在Ionic项目中集成与使用Native Camera的步骤解析
48 浏览量
更新于2024-09-01
收藏 227KB PDF 举报
"本文介绍了在Ionic项目中使用Native Camera的步骤,包括安装必要的依赖、添加cordova插件、配置模块以及进行测试。"
在 Ionic 框架中开发移动应用时,有时需要利用设备的原生功能,例如访问摄像头。这篇内容详细讲解了在 Ionic 项目中集成和使用 Native Camera 的过程,这对于创建需要拍照或录制视频的应用来说至关重要。以下是你需要知道的关键步骤:
1. 安装 `ionic-native/core`
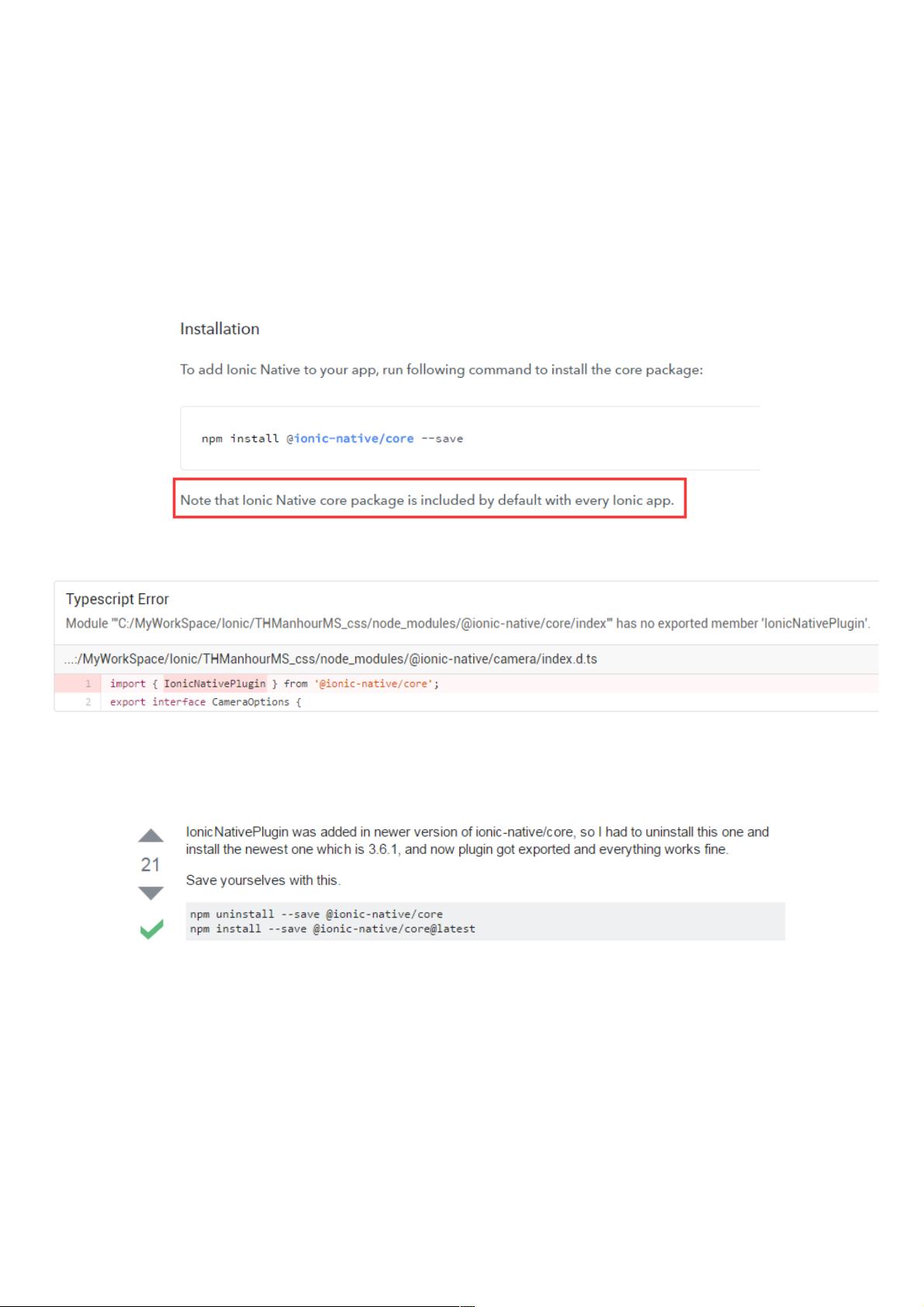
在使用任何 Ionic Native 功能之前,你需要确保安装了 `ionic-native/core`。虽然官方表示它已包含在每个 Ionic 应用中,但在升级或不同版本的环境中,可能需要手动安装。通过运行 `npm install @ionic-native/core --save` 来完成这一步。
2. 添加 cordova 插件
接下来,你需要添加 `cordova-plugin-camera` 插件,以使用设备的相机功能。执行命令 `ionic cordova plugin add cordova-plugin-camera` 来安装这个插件。
3. 安装对应的 Node.js 模块
安装完插件后,确保安装 `@ionic-native/camera` 这个 npm 包,它提供了与 JavaScript 交互的接口。运行 `npm install --save @ionic-native/camera` 来安装。
4. 配置应用模块
在项目中,找到 `src/app/app.module.ts` 文件,将 `@ionic-native/camera` 添加到应用模块的提供商列表中,以便在整个应用中可以使用相机服务。
5. 编写代码
之后,你可以在你的代码中引入并使用 `Camera` 服务来调用设备的相机。例如,你可以创建一个函数来启动相机,选择照片,然后返回图像数据。
6. 测试
在编码完成后,可以使用 Chrome 浏览器进行测试。首先,添加浏览器平台 `ionic cordova platform add browser`,然后运行 `ionic cordova run browser`。注意,由于安全限制,Chrome 默认会阻止网页访问摄像头,你需要在设置中允许该权限。
参考文档:
- [Ionic 官方文档:Camera](http://ionicframework.com/docs/native/camera/) 提供了更详细的 API 和使用示例。
通过遵循这些步骤,你应该能够在 Ionic 项目中成功地使用 Native Camera 功能,从而实现与用户设备摄像头的交互,为你的应用添加拍照或录像功能。在实际开发中,记得适配不同平台可能存在的差异,并处理好权限请求等用户体验问题。
2016-04-20 上传
2018-06-15 上传
点击了解资源详情
week-5-ionic-native-christopherjacksonjr:week-5-ionic-native-christopherjacksonjr由GitHub Classroom创建
2021-02-17 上传
2021-04-02 上传
2021-05-17 上传
2021-02-15 上传
2020-12-20 上传
2021-04-30 上传
weixin_38597889
- 粉丝: 12
- 资源: 987
最新资源
- 火炬连体网络在MNIST的2D嵌入实现示例
- Angular插件增强Application Insights JavaScript SDK功能
- 实时三维重建:InfiniTAM的ros驱动应用
- Spring与Mybatis整合的配置与实践
- Vozy前端技术测试深入体验与模板参考
- React应用实现语音转文字功能介绍
- PHPMailer-6.6.4: PHP邮件收发类库的详细介绍
- Felineboard:为猫主人设计的交互式仪表板
- PGRFileManager:功能强大的开源Ajax文件管理器
- Pytest-Html定制测试报告与源代码封装教程
- Angular开发与部署指南:从创建到测试
- BASIC-BINARY-IPC系统:进程间通信的非阻塞接口
- LTK3D: Common Lisp中的基础3D图形实现
- Timer-Counter-Lister:官方源代码及更新发布
- Galaxia REST API:面向地球问题的解决方案
- Node.js模块:随机动物实例教程与源码解析