jQuery Mobile:创建响应式ui-grid网格布局
52 浏览量
更新于2024-08-30
收藏 208KB PDF 举报
在jQuery Mobile中,UI Grid是一种强大的布局工具,尤其在移动设备的页面开发中,它能够帮助开发者有效地组织和展示内容。UI Grid系统是基于CSS的,提供了预设的多列布局,以适应不同屏幕尺寸的需求。
UI Grid的核心在于通过使用不同的类来定义列的数量。这些类包括:
1. `ui-grid-a`:创建一个两列布局,每列占总宽度的50%。
2. `ui-grid-b`:创建一个三列布局,每列占总宽度的约33.33%。
3. `ui-grid-c`:创建一个四列布局,每列占总宽度的约25%。
4. `ui-grid-d`:创建一个五列布局,每列占总宽度的约20%。
在实际使用时,开发者会在一个包含这些类的容器元素中放入子元素,并分别为子元素添加`ui-block-a`, `ui-block-b`, `ui-block-c`, `ui-block-d`等类。这些类会使得子元素浮动并排列,形成网格结构。例如,对于`ui-grid-a`,第一个子元素将分配`ui-block-a`,第二个子元素则分配`ui-block-b`。这种布局方式使得内容可以灵活地按列展示,同时保持了良好的响应式特性。
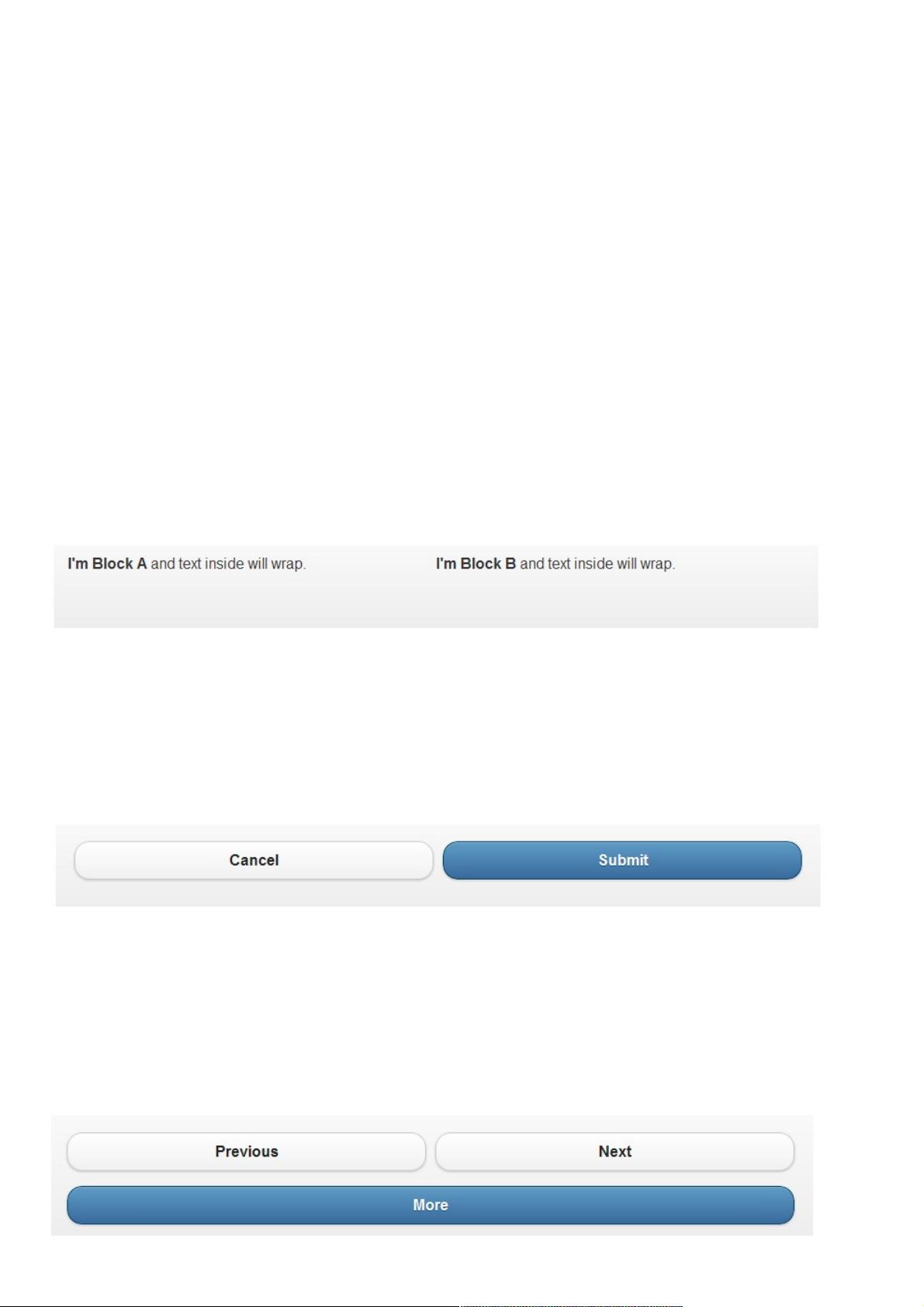
以下是一个使用`ui-grid-a`创建两列布局的例子:
```html
<div class="ui-grid-a">
<div class="ui-block-a"><strong>I'm Block A</strong> and text inside will wrap</div>
<div class="ui-block-b"><strong>I'm Block B</strong> and text inside will wrap</div>
</div><!-- /grid-a -->
```
在这个例子中,两个内含文本的`div`元素分别占据50%的屏幕宽度,形成了并列的布局。由于UI Grid本身没有视觉样式,所以默认情况下它看起来很简洁,不会干扰内容的显示。但你可以根据需要自定义样式,例如通过添加主题颜色、边框、内边距等,以增强视觉效果。
除了基本的布局,UI Grid还可以与jQuery Mobile的其他组件,如`<fieldset>`和按钮结合使用。例如:
```html
<fieldset class="ui-grid-a">
<div class="ui-block-a"><button type="submit" data-theme="c">Cancel</button></div>
<div class="ui-block-b"><button type="submit" data-theme="b">Submit</button></div>
</fieldset>
```
在这个例子中,`<fieldset>`作为一个容器使用了`ui-grid-a`类,两个按钮则分别占用了50%的宽度,形成了一种并排的按钮布局。
jQuery Mobile的UI Grid提供了一种高效且易于使用的布局解决方案,尤其适用于移动设备上的页面开发。通过灵活地组合不同的`ui-grid`和`ui-block`类,开发者可以轻松创建适应各种屏幕尺寸的多列布局,同时保持内容的清晰和易读性。在实际项目中,配合其他jQuery Mobile组件,UI Grid可以构建出功能丰富的移动界面。
110 浏览量
2013-10-19 上传
213 浏览量
177 浏览量
168 浏览量
111 浏览量
weixin_38540782
- 粉丝: 4
最新资源
- Sandra Orozco牙科管理Web平台及软件工程版本控制
- NCSentry:数控机床图像模拟软件
- Screen2EXE屏幕录制软件:压缩与质量的完美平衡
- MSP430F5529芯片原理及参数详解
- 迷你Smarty框架的设计与实现
- IDEA最新actiBPM3.E-8流程插件下载使用指南
- Flutter新手入门项目:IIIT_NEWAPP简介
- 精通HTML与CSS打造个人作品集
- 免费绿色版BACnetScan:功能强大的BACnet设备扫描工具
- 无需刷新实现table列排序的jQueryTable技术
- Gson 2.3.1 发布:完整的源码、文档和开发包下载
- JSP实例打包下载:提高学习效率的实用指南
- CityEngine课程入门第一讲要点总结
- Unity Tower Defense Pack 1.3 压缩包发布
- 下载VS2010 SDK补丁VS10-KB2403277-x86及安装指南
- 前端导师挑战5:React + Redux + TypeScript项目实践