mvc C# JavaScript LigerUI与Oracle实现用户注册、登录验证教程
134 浏览量
更新于2024-09-01
收藏 141KB PDF 举报
"这篇文档介绍了如何使用mvc框架(可能是ASP.NET MVC)、C#语言、JavaScript以及LigerUI前端库和Oracle数据库来实现用户注册、登录验证及登录功能。内容包括数据库操作、控制器创建以及可能的业务逻辑处理。"
在开发Web应用程序时,`MVC`(Model-View-Controller)架构模式是一种常见的设计模式,它将应用分为模型(Model)、视图(View)和控制器(Controller)三个部分,以实现数据、界面显示和业务逻辑的分离。在本案例中,`C#`被用作后端编程语言,处理与数据库交互和业务逻辑,而`JavaScript`则负责前端交互和验证。
`LigerUI`是一个基于jQuery的前端UI组件库,用于构建富客户端的Web应用。在用户注册和登录过程中,LigerUI可以提供表单验证、对话框、按钮等交互元素,提高用户体验。
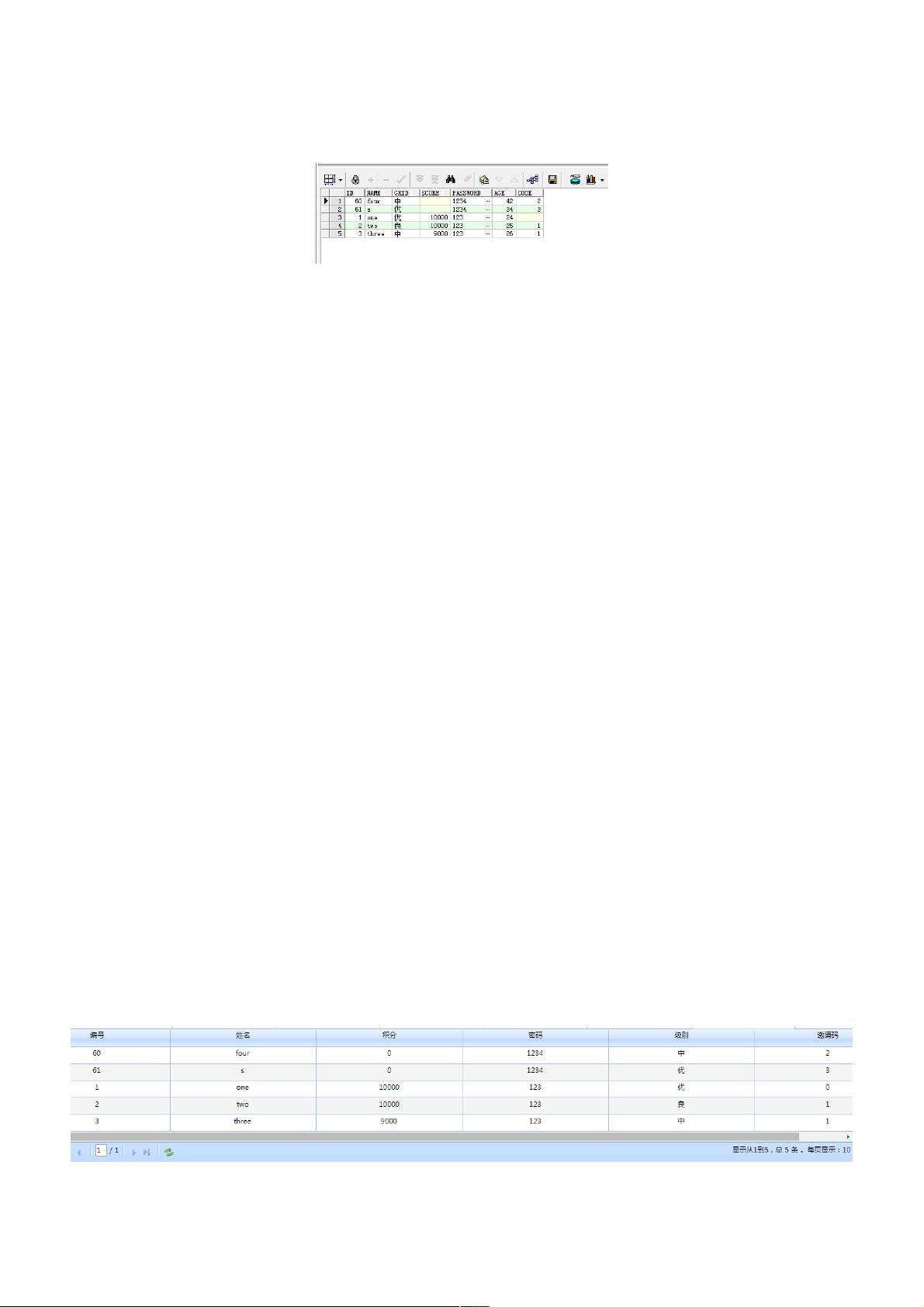
在数据库层面,使用了`Oracle`作为数据存储,创建了一个名为`User00`的表,包含`Id`(编号,自动增长)、`Name`(姓名)、`Grid`(级别)、`Score`(积分)、`Password`(密码)、`Age`(年龄)和`Code`(邀请码)字段。数据库操作示例包括查询、插入、更新、删除和字段修改,展示了对数据的基本管理能力。
在代码段中,我们看到一个名为`HomeController`的控制器类,它是`ASP.NET MVC`中的核心组件,处理HTTP请求并返回视图。控制器内部定义了一个静态变量`test00`,用于实例化一个`Bll.Test00`对象,这可能是业务逻辑层的一个类,负责与数据库的交互。连接字符串`"DataSource=YWW;UserId=Test00;Password=Test00;"`表明了数据库的访问配置。
实现用户注册和登录验证通常涉及以下步骤:
1. **用户注册**:用户填写相关信息(如用户名、密码、邮箱等),前端使用JavaScript进行基本验证,如非空、长度限制等,然后通过Ajax提交到服务器。后端接收数据,验证其唯一性(如检查用户名是否已存在),并将有效数据存入数据库。
2. **登录验证**:用户输入用户名和密码,前端可能有简单的非空验证,然后提交给服务器。后端接收到请求后,查询数据库以验证用户名和密码的正确性,如果匹配,生成会话(Session)或令牌(Token),以便后续请求验证用户身份。
3. **登录**:登录成功后,服务器返回一个成功响应,前端收到响应后,展示登录后的界面,并可能设置cookie或使用本地存储保存登录状态。
4. **安全性**:在整个过程中,密码通常需要进行哈希加密存储,防止明文泄露。前端和后端之间的通信应使用HTTPS以保证数据传输的安全性。
5. **异常处理**:对于可能出现的错误情况,如数据库连接失败、用户名不存在、密码错误等,都需要进行适当的错误处理和反馈。
这个例子涵盖了Web开发中的一些关键点,包括前后端交互、数据库操作、用户认证以及业务逻辑处理。在实际项目中,还需要考虑更多因素,如安全性、性能优化、用户体验等。
2015-12-01 上传
2018-12-19 上传
2014-09-05 上传
2020-10-27 上传
2022-09-24 上传
2013-11-07 上传
2015-01-21 上传
2015-09-20 上传
2019-08-02 上传
weixin_38501810
- 粉丝: 2
- 资源: 942
最新资源
- SSM动力电池数据管理系统源码及数据库详解
- R语言桑基图绘制与SCI图输入文件代码分析
- Linux下Sakagari Hurricane翻译工作:cpktools的使用教程
- prettybench: 让 Go 基准测试结果更易读
- Python官方文档查询库,提升开发效率与时间节约
- 基于Django的Python就业系统毕设源码
- 高并发下的SpringBoot与Nginx+Redis会话共享解决方案
- 构建问答游戏:Node.js与Express.js实战教程
- MATLAB在旅行商问题中的应用与优化方法研究
- OMAPL138 DSP平台UPP接口编程实践
- 杰克逊维尔非营利地基工程的VMS项目介绍
- 宠物猫企业网站模板PHP源码下载
- 52简易计算器源码解析与下载指南
- 探索Node.js v6.2.1 - 事件驱动的高性能Web服务器环境
- 找回WinSCP密码的神器:winscppasswd工具介绍
- xctools:解析Xcode命令行工具输出的Ruby库