使用JavaScript实现评论框显示与隐藏功能
70 浏览量
更新于2024-08-28
收藏 78KB PDF 举报
本文将介绍如何使用JavaScript实现一个评论框的展开和隐藏功能,通过点击按钮来控制评论输入框的显示与消失。该功能常见于社交媒体和博客网站,方便用户发表和互动。
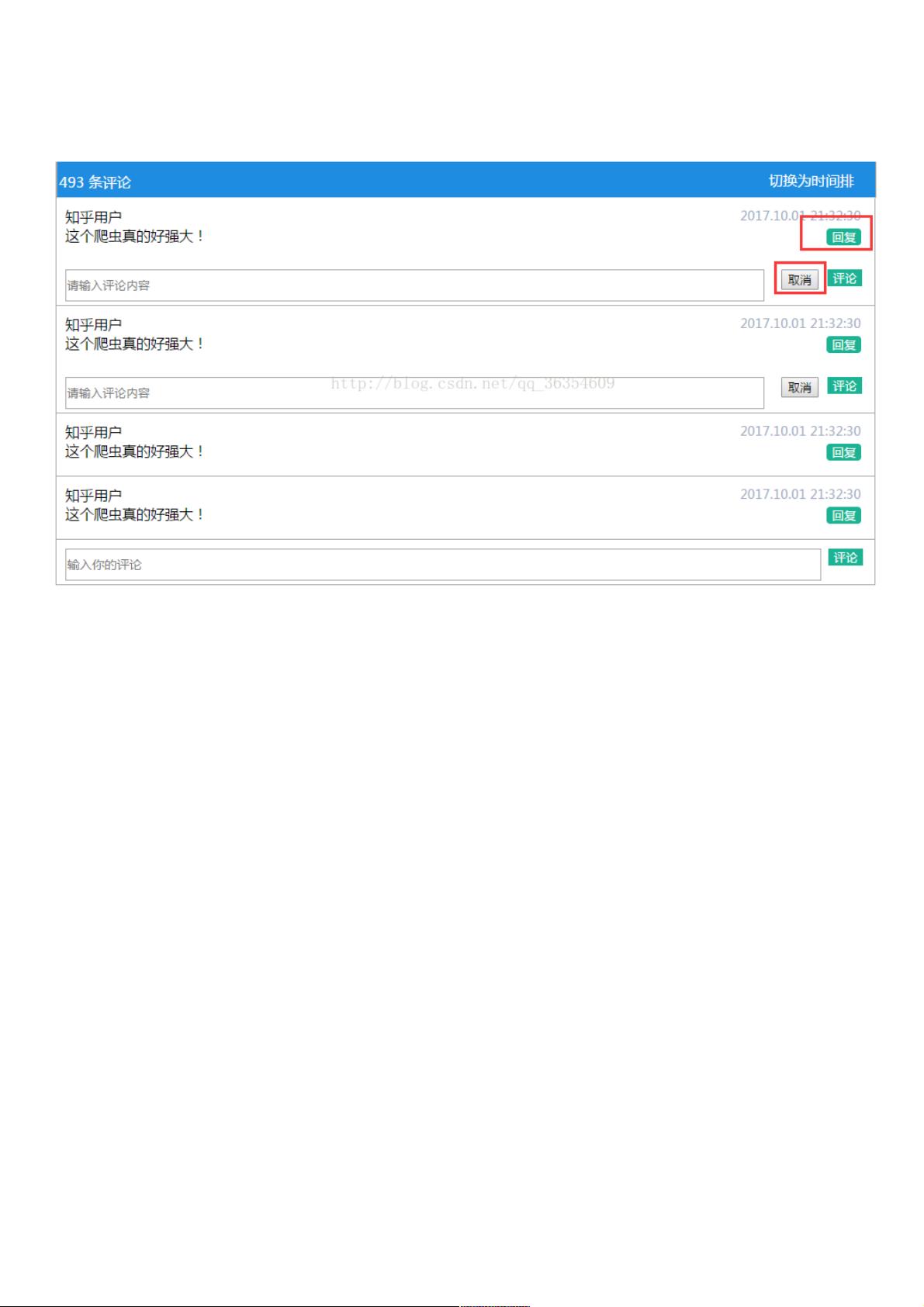
在实现这个功能时,我们首先需要HTML结构作为基础。在提供的代码片段中,可以看到一个包含评论数量、排序选项以及评论内容和回复功能的布局。HTML部分引入了jQuery库,这是因为JavaScript库如jQuery简化了DOM操作和事件处理。
1. HTML 结构分析:
- `.nr-comment`: 评论区域的外层容器
- `.nr-comment-con`: 评论内容容器
- `.nr-comment-nav`: 导航部分,包括评论数量和排序选项
- `.comment-number`: 显示评论总数
- `.comment-sort`: 切换排序方式的按钮
- `.comment-content`: 单个评论的容器
- `.comment-user`: 用户信息展示
- `.comment-user-content`: 用户评论内容
- `.comment-time`: 评论时间
- `.btn-reply`: 回复按钮
- `.user-reply`: 用户回复输入框和操作按钮的容器
- `.reply-in`: 输入框
- `.reply-buttons`: 操作按钮组,包括评论和取消按钮
2. JavaScript 实现:
- 首先,我们需要为`.btn-reply`按钮添加点击事件监听器。这通常通过jQuery的`click()`方法完成。
- 当点击回复按钮时,需要显示或隐藏`.user-reply`中的输入框和操作按钮。可以使用`.slideToggle()`函数实现平滑的展开和隐藏效果。
- 同样,对于`.btn-cancel`按钮,也需要添加点击事件监听器,点击后隐藏`.user-reply`。
- 在实际项目中,可能还需要处理表单提交(`.btn-comment`),例如发送AJAX请求将评论数据发送到服务器。
以下是简化的JavaScript代码示例:
```javascript
$(document).ready(function() {
// 点击回复按钮
$('.btn-reply').on('click', function() {
$(this).next('.user-reply').slideToggle('fast');
});
// 点击取消按钮
$('.btn-cancel').on('click', function() {
$(this).closest('.user-reply').slideUp('fast');
});
});
```
在实际开发中,我们可能还会考虑其他细节,如防止重复提交、错误处理、用户体验优化等。同时,CSS样式(如`button`的样式)也是重要组成部分,可以使用内联样式、内部样式表或外部样式表来定义按钮的外观。例如,`btn-primary`、`btn-default`、`btn-sm`等可能是预定义的按钮类,用于设置颜色、大小和形状。
基于JavaScript实现评论框展开和隐藏功能主要涉及HTML布局、jQuery事件处理和CSS样式设计。这个功能的实现能够提升用户在网页上的交互体验,使得评论和回复更加便捷。
2019-11-01 上传
点击了解资源详情
2020-10-22 上传
2020-11-26 上传
2020-10-19 上传
2020-10-22 上传
2020-10-30 上传
2020-11-22 上传
2022-05-19 上传
weixin_38643407
- 粉丝: 13
- 资源: 961
最新资源
- Aspose资源包:转PDF无水印学习工具
- Go语言控制台输入输出操作教程
- 红外遥控报警器原理及应用详解下载
- 控制卷筒纸侧面位置的先进装置技术解析
- 易语言加解密例程源码详解与实践
- SpringMVC客户管理系统:Hibernate与Bootstrap集成实践
- 深入理解JavaScript Set与WeakSet的使用
- 深入解析接收存储及发送装置的广播技术方法
- zyString模块1.0源码公开-易语言编程利器
- Android记分板UI设计:SimpleScoreboard的简洁与高效
- 量子网格列设置存储组件:开源解决方案
- 全面技术源码合集:CcVita Php Check v1.1
- 中军创易语言抢购软件:付款功能解析
- Python手动实现图像滤波教程
- MATLAB源代码实现基于DFT的量子传输分析
- 开源程序Hukoch.exe:简化食谱管理与导入功能