自定义jQuery Mobile主题:打造品牌移动应用
需积分: 10 37 浏览量
更新于2024-07-26
收藏 2.42MB PDF 举报
"JQUERY_mobile手机开发 - 创建自定义主题及移动Web体验"
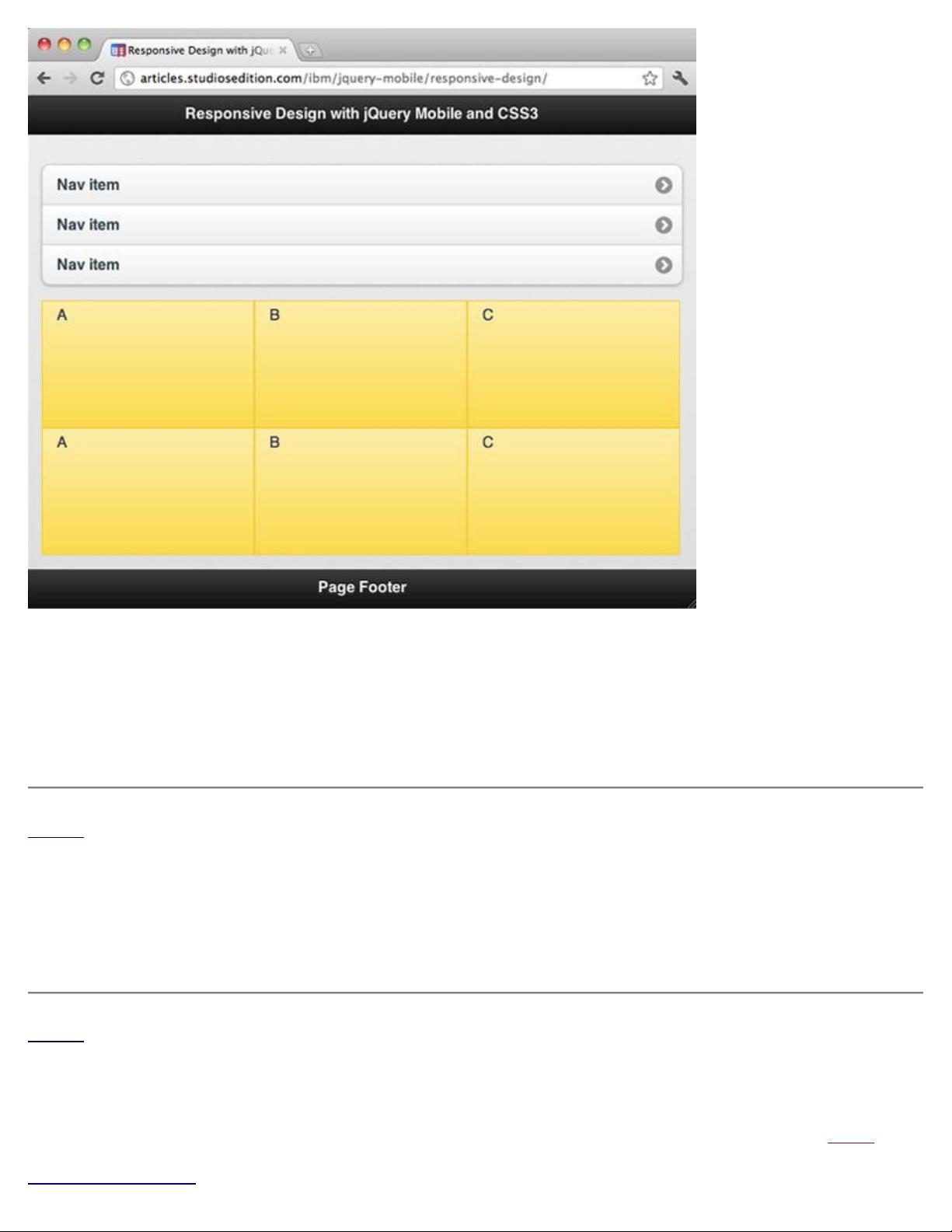
jQuery Mobile是一个JavaScript库,专为手机和平板设备设计,用于构建触摸友好的移动网站和应用程序。该框架使得开发人员能够快速地将现有网页转化为适应移动设备的版本,用户无需下载独立的应用程序,只需通过Web浏览器即可访问。随着智能手机和平板设备的广泛普及,jQuery Mobile成为满足移动Web体验需求的重要工具。
在jQuery Mobile中,自定义主题是关键特性之一。这允许开发者根据品牌形象和设计规范定制页面、工具栏、内容、表单元素、列表、按钮等界面元素的外观。通过调整色板和图标集,开发者可以创建与桌面版网站保持一致风格的移动版本。
创建自定义jQuery Mobile主题通常涉及以下几个步骤:
1. **选择基础主题**:jQuery Mobile提供了一组预定义的主题,通常称为"A"到"E"。你可以选择一个作为基础,然后在此基础上进行修改。
2. **定制颜色方案**:使用SASS(Syntactically Awesome Style Sheets)或LESS(Less is More)预处理器,你可以修改颜色变量来改变组件的颜色。这包括背景色、文本色、边框色等。
3. **定义样式**:通过修改或扩展默认的CSS类,可以调整元素的样式,如尺寸、边距、字体等。
4. **自定义图标**:jQuery Mobile允许替换或添加自定义图标,以匹配你的品牌标识或功能需求。
5. **应用数据角色**:使用HTML5的`data-role`属性来定义页面结构,如`data-role="page"`、`data-role="header"`和`data-role="footer"`。这些属性告诉jQuery Mobile如何呈现和行为化元素。
6. **设置视口元标签**:对于优化移动设备的显示,必须在头部添加`<meta name="viewport" content="...">`标签,以控制页面缩放、宽度和初始缩放比例。
7. **测试与调整**:在多种设备和浏览器上测试自定义主题,确保在各种屏幕尺寸和操作系统上的表现一致。
8. **发布与部署**:将自定义主题的CSS文件集成到项目中,并确保所有相关页面引用了新的样式表。
中级开发者可以通过学习和实践这些步骤,利用jQuery Mobile创建具有独特品牌风格的高质量移动Web体验。虽然本文主要集中在主题定制,但jQuery Mobile还提供许多其他功能,如页面过渡效果、下拉菜单、滑块、开关等,这些都可以增强用户体验。
jQuery Mobile框架简化了移动开发过程,通过其强大的主题系统,使得开发者能够为各种移动设备创建一致且引人入胜的界面,从而满足日益增长的移动Web需求。无论是构建全新的移动网站还是优化已有的网页,jQuery Mobile都是一个强大而实用的工具。
106 浏览量
2012-01-12 上传
126 浏览量
2012-08-14 上传
2012-04-19 上传
122 浏览量
105 浏览量
2015-09-17 上传
112 浏览量
yzs_123
- 粉丝: 0
最新资源
- 《Div+CSS布局大全》网页设计教程
- C#编码规范指南:最佳实践与命名约定
- UML精粹第三版:快速掌握UML 2.0核心内容
- SQL精华语句:创建、修改、查询数据库与表
- Java设计模式解析与实战
- 数字水印技术:多媒体信息的安全守护者
- 中国电信MGCP协议测试规范详解
- Hibernate入门与实战指南
- 华为软交换SIP协议详解及应用
- Word2003长篇文档排版技巧解析
- SQL Server 2005 分区表与索引优化
- 专家视角:PHP模式、框架、测试及更多
- HTML, XHTML & CSS 初学者指南
- ARM嵌入式系统开发入门指南
- 数据挖掘:实用机器学习工具与技术
- EJB3.0实战教程:从入门到精通