OpenGL入门:绘制几何图形的细节与点、线设置
需积分: 9 146 浏览量
更新于2024-09-25
收藏 110KB PDF 举报
在"OpenGL入门学习之三——绘制几何图形的一些细节问题.pdf"中,文章详细介绍了OpenGL编程中的两个关键知识点,即如何处理点和直线的绘制。
1. 点的绘制与大小调整:
在OpenGL中,点的大小默认为一个像素,但可以通过glPointSize函数进行修改。这个函数的原型是void glPointSize(GLfloat size),其中size参数需要大于0.0f,其默认值为1.0f,单位是像素。然而,需要注意的是,不同OpenGL实现对点的大小有限制,超出这个范围可能导致设置失效。例如,给出的代码示例展示了如何在myDisplay函数中设置点的大小为5.0f,并绘制两个点。
2. 直线的绘制与特性:
- 线宽控制: 对于直线的宽度,我们可以使用glLineWidth函数,它的用法与glPointSize相似,通过设置宽度参数来改变线条粗细。例如,代码中设置的10.0f像素宽度的虚线。
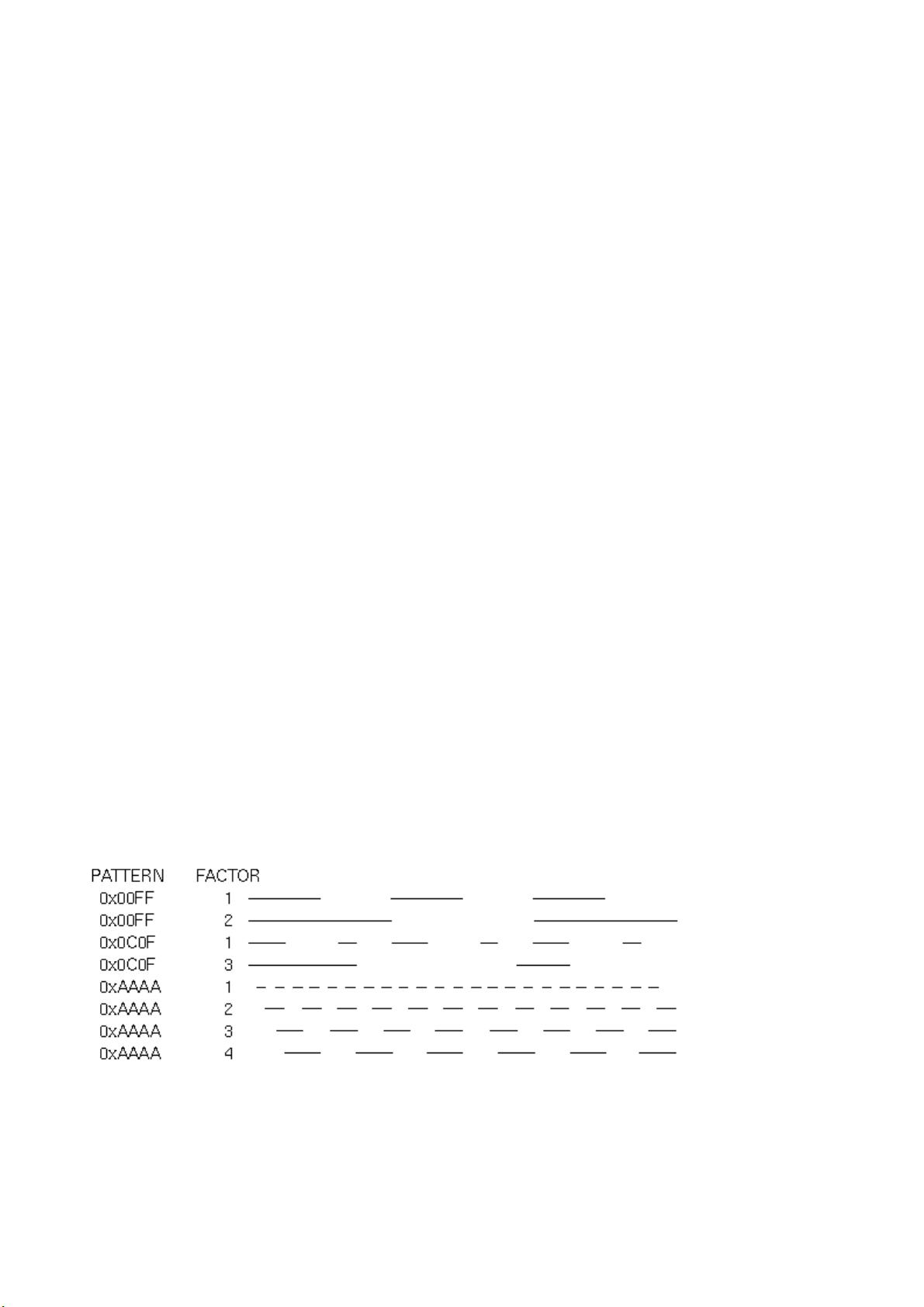
- 虚线模式: 虚线绘制是通过启用GL_LINE_STIPPLE标志来实现的,调用glEnable(GL_LINE_STIPPLE)开启虚线模式,glDisable(GL_LINE_STIPPLE)关闭。接着,glLineStipple函数用于定义虚线样式,它接受两个参数:factor表示实线和空隙的比例,pattern是一个由1和0组成的16位二进制序列,用来决定哪些点是实线,哪些点是间隔。在示例代码中,设置的pattern为0x0F0F,意味着每两个点中有一个实线,一个间隔。
这两个知识点展示了OpenGL在绘制基础几何图形时的灵活性和细节处理能力,对于初学者来说,理解和掌握这些细节能够帮助他们更好地创建和定制图形效果。此外,文档还提到了使用的图片来源于《OpenGL编程指南》,提醒我们在引用资源时注意版权问题。
2021-04-28 上传
2011-04-07 上传
2011-04-07 上传
2018-01-12 上传
2007-10-27 上传
2007-11-17 上传
2014-12-07 上传
2018-08-08 上传
点击了解资源详情
w359405949
- 粉丝: 6
- 资源: 21
最新资源
- 高清艺术文字图标资源,PNG和ICO格式免费下载
- mui框架HTML5应用界面组件使用示例教程
- Vue.js开发利器:chrome-vue-devtools插件解析
- 掌握ElectronBrowserJS:打造跨平台电子应用
- 前端导师教程:构建与部署社交证明页面
- Java多线程与线程安全在断点续传中的实现
- 免Root一键卸载安卓预装应用教程
- 易语言实现高级表格滚动条完美控制技巧
- 超声波测距尺的源码实现
- 数据可视化与交互:构建易用的数据界面
- 实现Discourse外聘回复自动标记的简易插件
- 链表的头插法与尾插法实现及长度计算
- Playwright与Typescript及Mocha集成:自动化UI测试实践指南
- 128x128像素线性工具图标下载集合
- 易语言安装包程序增强版:智能导入与重复库过滤
- 利用AJAX与Spotify API在Google地图中探索世界音乐排行榜