优化用户体验:移动应用的空状态界面设计策略
90 浏览量
更新于2024-08-28
收藏 378KB PDF 举报
"移动应用的“空”状态界面设计
空状态界面,是移动应用在没有内容或数据时展示的状态,常被设计师忽略。以往,由于主要关注内容和数据的展示,空状态往往仅由开发者处理,导致其呈现出的信息不清晰,设计风格不足。然而,为了提供完整的用户体验,设计师必须考虑所有可能的界面状态,包括空状态。空状态界面通常分为三类:初次使用、用户清空数据和出错。
1. 初次使用
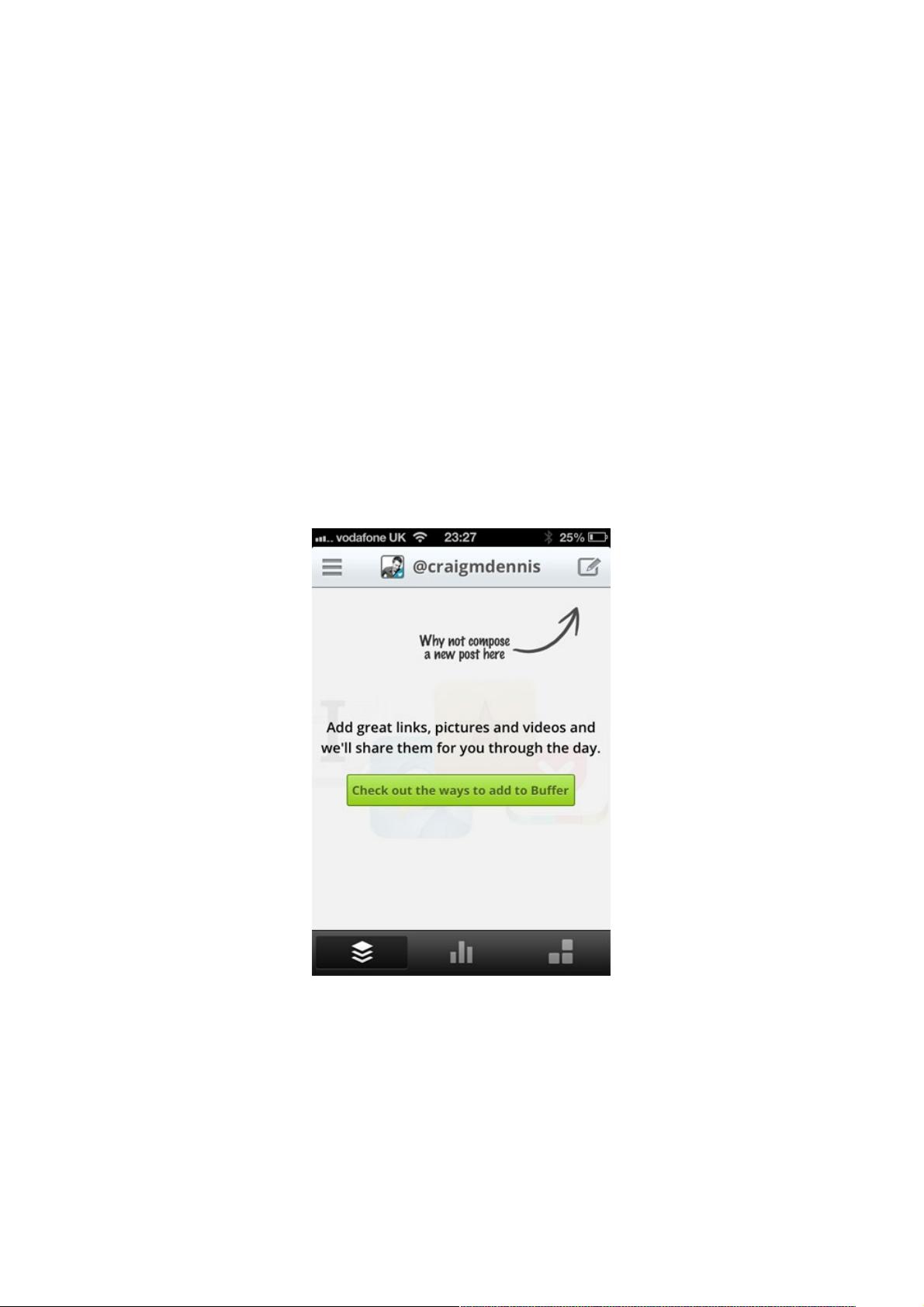
初次使用是用户对应用形成第一印象的关键时刻。无论是有经验的用户将其与已有应用对比,还是新用户对产品毫无了解,良好的第一印象至关重要。当用户注册并打开应用时,可能面临无内容的情况。此时,设计应当包含引导元素,解释为何当前为空,如何填充内容,并利用情感化设计来增强用户对产品的亲近感。Buffer、Timehop和Dropbox等应用就巧妙地在空状态中提供了指导,同时保持了品牌的一致性。
2. 用户清空数据
当用户主动清空数据,如邮件或消息,空状态界面则需传达不同的信息。设计应考虑用户的操作习惯和需求,可能需要提醒用户如何恢复数据,或者鼓励他们再次生成内容。此外,空状态也可以作为一种激励机制,比如显示清空后的清爽感,激发用户完成任务的成就感。
3. 出错
错误状态下的空界面设计需要提供清晰的错误信息和解决方案。用户在遇到问题时容易感到困惑,因此,设计应简洁明了地指出错误,提供修复步骤,并尽量避免过于技术性的术语,确保用户能理解并采取行动。
设计空状态界面时,以下几点值得重视:
- 明确信息:空状态应传达明确的提示,告诉用户为何界面为空,以及如何改变这种状态。
- 情感化设计:使用有趣的插图、动画或语言,使空状态变得友好,减少用户的挫败感。
- 一致性:保持与应用整体设计风格和品牌调性的一致,提升用户体验。
- 功能性:空状态也可以是功能的一部分,比如教程或提示,帮助用户更好地理解和使用应用。
- 响应性:根据用户的操作和反馈动态调整空状态,使其更具交互性和针对性。
设计优秀的空状态界面不仅可以提升应用的整体质量,还能加深用户对品牌的认知和好感。作为设计师,我们需要关注每一个细节,即使是看似“空”的界面,也能成为增强用户体验的重要一环。"
2012-10-31 上传
2020-12-28 上传
2020-12-28 上传
2021-04-20 上传
2020-12-28 上传
2018-04-11 上传
2023-08-06 上传
点击了解资源详情
点击了解资源详情
weixin_38682518
- 粉丝: 3
- 资源: 935
最新资源
- 基于Python和Opencv的车牌识别系统实现
- 我的代码小部件库:统计、MySQL操作与树结构功能
- React初学者入门指南:快速构建并部署你的第一个应用
- Oddish:夜潜CSGO皮肤,智能爬虫技术解析
- 利用REST HaProxy实现haproxy.cfg配置的HTTP接口化
- LeetCode用例构造实践:CMake和GoogleTest的应用
- 快速搭建vulhub靶场:简化docker-compose与vulhub-master下载
- 天秤座术语表:glossariolibras项目安装与使用指南
- 从Vercel到Firebase的全栈Amazon克隆项目指南
- ANU PK大楼Studio 1的3D声效和Ambisonic技术体验
- C#实现的鼠标事件功能演示
- 掌握DP-10:LeetCode超级掉蛋与爆破气球
- C与SDL开发的游戏如何编译至WebAssembly平台
- CastorDOC开源应用程序:文档管理功能与Alfresco集成
- LeetCode用例构造与计算机科学基础:数据结构与设计模式
- 通过travis-nightly-builder实现自动化API与Rake任务构建