Vuex深度解析:核心概念与实战应用
6 浏览量
更新于2024-09-02
收藏 147KB PDF 举报
"这篇文章主要介绍了Vuex的基本概念、项目搭建步骤以及使用中可能遇到的问题,强调了Vuex在Vue.js应用程序中的重要性,包括它的四大核心组成部分:state、mutations、actions和getters,并通过实际项目示例来帮助理解Vuex的工作原理。"
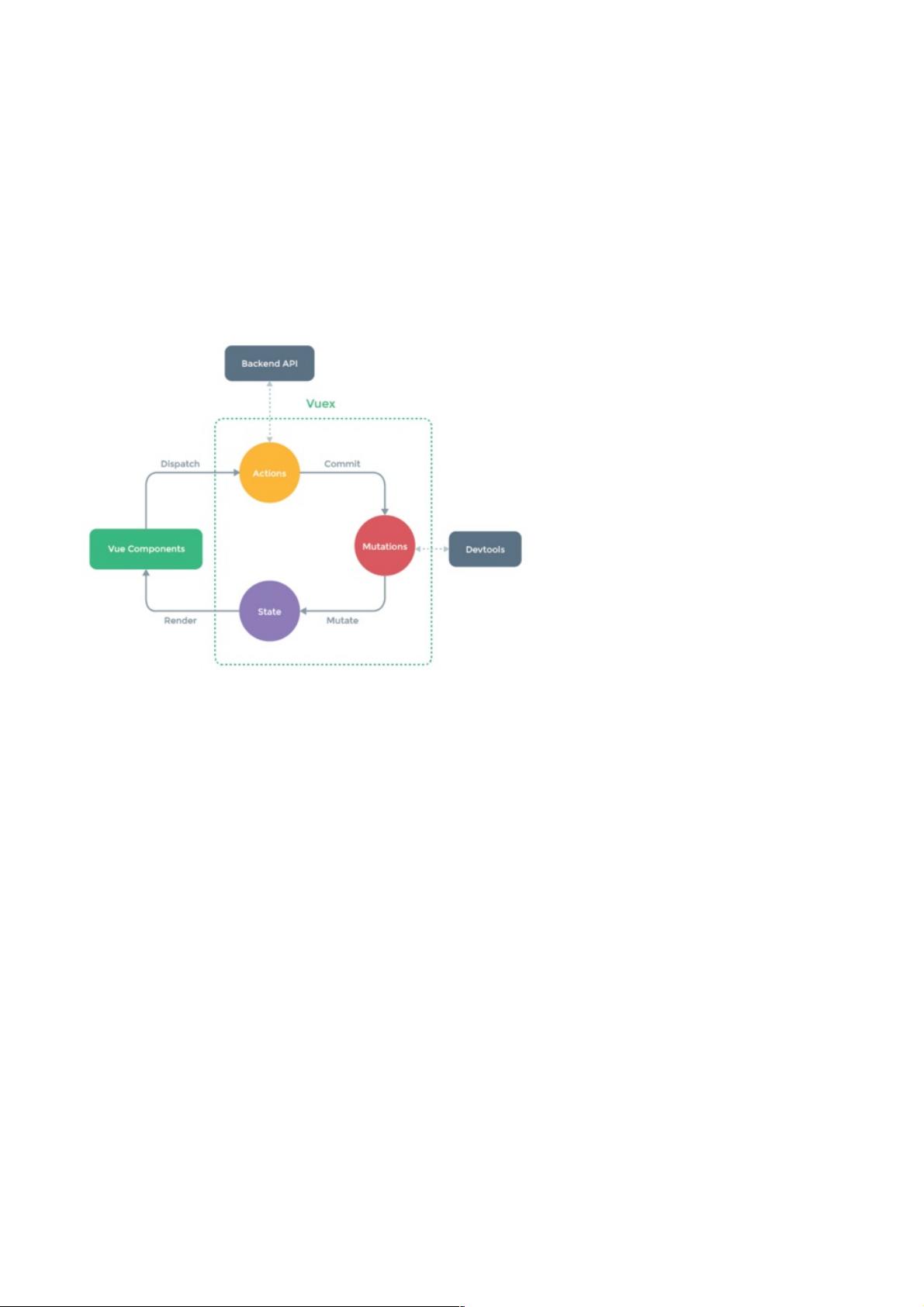
Vuex是Vue.js生态中的一个关键组件,它提供了一种集中化的状态管理解决方案,帮助开发者更好地组织和控制应用中的共享状态。在大型的Vue项目中,由于组件间的通信和数据流变得复杂,Vuex成为了解决这一问题的有效工具。
1. **State** - 是Vuex中驱动应用数据源的核心。所有的公共状态都存储在这里,可以被任何组件访问。但直接修改state是被禁止的,因为这会导致状态变化难以追踪。
2. **Mutations** - 类似于C#中的属性get和set,是改变state的唯一途径。每个mutation都是一个函数,当需要更新state时,必须通过调用这个函数,并在函数内部进行修改。这种方式确保了状态变化的可追溯性。
3. **Actions** - 用于处理异步操作。如果某个状态的改变需要等待某些网络请求或者其他异步操作完成,就应该在actions中执行这些操作。actions可以通过`context.commit`触发一个mutation来改变state。
4. **Getters** - 可以理解为state的计算属性,它们提供了从state派生出的新状态或者进行一些简单的处理。getters可以在组件中通过`this.$store.getters`来访问。
引入Vuex到项目中的步骤包括:
- 使用npm安装Vuex:`npm install vuex`
- 在项目全局引入并使用Vuex,通常在main.js中注册store实例。
- 创建`src/store`目录,然后在其中的`index.js`定义store配置。
- 在Vue实例中挂载store,确保所有组件都能访问到。
在实际项目中,比如一个包含登录、注册功能的应用,可能会用到axios进行API请求,使用vue-router进行页面路由,以及引入bootstrap作为UI库。安装相关依赖的命令如下:
- `npm install bootstrap axios vue-router`
在`router.js`中配置路由,定义各个页面的路径和组件映射。
通过这样的介绍和实例,读者应该能够更好地理解Vuex如何在Vue项目中起到状态管理的作用,以及如何在实际开发中正确地集成和使用Vuex。不过,实际应用中,还需注意避免滥用Vuex,确保其只管理那些确实需要全局共享且复杂交互的状态。
2018-10-09 上传
2022-03-07 上传
2022-05-05 上传
2024-10-25 上传
2023-04-09 上传
2023-05-21 上传
2023-05-23 上传
2024-10-25 上传
2023-05-14 上传
weixin_38656395
- 粉丝: 4
- 资源: 912
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库