Django-rest-framework实战:生鲜购物商城的前后端分离实现
33 浏览量
更新于2024-08-28
1
收藏 116KB PDF 举报
"这篇教程是关于使用Django-rest-framework构建一个生鲜购物商城的实例,旨在实现前后端分离。项目创建包括使用PyCharm创建项目、安装必要的Python包,并配置Django项目的settings。数据库选用MySQL,同时也配置了Redis作为缓存系统。"
在Django-rest-framework的指导下开发生鲜购物商城项目,首先需要了解Django框架本身以及rest_framework扩展的作用。Django是一个高级的Python web框架,用于快速开发安全和可维护的网站。而Django-rest-framework则是一个强大的工具集,它简化了创建符合RESTful API标准的Django应用。
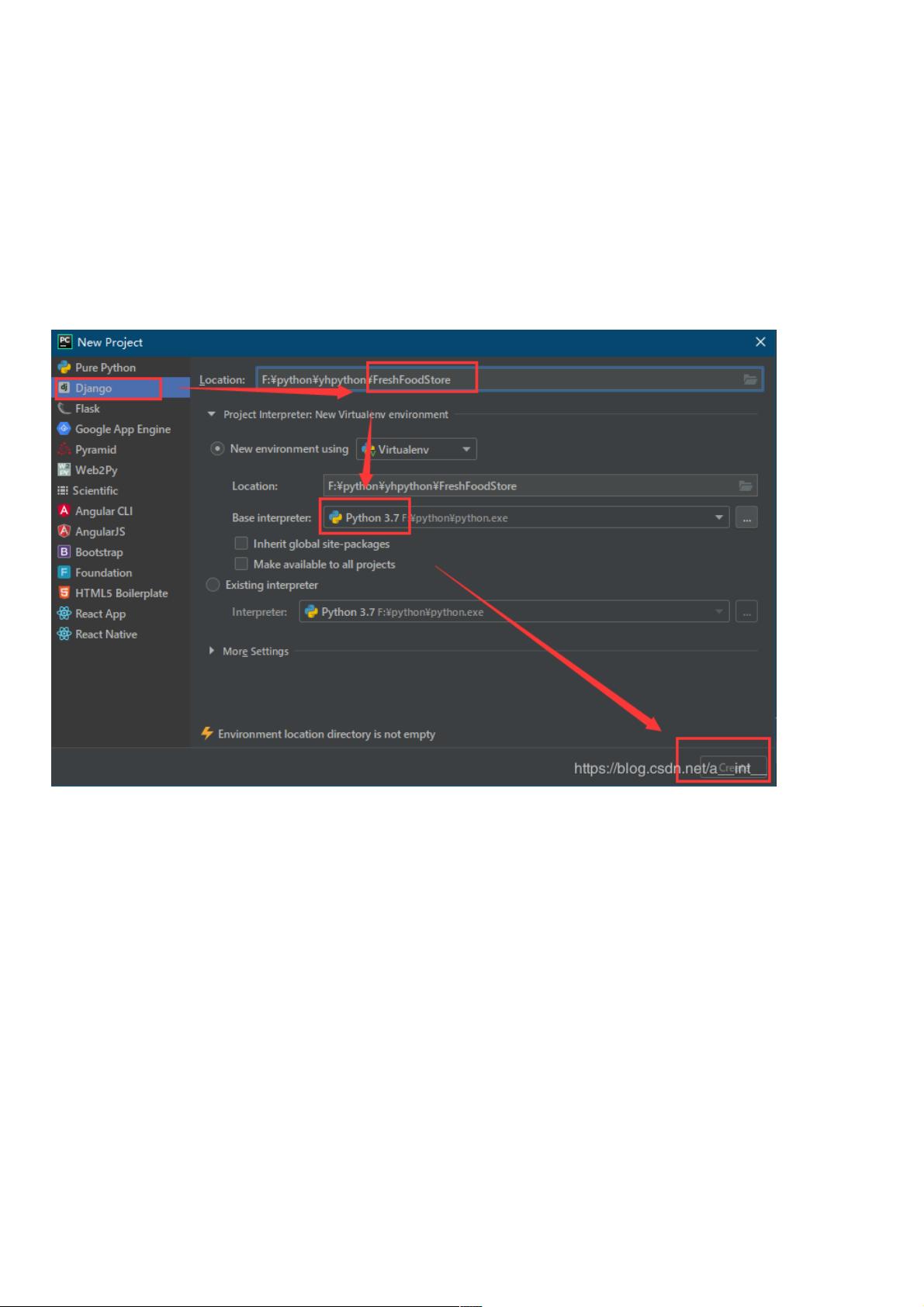
1. **创建项目**
- 使用集成开发环境如PyCharm来创建一个新的Django项目。
- 运行`python manage.py startapp App`命令创建一个新的应用程序。
- 创建一个名为`1.txt`的文件,列出所有项目依赖,如`pymysql`、`redis`、`django_redis`、`djangorestframework`、`Pillow`和`python-alipay-sdk`,然后使用`pip install -r 1.txt`安装这些包。
2. **项目配置**
- 在`settings.py`文件中,配置`ALLOWED_HOSTS`以允许所有主机访问。
- 添加`rest_framework`和自定义的应用程序`App`到`INSTALLED_APPS`列表。
- 配置`DATABASES`以连接MySQL数据库,包括数据库名、用户名、密码、主机和端口。
- 设置语言编码、时区和其他国际化设置。
- 配置`CACHES`以使用Redis作为缓存系统,指定Redis服务器的地址、端口和选项。
3. **数据库设计与模型**
- 在`models.py`文件中定义数据库模型,这可能包括商品模型、用户模型、订单模型、积分模型和优惠券模型等,以满足购物商城的功能需求。
- 使用`makemigrations`和`migrate`命令来创建和应用数据库迁移。
4. **API设计**
- 使用Django-rest-framework的视图和序列化器定义API接口,如商品列表、商品详情、用户注册与登录、购物车操作、订单创建、积分管理、优惠券领取等。
- 设计合适的URL路由,将视图与URL关联起来。
5. **认证与权限**
- 实现用户认证,可以使用Django-rest-framework的内置Token认证或JSON Web Token (JWT)认证方式。
- 设定权限策略,例如只允许已登录用户进行某些操作。
6. **前端交互**
- 前端可以使用React、Vue.js或其他前端框架,通过API与后端进行数据交换。
- 使用axios或fetch等库来处理HTTP请求,获取和发送数据。
7. **测试与部署**
- 编写单元测试和集成测试确保代码质量。
- 部署项目到生产环境,如使用Gunicorn或uWSGI作为应用服务器,Nginx作为反向代理和静态文件服务器。
这个项目不仅涵盖了基本的电商功能,还增加了积分和优惠券功能,提升了用户体验。通过Django-rest-framework,可以更高效地构建RESTful API,实现前后端分离,提高系统的可维护性和可扩展性。参考链接提供了更多关于使用Django不分离模式开发相同项目的细节,帮助读者对比理解两种开发方式的差异。
2020-09-18 上传
2021-05-02 上传
2020-09-19 上传
2021-02-05 上传
2021-02-05 上传
2021-02-05 上传
2021-05-01 上传
2021-05-01 上传
2021-04-28 上传
weixin_38719890
- 粉丝: 4
- 资源: 992
最新资源
- 全国江河水系图层shp文件包下载
- 点云二值化测试数据集的详细解读
- JDiskCat:跨平台开源磁盘目录工具
- 加密FS模块:实现动态文件加密的Node.js包
- 宠物小精灵记忆配对游戏:强化你的命名记忆
- React入门教程:创建React应用与脚本使用指南
- Linux和Unix文件标记解决方案:贝岭的matlab代码
- Unity射击游戏UI套件:支持C#与多种屏幕布局
- MapboxGL Draw自定义模式:高效切割多边形方法
- C语言课程设计:计算机程序编辑语言的应用与优势
- 吴恩达课程手写实现Python优化器和网络模型
- PFT_2019项目:ft_printf测试器的新版测试规范
- MySQL数据库备份Shell脚本使用指南
- Ohbug扩展实现屏幕录像功能
- Ember CLI 插件:ember-cli-i18n-lazy-lookup 实现高效国际化
- Wireshark网络调试工具:中文支持的网口发包与分析