如何屏蔽StackExchange的隐私收集窗口
版权申诉
DOC格式 | 1.69MB |
更新于2024-08-07
| 68 浏览量 | 举报
"这篇文档介绍了如何关闭StackExchange等平台上的隐私收集窗口,提供了一种前端屏蔽的方法,以消除对阅读的干扰。"
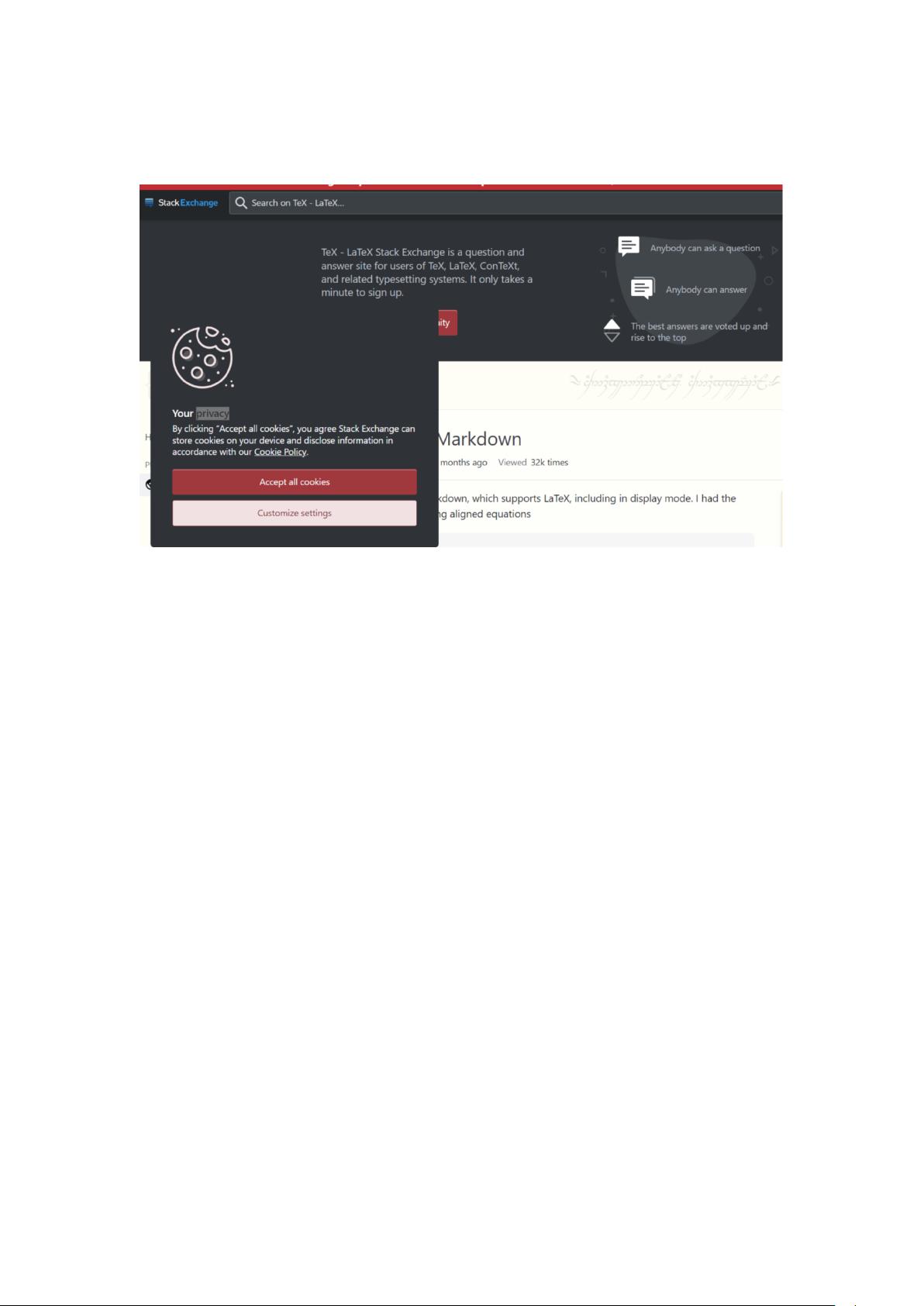
在现代互联网环境中,用户隐私保护日益受到重视,许多网站会显示隐私收集窗口,以获取用户的同意来收集数据。StackOverflow和StackExchange作为程序员常用的问答社区,其界面有时会出现这样的隐私窗口,可能会遮挡内容,尤其是对于小屏设备用户来说,这会严重影响他们的使用体验。文档中提到的技术背景是针对这一问题,提供了一个简单的解决方案,即通过浏览器的开发者工具来临时禁用这个窗口。
操作步骤如下:
1. 首先,使用谷歌浏览器打开StackExchange相关的页面,例如:https://tex.stackexchange.com/questions/284538/align-aligned-and-r-markdown。
2. 按F12键开启开发者工具。这通常用于网页调试和分析,可以看到网页的源代码和元素结构。
3. 在开发者工具的操作栏中,选择第一个带箭头的元素选择器按钮。这个功能允许用户在页面上选择特定的HTML元素。
4. 点击并选中隐私收集窗口,它会在开发者工具中高亮显示,表示已经被选中。
5. 找到与这个窗口相关的`position`属性,通常是CSS样式的一部分,用来控制元素的位置。
6. 取消`position`属性的固定状态,通常是去掉`position: fixed;`,这样隐私窗口就会从界面中消失。
通过以上步骤,用户可以在不影响浏览体验的情况下使用StackExchange等网站。然而,这种方法仅是临时的个人解决方案,并不会改变网站本身的设置。如果希望永久避免这类窗口,可能需要在浏览器设置或者使用扩展程序来实现全局的隐私策略调整。
这个文档是由作者DechinPhy发布在博客https://www.cnblogs.com/dechinphy/p/pdb.html,有兴趣的读者可以访问了解更多原创内容。同时,作者也提供了打赏链接以支持其创作活动。
这篇技术资料提供了一个实用技巧,帮助用户在浏览StackExchange等网站时优化阅读环境,尤其是在隐私收集窗口造成困扰时。对于不熟悉前端开发或浏览器开发者工具的用户,这是一个简单易行的指南,有助于提升在线体验。
相关推荐









书博教育
- 粉丝: 1
最新资源
- Spring-Struts-Hibernate集成应用教程
- 工作流基础与jBpm开源引擎解析
- JSP入门教程:基础语法与示例解析
- MD5加密算法详解与安全性分析
- Visual FoxPro 6.0 教程:从基础到面向对象编程
- 新型轴流压缩机防喘振控制系统设计与应用
- 软件开发编码规范与约定详解
- 麦肯锡方法与结构化问题解决
- Vim编辑器完全指南:动手实践版
- 富士变频器RS485通讯卡详细指南:远程操作与扩展功能
- Spring框架入门教程
- C++/C编程规范与指南
- Struts框架详解:构建高效Web应用
- 迈克尔·巴雷的C/C++嵌入式系统编程指南
- Google搜索技巧详解:从基础到高级
- Windows系统管理命令大全