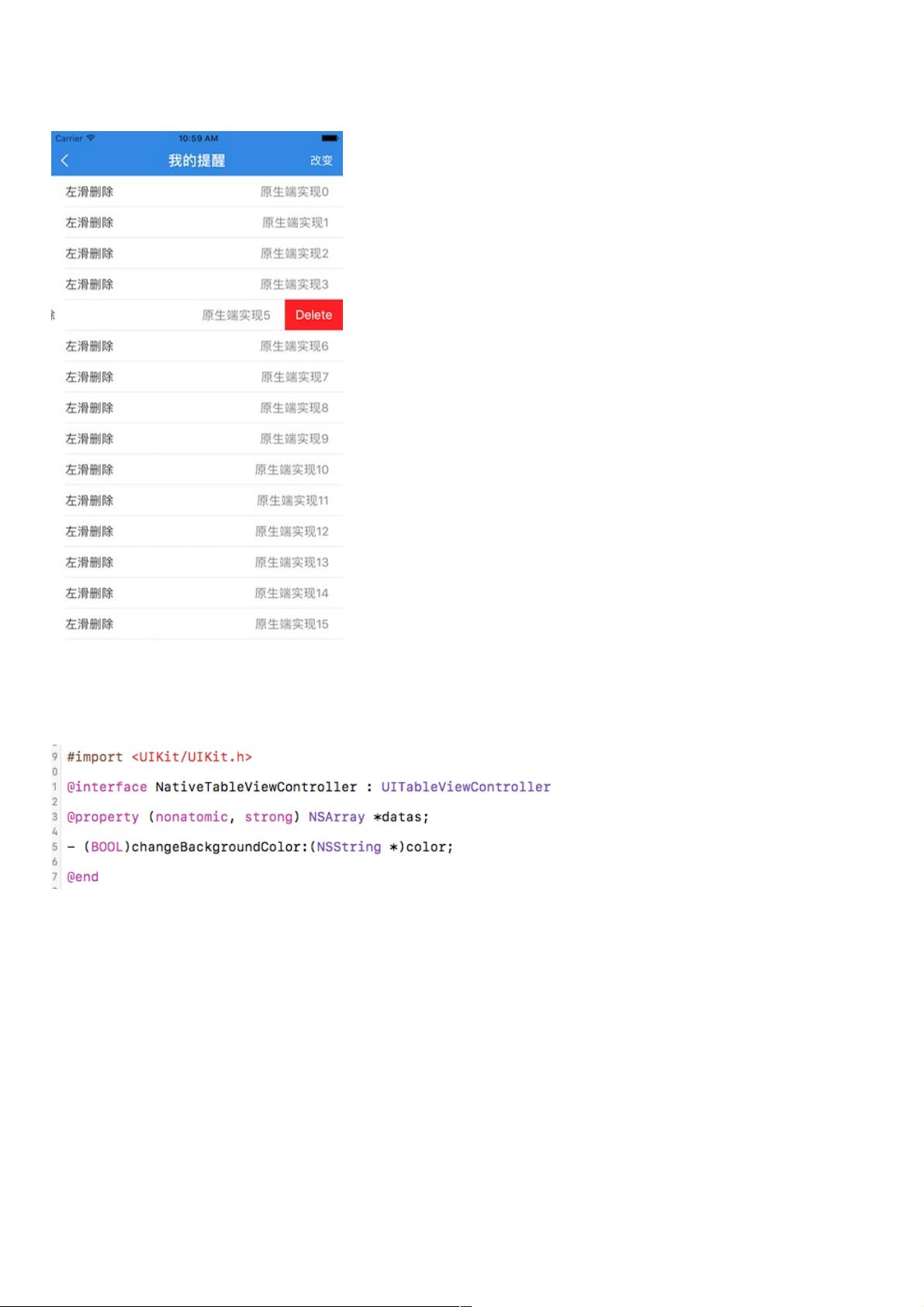
在iOS原生端,首先创建了一个名为NativeTableViewController的表格控制器,其中包含数据源`datas`以及需要暴露给RN调用的方法。为了将这个原生视图与RN进行交互,需要通过一个中转的UIView视图。这个中转视图在初始化时会创建控制器并将控制器的视图添加为子视图,以便在RN中展示。
为了使原生的UIView能够被RN识别和控制,需要利用RCTViewManager的子类。子类需要实现两个方法,一个是`-(UIView *)view`返回要管理的视图,另一个是暴露出去的属性。通过`RCT_EXPORT_VIEW_PROPERTY`宏,可以将原生视图的属性暴露给JavaScript(JS)端,当JS设置这些属性时,会触发原生端的setter方法,从而更新表格内容。
在JS端,首先通过`requireNativeComponent`方法导入并封装原生组件,需要注意的是,传入的第一个参数不是原生端的类名,而是自定义的组件名。然后在布局中设置该组件的宽度和高度。
对于事件处理,文章提到了两种类型的交互:
1. **JS端驱动**:通过`RCT_EXPORT_METHOD`宏,将原生端的方法暴露给JS,例如,JS可以调用原生的`changeBackgroundColor`方法,改变表格背景色。
2. **原生端驱动**:例如,当原生的表格单元格左滑显示删除按钮并被点击时,触发JS端的数据源变化,进而更新页面。这种情况下,需要在原生端监听事件,并通过RN的桥接机制通知JS端。
通过这样的方式,可以实现RN与原生iOS组件的深度交互,达到更复杂的功能需求,同时充分利用RN的便捷性和原生iOS组件的强大性能。
点击了解资源详情
122 浏览量
点击了解资源详情
2021-02-04 上传
2021-03-17 上传
2021-03-17 上传
2021-06-01 上传
395 浏览量
2021-05-10 上传
weixin_38628150
- 粉丝: 4
- 资源: 936
最新资源
- 数据结构(c++版)
- Keil C51使用详解
- 3D论文-A Generic Framework for Efficient 2-D and 3-D Facial Expression Analogy
- 楼房销售论文.doc
- WebLogic Web Development
- The C Programming Language
- 一个RMI的分布式应用的实例
- 很好看的一个js的小日历
- Turbo C 屏幕函数
- ArcGIS9.3新特性
- CHD372中文资料
- C语言100例(精髓)
- 附录B Phase1-Phase2-Phase2+之间的差异
- ext中文手册(ext教程)
- 常用功能的测试方法-告诉你如何测试界面、功能、安装测试等
- 跟我一起写Makefile